

|
Construct 2конструктор игр |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
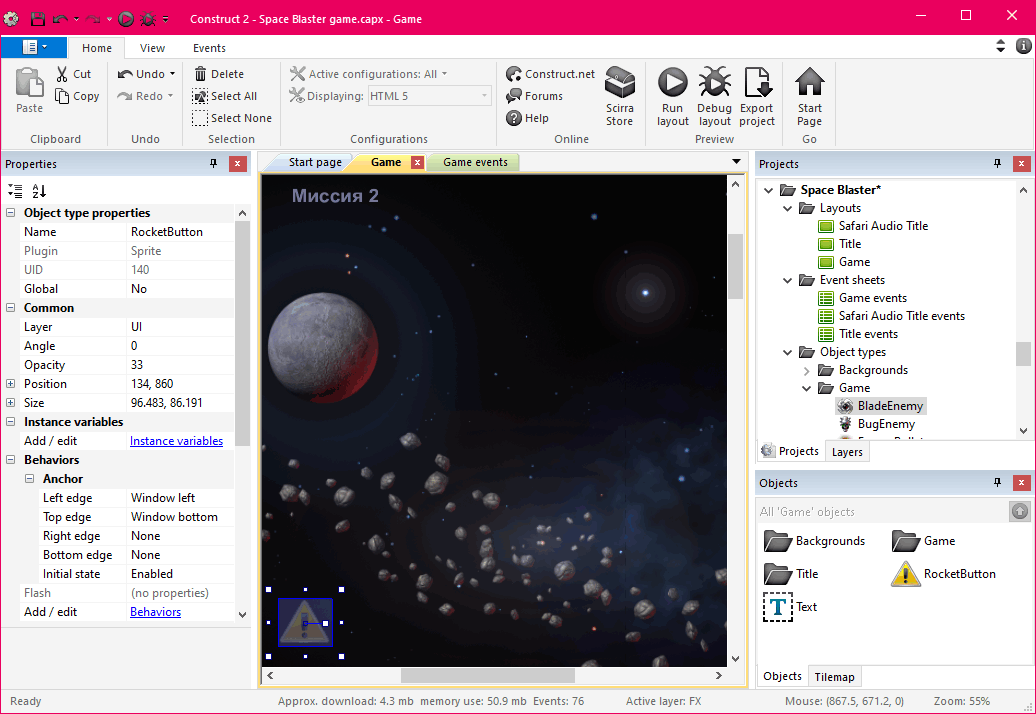
О программеConstruct 2 – это популярный игровой конструктор, с помощью которого можно делать 2D игры для разных платформ, включая HTML5, т.е. для интернета. Игры самых разных жанров – от платформеров до РПГ. Конструктор позиционируется как "для пользователей без знания программирования". Это в частности означает, что не надо писать код в виде текста в текстовом редакторе. А есть редактор событий, в котором пользователь проводит основное время разработки – на события навешивает действия.  ИнтерфейсПользовательский интерфейс программы стандартен, чем облегчает вхождение новичка. В нем все устроено логично, что ускоряет освоение.
Процедура работыНачинается проект с его создания – на Start page нажмите New Project. В открывшемся окне будут предложены шаблоны или возможность открыть пустой проект. В пустом проекте макет сначала пуст. Новый объект добавляется по двойному клику, или по ПКМ, или из панели Projects. Картинки, тайлы, звуки, тексты, кнопки, массивы, частицы… это всё отдельные типы объектов. Добавив объект и выделив его, вы сможет отрегулировать его свойства на панели Properties. Для сцены или для объекта события и отклики на события добавляются на закладке Event sheet – здесь создается вся логика игры. Проверяется работа макета по кнопке меню Run layout. Экспортируется проект по кнопке меню Export project. Обращу внимание на то, каким будет окно проекта для конечного потребителя. У каждого макета есть свойство Layout Size – это доступное пространство, в пределах которого может перемещаться камера. Именно доступное, но не всё видимое. А размеры сугубо видимого пространства задаются уже в свойствах проекта – это параметр Window Size. Еще одно замечание по экспорту для новичков. Если делаете экспорт в HTML5, то экспортированная игра при запуске index.html отрабатывать не будет. Дело в том, что для работы такого приложения его нужно запускать на сервере. Или локальном, или внешнем. При просмотре же в самом конструкторе он динамически запускает свой локальный сервер. Последнее замечание по экспорту. Если вы все-таки желаете смотреть проект локально без Construct 2, то есть лайфхаки для браузеров:
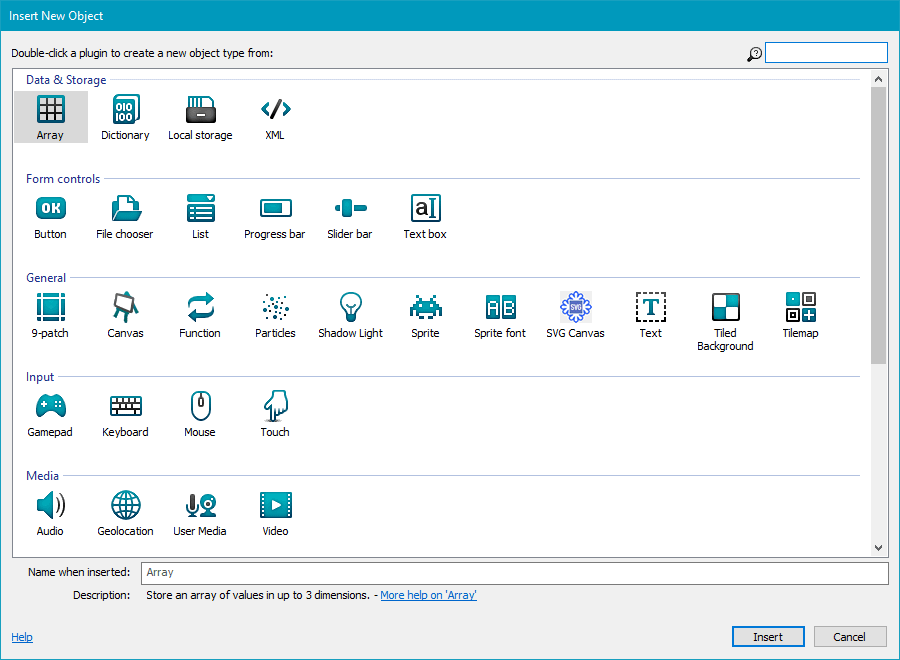
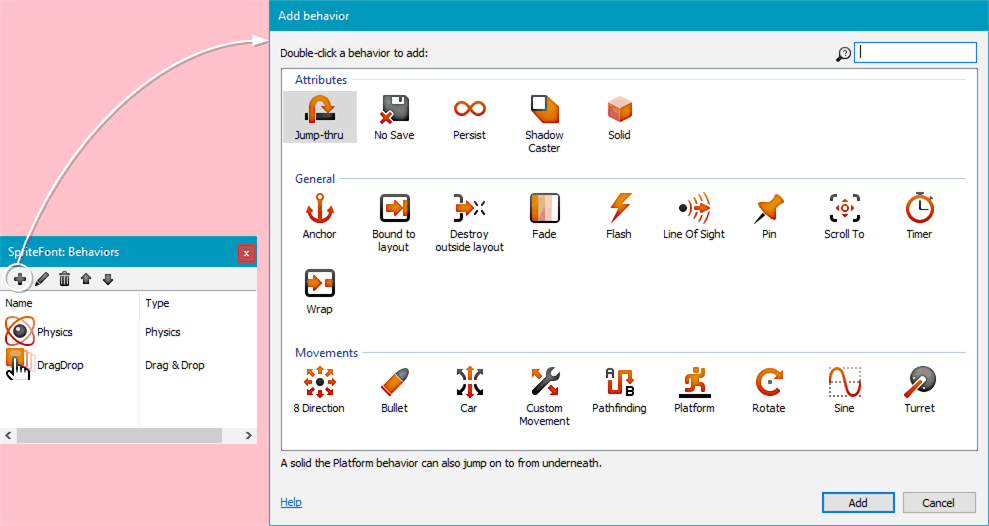
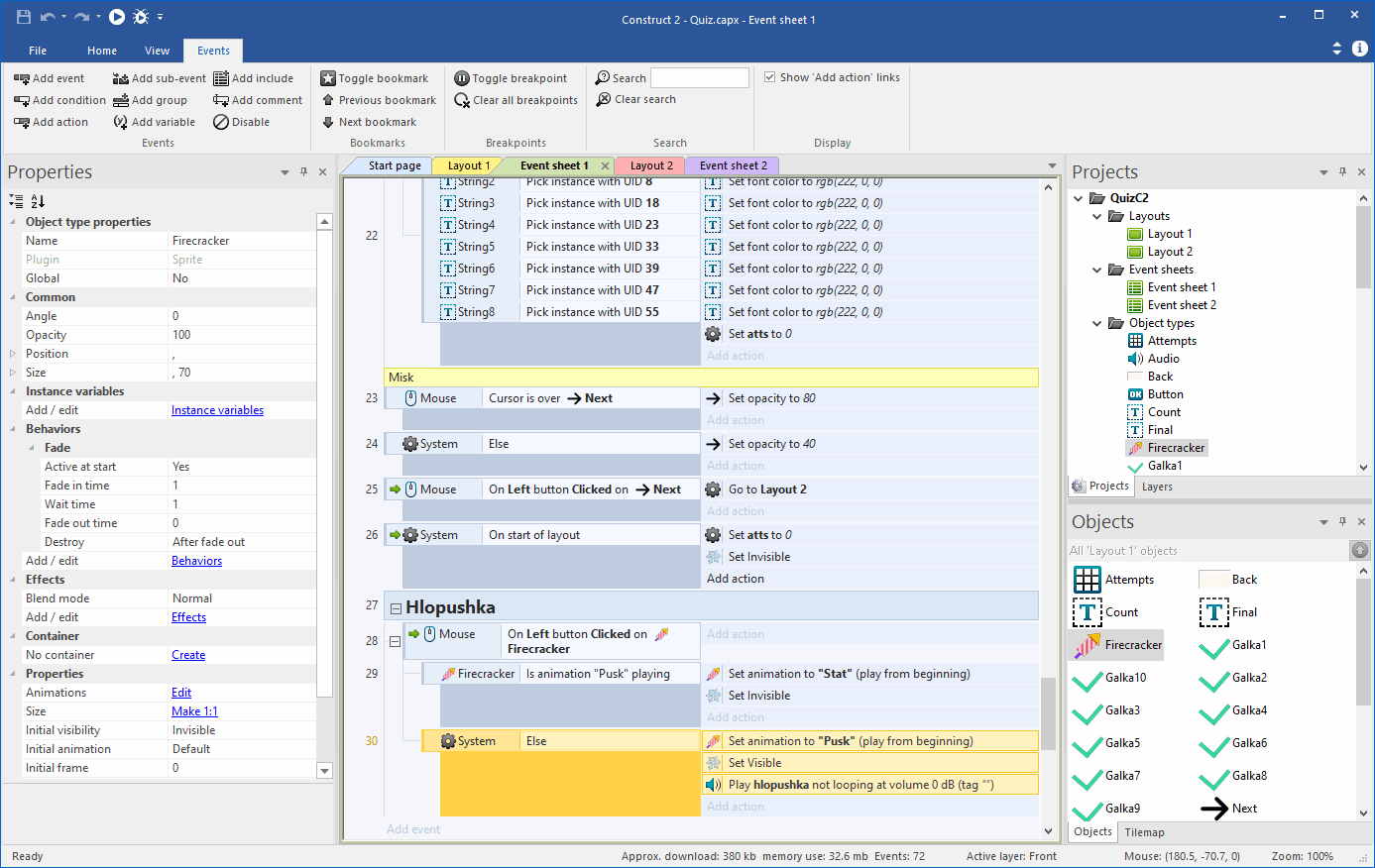
ОбъектыКаждый тип отличается от другого оригинальным набором свойств и возможностей. В поставке по умолчанию 44 типа, но можно добавить еще другие типы, которые вне программы зовутся плагинами. Например, есть неплохая коллекция плагинов ЗДЕСЬ. Если плагин имеет расширение c2addon, то добавляется путем простого перетаскивания в окно конструктора. Если плагин является папкой с js-файлами, то надо эту папку скопировать в Construct 2\exporters\html5\plugins\. Самый часто употребляемый тип объекта – это Sprite. Добавление спрайта всегда осуществляется при посредничестве графического редактора. Если вы не хотите рисовать в нем, то можете загрузить в него картинку с диска, и это будет ваш спрайт. У спрайта есть анимации – это последовательности картинок. При открытии спрайта в редакторе окно анимаций находится справа, а фреймы для выделенной анимации внизу, и это отдельные окошки. Если вы их не видите, подвигайте основное окно редактора туда-сюда. Выделив анимацию, вы сможет добраться до ее свойств в панели Properties и отрегулировать, например, ее скорость. Еще у спрайта есть Collision polygon – это область, которая будет испытывать соударения. Эту область можно вручную задать в редакторе спрайта. Окно добавления объекта на сцену выглядит так:  Нужный почти в каждой ирге тип объекта – Tilemap. Это фон, пол, стены… Лучше загружать в программу через редактор готовую карту тайлов, ее изображение появится на панели Timemap в нижней правой части окна программы. Это довольно хитрый объект. Он сразу занимает всю площадь видимого окна, но поначалу прозрачен. В его пределах можно рисовать участком(!) тайловой карты. Для этого нажмите кнопку-карандашик на панели Tilemap кликните по участку на карте и рисуйте им на сцене. Размер участка задается через свойства Tile width и Tile height в свойствах объекта Tilemap. Аудио – тоже объект. И его тоже сначала надо добавлять в проект, чтобы озвучивать свою игру. После загрузки этого объекта появится возможность манипулировать аудио – создавать события, связанные со звуком, и формировать звуковые действия. Но пока нечего проигрывать, надо добавить звуковые файлы в папки Sound или Music на панели Projects. В Sound рекомендуется добавлять короткие звуки, они при старте игры сразу загружаются в память компьютера. В Music рекомендуется загружать продолжительные композиции, они в память компьютера полностью не загружаются, а проигрываются в режиме потока. Мышь, клавиатура – тоже объекты. То есть, чтобы ваша поделка реагировала на мышь и клавиатуру игрока, надо сначала эти объекты добавить в макет. Потом формировать события на клик мыши или на нажатие той или иной клавиши, и к этим событиям добавлять действия. Можно ли в играх на C2 рисовать? Да, можно. После добавление плагина Canvas. Сам разработчик может рисовать програмно с помощью событий. Также он может, комбинируя события мыши и действия Canvas, дать возможность рисовать пользователю его приложения: на событие мыши Left button is down навесить действия канвы Draw point (чтобы точки рисовались под курсором надо X этого действия задавать Mouse.X-Canvas.X и соответственно для Y). Если канва вписана в Layout, то -Canvas.X можно упустить. Объект Canvas поначалу похож на объект Sprite, только для него возможные действия совсем другие, заточенные на рисование. ПоведенияПоведения – это суперспособности объекта, которыми он при создании еще не обладает, их надо добавлять по ссылке Behavious на панели свойств. Наверное, самым значимым и востребованным в играх является Physics, поведение как физического объекта. Обладающий этим поведение объект будет испытывать силу тяжести, силу трения, обладать эластичностью… Более специфические и простые способности приобретает герой игры-платформера, если ему добавить поведение Platform – может ловко прыгать и передвигаться с помощью клавиатуры, менять гравитацию на отрицательную... Поведение Drug & Drop дает возможность пользователю хватать объект и перетаскивать его на другое место… Поведение Scroll To заставляет камеру двигаться за персонажем, держа его все время в фокусе... Так выглядит окно добавления поведения:  При добавлении события и/или действия на закладке Event sheet появляется возможность оперировать параметрами того или иного поведения, если оно прикреплено к объекту. Смотри ПЛЕЙЛИСТ по всем(!) поведениям – очень наглядно. На английском. Но там даже вслушиваться не надо, всё понятно из видеоряда. СобытияОпределенно, ключевая тема движка. Здесь разворачивается сценарий и логика игры. То, что здесь делает разработчик – это аналог программирования. Здесь – это на закладке Event sheet. Первоначально закладка пуста. По двойному клику или по клику на ссылке Add event вызывается окно добавления события. В окне можно выбрать системное событие или событие, происходящее с объектом.  После добавления события в правой части закладки Event sheet можно добавить действие по ссылке Add action, которое должно происходить при наступлении события. Действия также бывают разные по тому же принципу. В верхней ленте меню есть раздел Events – откройте его, чтобы увидеть полезные для этого раздела кнопки:
Также [Add condition] можно использовать для логического OR. Для этого надо совершить клик ПКМ на самом левом краешке верхнего события и в контекстном меню выбрать Make 'Or' block. ЭффектыПо умолчанию у объекта, например, Sprite только один эффект Blend mode, который может принимать разные режимы. Мне понравился режим Destination out, с помощью которого можно сделать прожектор так: Сделать спрайт с белым кружком с радиальным градиентом. Поставить ему ему эффект Blend mode = Destination out. В системном событии Every tick (или даже без него) даем этому спрайту Set position (mouse.X, mouse.Y). Демонстрацию такого эффекта вы сможете посмотреть, открыв с домашней страницы тестовый проект Lighting.capx, находящийся на диске в папке программы в подпапке examples. Описании и иллюстрирование эффектов ЗДЕСЬ. Некоторые лайфхакиВ процессе создания первых трёх проектов на Construct 2 приходилось изобретать некоторые подходы для решения той или иной типичной задачи. Чтобы не забывать эти решения зафиксирую для себя в этом подразделе лайфхаки. Может, и стороннему читателю пригодится. Перемещение спрайта в положение мыши по клику: Сделать прожектор: Оптимизация: Чтобы физический объект крутился вокруг своего центра и не падал (например доска качель): Array: Чтобы считывать значения по координатам с помощью At: Дубли спрайтов: Если создаются дубли путем перетаскиванием с зажатой Ctrl (это не клоны), то их потом можно прогонять по циклу и пускать во взаимодействие с дублями другого объекта – это взаимодействие будет создано как в цикле (удобно, всего одно событие). Revolved join для создания качающейся цепочки: Полезные мелкие наблюдения:
Скачать, почитать, посмотреть
📥 Портабельная сборка Construct 2 r280 (пароль для разархивирования newart.ru) с лицензией и плагинами Canvas и SVG. Без лицензии программу вы можете скачать на официальном сайте и эти сборки немногим будут отличаться, особенно для начинающего пользователя. 📺 Канал обучающих роликов по Construct 2 на русском. 📺 Парень на этом канале хорошо излагает дела по Construct на русском. 📺 Еще один канал на русском. 📺 Сделать APK с помощью Cordova без закадрового текста, но с противной музыкой. 🎲 Коллекция онлайн-игр, сделанных на Construct 2 – полезно обозреть для определения возможностей движка. 🎲 Моя вторая поделка в Construct 2 – небольшая викторина на знание английского языка. 🎲 Моя третья поделка в Construct 2 – бильярд, надо загнать мандаринки в кузов грузовика. Ещё конструкторы игр, викторин и приложений вообще для веба: • ActivePresenter – для интерактивных анимационных презентаций, тестов и скринкастов • Articulate Storyline – конструирование онлайновых презентаций, викторин и обучающих курсов • Cables.gl – сервис для разработки различного рода веб-визуализаций • Clickteam Fusion – конструктор 2D-игр под различные платформы • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Stencyl – игровой движок для создания 2D-игр и публикации их в веб • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Большой список игровых движков – с информацией об используемых языках программирования и возможностях экспорта |
|
|
|
|
|