

|
App Inventorдля создания Андроид-приложений |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
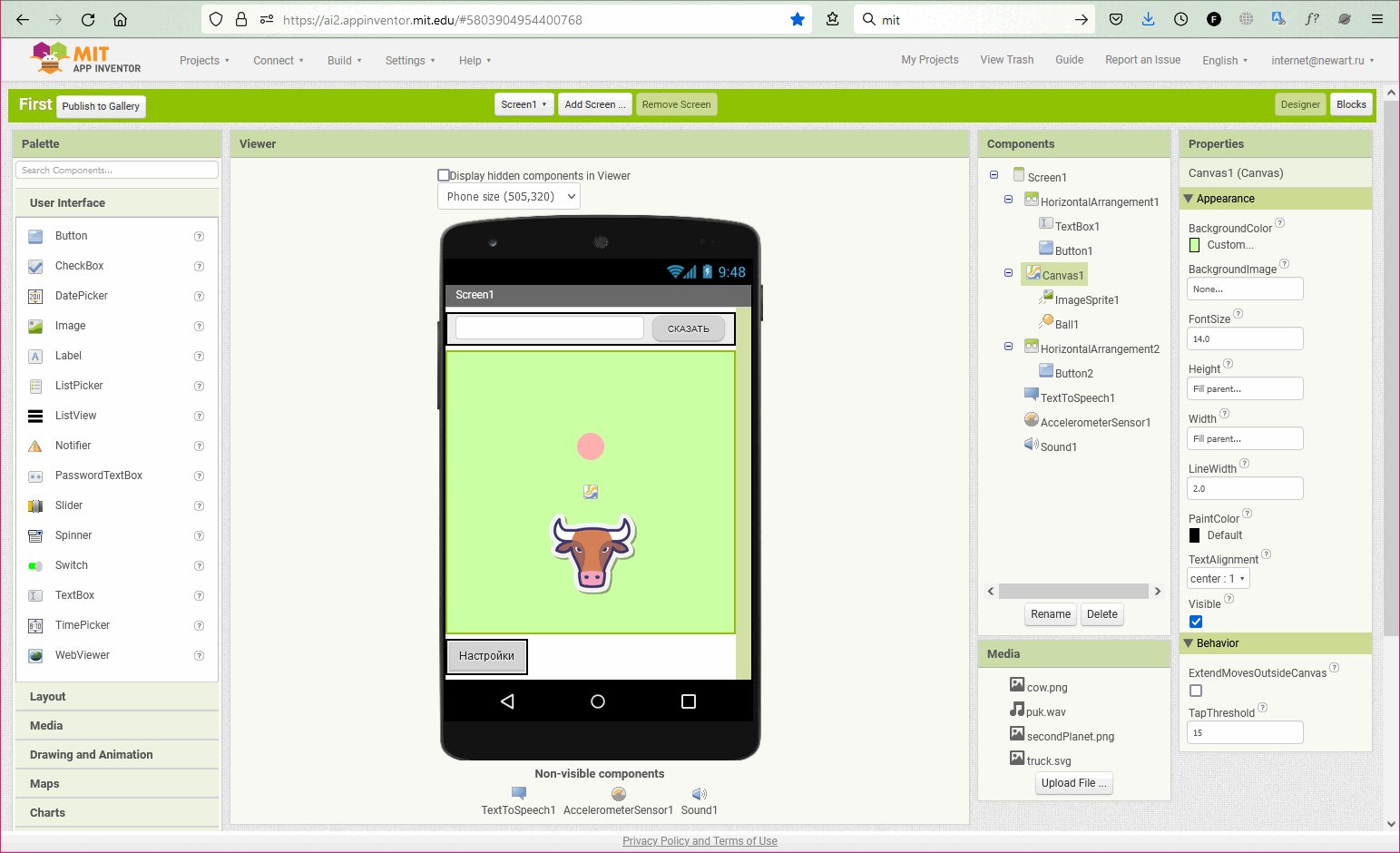
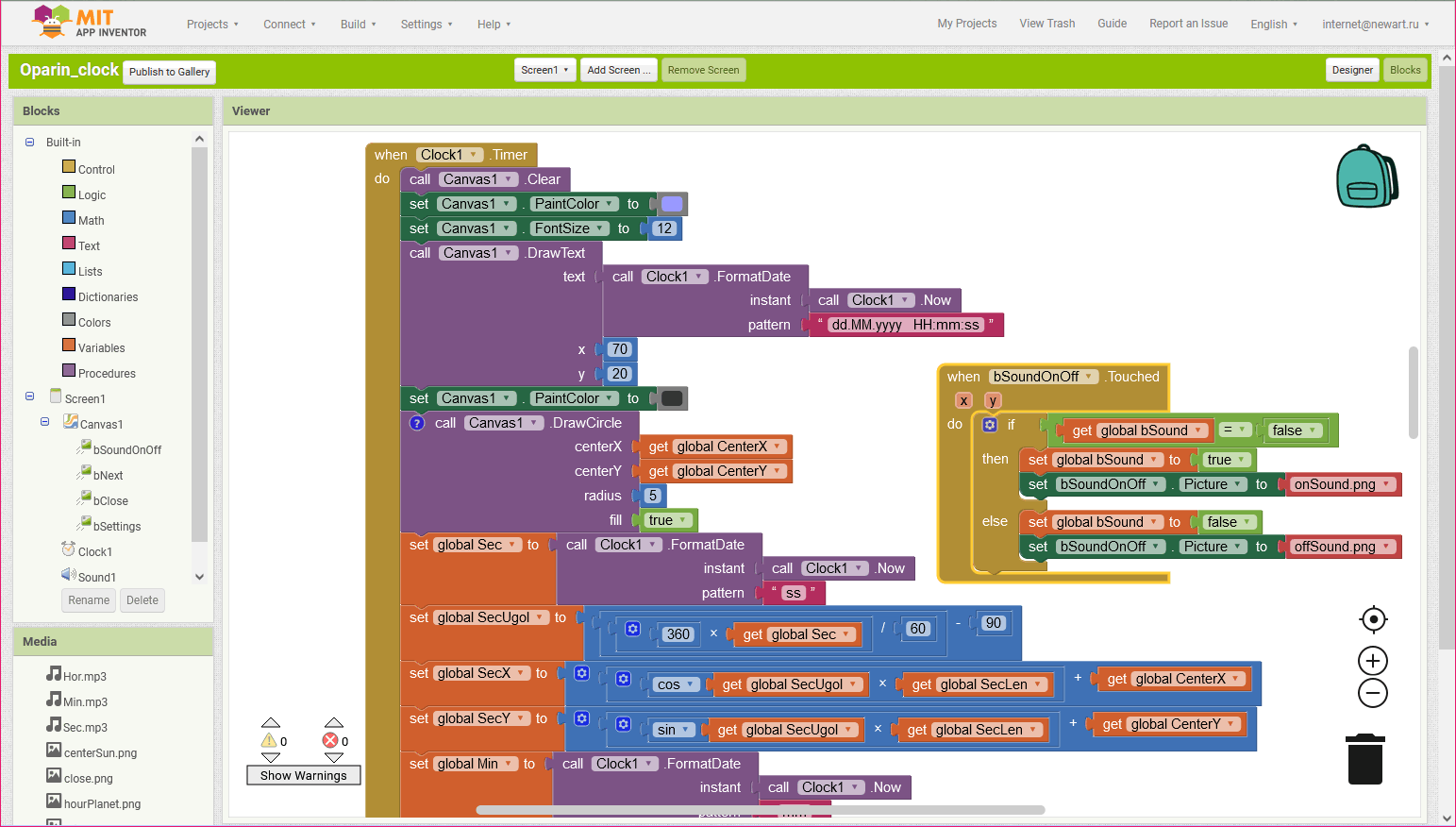
О сервисеApp Inventor – это вебсервис для создания приложений под мобильную операционную систему Android. По своей логике работы похож на многие студии для создания софта типа MS Visual Studio. Но внешне совершенно не похож. Коренным отличием является то, что пользователь не пишет код, а составляет его из графических блоков, соединяя их друг с другом по заданным правилам. Это визуально-блочное программирование. Для классических программистов все типы блоков знакомы – это события, методы, параметры, массивы, циклы, логические операторы, переменные… Designer (Дизайнер) Приложение состоит из экранов, по крайней мере одного. Объект Screen в иерархии объектов является родительским для всех других. Добавление объектов на экран происходит в режиме Designer. С левой панели Palette возможные элементы перетаскиваются на экран мобильника области Viewer. Эти объекты выстраиваются в иерархию на панели Components. Объекты могут быть видимыми, например, из категории User Interface, или невидимыми, например, из категории Sensors. Невидимые объекты видны под мобильником и на панели Components. Статические свойства выделенного объекта можно настраивать на панели Properties. Есть возможность добавить в проект с видимостью для всех экранов медиа-файлы (изображения, звук…) – это делается на панели Media. Свойства объектов, заданные в режиме Designer, не являются жестко закрепленными за объектами, их можно изменить с помощью кода в режиме Blocks. В общем-то, большинство приложений этим и занимаются. Если вы начинаете подряд перетаскивать видимые объекты на экран мобильника, то они выстраиваются строго друг под другом. Это самый примитивный дизайн. Чтобы расположить объекты в более удобную для глаза структуру есть элементы из категории Layout – это контейнеры для построения дизайнерской сетки экрана. Есть контейнеры для выравнивания только по горизонтали или вертикали (со скроллом или без) и контейнер для таблицы. Манипулируя ими можно расположить свои элементы интерфейса максимально аккуратно. Есть интересный объект Canvas (из категории Drawing and Animation). Это холст для рисования. Рисовать можно программно: точки, линии, фигуры, текст. Также можно спрограммировать возможность для пользователя рисовать пальцем/стилусом. В дизайнере же на Canvas можно добавить только два объекта Ball (примитивный круг) и ImageSprite (контейнер для изображения). Blocks (Блоки) Тут всё сложнее и интереснее. Это уже программирование. Слева на панели Blocks даны категории блоков – это сущности программного кода. Клик по категории приводит к появлению полупрозрачной панели с блоками этой категории, которые можно перетаскивать в область кода (Viewer). Также на панели Blocks представлены объекты текущего экрана. При клике на объект для него также выплывает панель с возможными блоками кода. Для копирования блоков между экранами имеется функционал Backpack (Рюкзак). В него можно добавлять выделенный блок на одном экране, а потом изымать на другом. Важнее передавать данные между экранами. Довольно неочевидная задача, потому что, переменные объявляются максимум на уровне текущего экрана. Решение задачи доходчиво изложено в этом видео. Есть также локальные переменные, объявляемые внутри процедур. И есть события с внутренними переменными для этой процедуры – такие события, например, сенсорные имеют в интерфейсе блока названия переменных и, когда вы хотите вставить переменную в какое-то место внутри этого блока, то вам будут предложены кроме глобальных переменных и локальные. Внизу слева имеется индикатор ошибок кода. Есть ошибки не критические и критические. По нажатию на стрелочки в индикаторе ошибок можно переместиться на их место в коде. РасширенияЭто наборы дополнительных блоков, которые расширяют возможности создаваемого приложения. Некоторые блоки даже разрешают вмешиваться в настройки операционной системы. Чтобы добавить расширение в свой проект надо в режиме Designer в самом низу панели Palette раскрыть плашку Extension и нажать ссылку Import extension. Расширение должно быть скачано заранее на ваш компьютер (это файл *.aix) или вы должны знать URL расширения. После импорта расширение будет отображаться в этой плашке и вы его сможете перетащить на холст, а потом в режиме Blocks воспользоваться его блоками. Страница с расширениями: https://puravidaapps.com/extensions.php – заходите на страницу какого-то расширения, читайте описание и в самом конце описания будет ссылка для скачивания. Простой пример применения расширений. Есть приложения "Шагомер" для измерения пройденных шагов, расстояния, времени... после старта. Если сделать такое приложения силами ванильного App Inventor, то после запуска приложения и старта шагоизмерения приложение будет считать шаги только до момента ухода устройства в сон согласно настройкам пользователя устройства (обычно, через полминуты). И подсчет шагов прекратится на период засыпания. Это не дело. Скачиваем расширение TaifunTools и с помощью блока сall[TaifunTools1].KeepScreenOn запрещаем устройству уходить в сон во время работы Шагомера. Теперь приложение работает постоянно, пока пользователь его не закроет. Сразу возникает желание пожалеть батарею устройства и уменьшить яркость экрана во время шагоизмерения. Это может обеспечить другое расширение Brightness с помощью блока call[Brightness1].SetWindowsBrightness. ОтладкаНаписание приложений крайне затруднено без удобной отладки. В App Inventor постарались упростить отладку в меру возможностей. Компиляция APK файла является половиной задачи. Надо еще APK файл забросить в андроид-устройство и установить на нем. Вот, что предлагает App Inventor в этой области:
ЭкспортЭкспортировать приложение можно в APK, как было описано в предыдущем разделе, в AAB (это новый формат приложений для Андроида) и в файл проекта AIA. Соответственно aia-файл можно импортировать обратно в App Inventor. App Inventor & ThunkableУ App Inventor есть несколько форков. Самым "крутым" кажется Thunkable – этот сервис выигрывает за счет современного дизайна, удобства составления структурной сетки экрана, дополнительных блоков, возможности составлять приложения для iOS и онлайнового отладчика. Почитать, посмотреть
🌐 Сайт App Inventor, на котором можно познакомиться с сервисом и начать создание веб-приложений.  Анатолий Опарин, ноябрь 2023
Релевантные ссылки: |
|
|
|
|
|