

|
Cables.glкраткий обзор |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
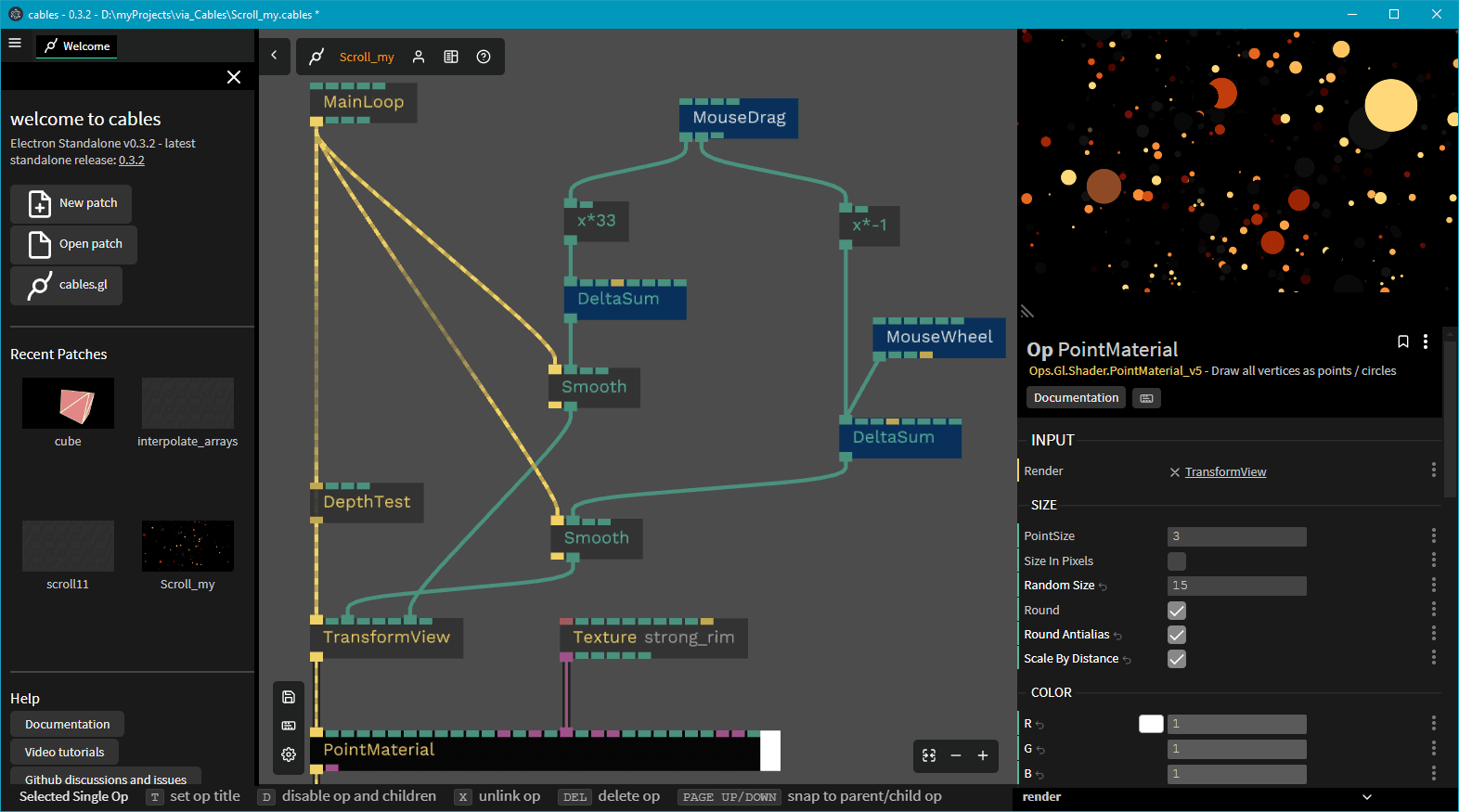
О программеCables.gl – это сайт, это онлайновый сервис, это программа для ПК. Решает задачу создания интернет-приложения или десктопной программы для инфографики, для красивой презентации, для релакса, для демо, для генеративной графики и других визуализаций. Логика проекта "пишется" на языке нод. Это такие визуальные блоки, называемые в Cables операторами, которые соединяются между собой связями по определенным правилам. Эти связи в программе называются кабелями, отсюда и название сервиса. Сам проект называется patch. Есть поддержка 3D графики и физики. Есть переменные и логические операторы. Экспорт проекта осуществляется в HTML5 или в исполняемый файл настольных ОС.  ИнтерфейсДля людей, никогда не сталкивающимися с нодной парадигмой, интерфейс покажется по меньшей мере странным. Для тех, кто соприкасался с нодами, всё знакомо. По центру находится холст на который вытаскиваются ноды (будем называть их операторами по терминологии программы). Оператор имеет входные и выходные порты для соединения с другими операторами. Оператор имеет параметры, которые для выделенного оператора открываются в нижней части правой панели. Набор параметров может совпадать с портами, а может не совпадать в чем-то. На правой же панели вверху расположено окно визуализации конечного результата – в нем пользователь видит изменения в реальном времени по мере редактирования значений параметров или композиции операторов. Слева в начале работы открывается панель Welcome с ранее открывавшимися проектами. На этой панели могут быть еще другие закладки, предназначенные для разных целей – для экспорта, для интерполяции анимации... Также внизу можно открыть шкалу времени Timeline для создания анимации по ключевым кадрам. Процесс работыГлавным оператором является MainLoop, без которого ничего отрисовываться и двигаться на холсте не будет. Этот оператор стоит наверху иерархического дерева и является родительским для многих операторов. От него из выходного порта Trigger разработчик проекта начинает тянуть остальные операторы. Операторы могут не встраивается в основной ствол, опускающий от MainLoop, например Timer или Texture... Такие операторы могут после связывания с другими "стволовыми" операторами влиять на их параметры. Добавляется оператор по кнопке из нижней панельки или так: из какого-либо порта, присутствующего на холсте оператора, потянуть мышкой кабель и отпустить. Откроется окно выбора оператора, их сотни. Нужный можно найти по контекстному поиску или путем пролистывания, и нажать на кнопку [Add]. При выделении оператора справа будут видны все его параметры/порты. Если порт не имеет родительской связи, то его значение можно изменить в этом окне. Если порт занят родительской связью, то его значение в свойствах дочернего оператора только отображается и не может быть изменено в этом окне. Справа над панелью параметров расположено окно просмотра результата рендера. Его можно увеличить по двум кнопкам, расположенным ниже: [Махimize Canvas] – на весь экран и [Patch Background] – вместо холста слева. Сохранение проекта осуществляется через верхнее меню – навести курсор на имя проекта и выбрать Save. Отсюда же можно сделать экспорт во внешний формат. Обратите внимание, что в HTML-приложение Cables экспортирует патч и из десктопной, и из веб-версии, а в исполняемый файл – только из веб-версии. Вот, вкратце основные моменты я обрисовал. Остальное зависит от вашей сообразительности и фантазии. Заметки по практикеПишу для себя, чтобы не забыть. Поэтому, тезисно. Создать панель управления: Добавить оператор Sidebar и из него вытянуть разные Slider и Toggle, которые соединить с изменяющимися параметрами других операторов. Также сюда можно добавить Button, можно объединять элементы управления в группы с помощью оператора Group. Перебросить проект из локальной программы в веб-редактор: Локально сделать экспорт патча. Потом его локально же разархивировать. Потом в веб-редакторе сделать импорт пачта из JSON(!) и при выборе проекта с диска перестроить окошечко расширений с json на all чтобы увидеть файл *.cables и его импортировать. Дать гиперссылку: Создать DivElement и в его поле Text просто написать "<a href="http://newart.ru">Newart</a>". С оператором String этот фокус не прокатит. А чтобы с кнопки (оператор Button) дать ссылку, надо его выходной триггер протянуть на оператор HyperLink. Интересные для меня операторы:
В Cables оргомное число операторов для работы с самыми разными массивами. Таких операторов насчитал 159 и впал в ступор, из которого еще не вышел, поэтому обзор заканчиваю. Скачать, почитать, посмотреть
📥 Скачать Cables с сайта разработчика. Программа бесплатная. Есть версии для Windows, Linux, macOS. На сайте также можно воспользоваться веб-версией. Анатолий Опарин / октябрь, 2024 Ещё конструкторы игр, викторин и приложений вообще для веба: • ActivePresenter – для интерактивных анимационных презентаций, тестов и скринкастов • Articulate Storyline – конструирование онлайновых презентаций, викторин и обучающих курсов • Clickteam Fusion – конструктор 2D-игр под различные платформы • Construct 2 – игровой движок для создания 2D-игр и публикации их в HTML5 • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Stencyl – игровой движок для создания 2D-игр и публикации их в веб • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Большой список игровых движков – с информацией об используемых языках программирования и возможностях экспорта |
|
|
|
|
|
|