


|
Saola Animateсоздание HTML5 анимации |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
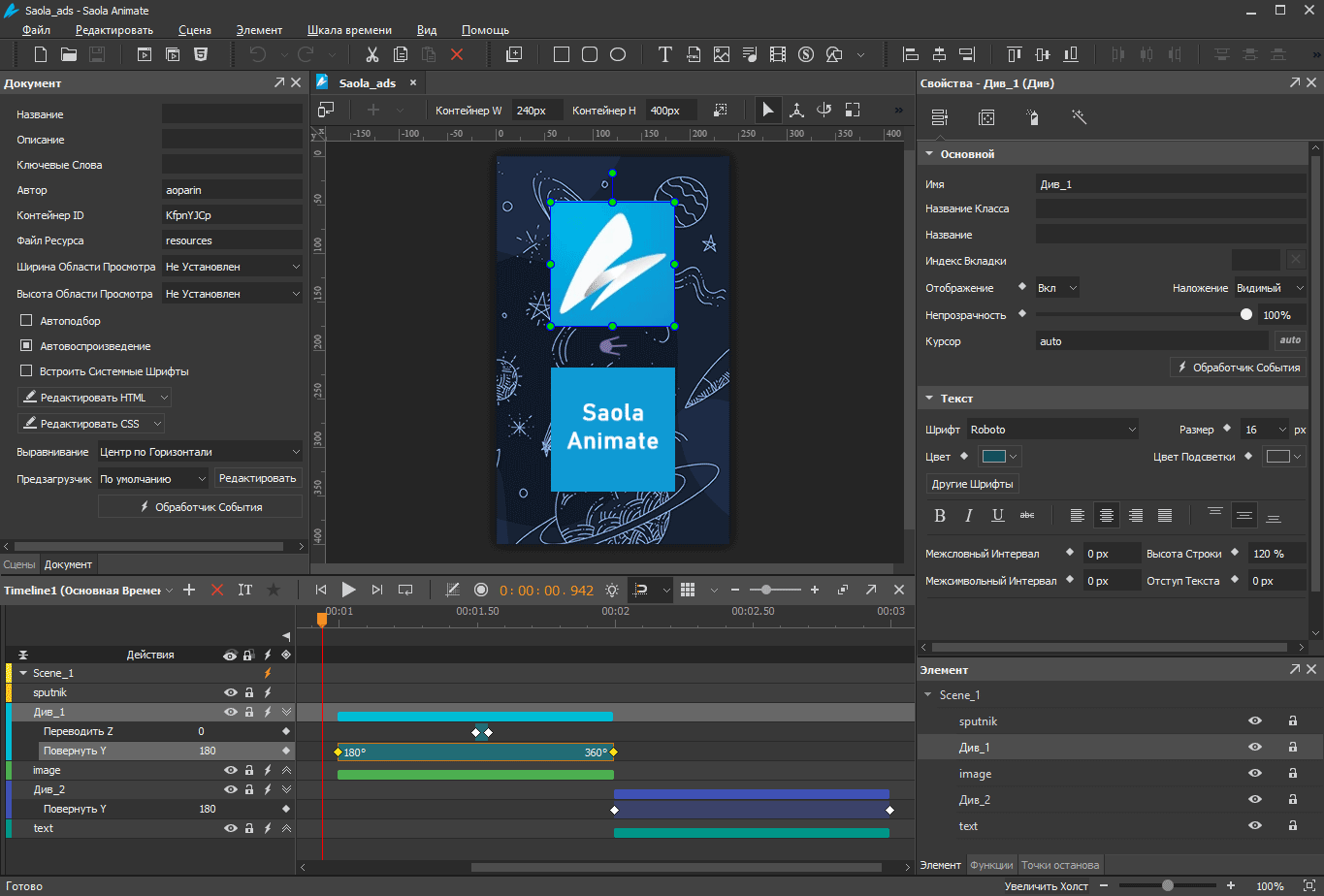
О программеSaola Animate - очень удобная программа для создания анимации и экспортирования результата в HTML5 проект. Это значит, что вашу анимацию можно внедрить на любой сайт в интернете. Проектом может быть простая анимированная картинка, рекламный или презентационный баннер, игра или целое приложение. Есть шкала времени (таймлайн) и не одна, есть поддержка Javascript, есть инструменты рисования векторных фигур или совершенно свободного рисования. Естественно, на объекты сцены можно навешивать гиперссылки и действия. Анимации поддаются самые разнообразные параметры сцены и объектов, включая перемещение в трехмерном пространстве. Это продукт вьетнамской компании ATOMI, с которой посетители нашего сайт знакомы по программе для создания интерактивных презентаций ActivePresenter. Многие инструменты для создания и редактирования фигур в этих программах похожи. Еще Saola Animate по своей идеологии, функционалу и интерфейсу очень напоминает Adobe Edge Animate. Эгоистическое описаниеЧестно признаюсь, я пишу этот обзор не для вас, а для себя. Поэтому, не буду описывать очевидные для меня вещи, а остановлюсь на том, что приятно удивило или вызвало затруднение. Чтобы потом, через некоторое время, когда программа забудется, но возникнет необходимость к ней вернуться, я мог бы быстро восстановить в памяти основные нюансы. Первое, что приятно удивило, это возможность иметь множество таймлайнов. Преимущество такого подхода очевидно. На разных таймлайнах можно создать разные анимации с разными объектами, а потом этими анимациями управлять из любого места проекта (стартовать, останавливать, реверсировать, ставить на паузу, запускать с определенного места). Есть Основная шкала времени - анимация на ней запускается автоматически в момент загрузки проекта. Чтобы ее остановить в зародыше можно на начале поставить триггер (кнопка ) и назначить ему остановку этой шкалы. Остальные таймлайны (не основные) автоматически не запускаются, только по обработчику событий. Анимация вдоль произвольного пути - второе приятное открытие. Вы можете создать любую форму пути и запустить по нему объект. Путь будет состоять из ключевых и обычных точек. Их можно добавлять, удалять перемещать. Обычные точки обладают двумя контролами, потянув за которые вы меняете форму линии, соединяющей две соседние точки. Ключевую точку можно превратить в обычную с контролами путем нажатия клавиши Alt и одновременным протягиванием мыши. В настройках пути на закладке "Позиция и размер" есть опция "Автоматически ориентировать Путь движения" - если ее отметить, то объект будет передвигаться вдоль пути с изменением угла наклона в соответствии с зигзагами линии пути. Некоторое затруднение вызвала расстановка ключевых кадров анимации на таймлайне. По аналогии с другими программами я сначала расставлял ключи, потом пытался на каждый ключ задать свое оригинальное значение. Так не получалось - изменение значения параметра на одном ключе приводило к изменению значения на всех ключах. Надо действовать по другому сценарию: поставить первый ключевой кадр (кнопка ) на таймлайне. Потом перейти на панель свойств объекта, и поставить ключевой кадр на нужном параметре (там тоже есть кнопки ), потом тут же значение этого параметра изменить. Не теряйтесь в свойствах выделенного объекта на панели справа. Эта панель состоит из закладок и на каждой закладке свой набор параметров. например, для выделенной фигуры кнопки закладок выглядят так: - это соответственно "Основные параметры", "Позиция и размер", "Заливка и рамка" и "Эффекты". Обработчик событий вызывается по кнопке . Его можно вызывать для объекта, сцены, документа. Событиями могут быть: клик мыши, наведение мыши, отвод мыши... На события можно назначать действия для: таймлайна, элемента, медиа... Действием могут быть: запуск/остановка таймлайна, скрыть/отобразить элемент, воспроизвести/пауза/остановить медиа, перейти к URL, изменить текст, запустить код Javascript... Событий и действий много, читайте руководство пользователя или изучайте программу методом тыка. В качестве примера результата работы Saola посмотрите рекламный баннер 240x400px детской библиотеки на этой странице справа. Это мой первый проект, сделанный в описываемой программе. Второй проект (рекламный баннер 240x400px самой программы) я предлагаю к загрузке по ссылке в разделе "Скачать". Третий проект 3D куба смотрите и пробуйте ниже в разделе "Пример". Подводные камни и неочевидности
За начальное время знакомства с программой наткнулся на такие подводные камни: Пример
Drag&Drop в SaolaПри поставке из коробки в программе нет встроенных инструментов предоставить пользователю созданного веб-приложения возможность перетаскивать элемент. Но можно подключить стороннюю js библиотеку и такую возможность предоставить, что расширит спектр применений и привлекательность ваших поделок. Воспользуемся библиотекой jQuery:
На практике при создании викторины по английскому у меня возникла необходимость для 10 разных draggable-элементов создать каждому свой droppable-элемент. Названия классов были разные, отличавшиеся лишь номерами. Очевидно, их хотелось засунуть в цикл, чтобы не писать один и тот же код для каждого, меняя лишь номер. Оказалось, что это сделать можно и для draggable- и для droppable-элементов за одним существенным исключением: если в droppable-элементе есть параметр drop:function(), то это в цикле не сработает, надо для каждого отдельного droppable-элемента создавать свой оригинальный код типа $('.drop_1').droppable({drop:function(){...}}); Скачать📥 Saola Animate 2.7 - это репак (пароль для архива newart.ru). После распаковки и запуска файла Saola.Animate.2.7.1.exe вам будет предложен выбор - установить ли инсталляционную версию, или распаковать портабельню. Итак в архиве: Быстрый старт в Saola Animate - 6-и минутный обзор от разработчика на английском.
Интерфейс Saola Animate - 4-х минутный тур на английском.
Основы анимации в Saola Animate - 4-х минутный ролик на английском.
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
Новости
|
|
|
|
|
|
|