

|
Axure RPмакетирование и прототипирование |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
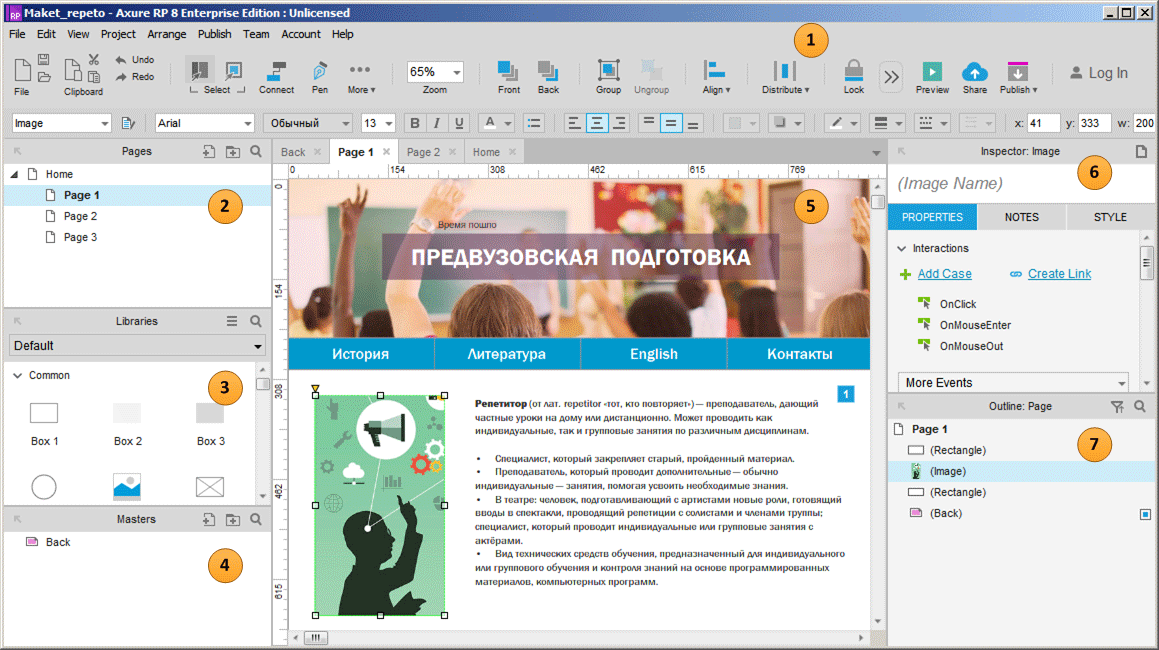
О программеAxure RP – профессиональная программа для создания макетов и прототипов интернет-сайтов, мобильных и десктопных приложений. Как и положено программе по созданию удобных интерфейсов, сама Axure RP имеет удобный, простой и непротиворечивый интерфейс, вместе с тем, обладая богатым функционалом. На выходе получаются не только красивые статичные макеты, но и интерактивные прототипы, на элементы интерфейса которых запрограммированы различные действия, вызываемые по различным событиям.  ИнтерфейсНа скриншоте выше номера панелей соответствуют следующим назначениям:
Идеология работыИдеология работы такова. Из панели Libraries пользователь перетаскивает на рабочую область виджеты (элементы интерфейса такие как кнопки, текст, изображения...). Распределяет виджеты согласно сетке разметки или по своим соображениям, на некоторые виджеты навешивает ссылки, или ожидание события и реакцию на это событие, которое может происходить как с самим этим виджетом, так и с другим. Проектировать можно не только отдельные страницы, но много страниц, т.е., сайт. Между страницами настраиваются переходы посредством гиперссылок, например, с помощью виджета Menu. Очень интересный и полезный элемент Dynamic Panel (Динамическая панель). С помощью него можно огранизовать слайд-шоу, например, или спрайтовую анимацию. Дело в том, что этому элементу можно добавить набор состояний State и в каждое состояние добавить изображение. А потом навесить на какое-либо событие изменение состояния. Кроме того, это единственный элемент, с которым организуется Drag&Drop взаимодействие. Просмотр и публикацияВ любой момент времени пользователь может просмотреть промежуточный результат и сохранить его в HTML. Для просмотра используется браузер по умолчанию. Кнопка просмотра расположена на панели инструментов. Публикация проекта осуществляется на ваш компьютер в виде набора html, css, js файлов и изображений. Публиковать сайт можно не только на свой компьютер, но и на сервер Axure, чтобы он был доступен для всех, кому вы вышлите адрес-ссылку. Кнопка публикации расположена на панели инструментов. Замечание по экспорту. В связи с политикой безопасности Javascript и браузеров на локальном компьютере ваш проект по умолчанию полноценно работать не будет. Это можно исправить, если вы все-таки желаете смотреть проект локально без Axure RP:
Пример проектаНиже в iframe загружен результат публикации тестового проекта в HTML. На разных страницах проекта вы можете познакомиться с несколькими виджетами (элементами), используемых в Axure RP. Слева можно отображать одну из трёх панелей: 1) стандартная панель навигации по страницам и панель, 2) комментарии к странице, 3) листинг интерактивности пользователя на проекте в текущей сессии. Лайфхаки с JavaScriptПредварительные знания. Элементам можно задавать имена (в панели PROPERTIES самое верхнее поле). Axure использует jQuery (библиотека JS). По событию можно исполнять функцию JS через конструкцию OpenLink > URL > Hyperlink > javascript:void();. Этими знаниями и воспользуемся.Добавить аудио. Напишу инструкцию, как это сделать в Axure RP 8, а то стандартного виджета для этого нет, и пришлось повозиться. Итак:
Добавить CSS элементу по событию:
Скачать, почитать, посмотреть
📥 Скачать Axure RP Enterprise Edition 8.0.0.3323 (портабельная сборка). Проверял на Windows 10 64bit. Пароль для разархивирования: newart.ru Не требует инсталляции.
📗 Руководство пользователя Axure RP в PDF. На английском. 362 страницы. 📺 Плейлист по работе в Axure RP – 21 урок на русском.
📺 Начало работы в Axure RP – за 12 минут на русском. Начинайте смотреть со времени 1:20, а то до этого вода.
📺 Как "приклеить" меню к верху страницы в Axure RP – за пять минут на русском.
📺 Как делать адаптивный дизайн в Axure RP – на русском.
📺 Несколько доходчивых практических уроков Axure RP – на русском. Человека рассказывает и показывает обстоятельно, никуда не спеша, что помогает усваивать материал.
Ещё программы векторной и деловой графики: • Affinity Designer // виртуоз векторной графики • Affinity Publisher // компьютерная вёрстка • Canvas X Pro // универсальный редактор векторной графики • ConceptDraw DIAGRAM // редактор бизнес-графики • Draw.io // многоплатформенный редактор деловй графики • DrawingBot V3 // стильное конвертирование в векторный арт • EDGE Diagrammer // легкая и быстрая программа для составления схем и диаграмм • Edraw Max // редактор для инфографики (аналог Visio) • EximiousSoft Logo Designer // простой векторный редактор с библиотекой клипартов • FontLab – профессиональное приложение для создания шрифтов • Grapholite // приложение для создания бизнес графики • Graphic Tracer // программа для трассировки растра в вектор • Gravit Designer // многоплатформенная векторная машина • Lunacy // для макетирования интерфейсов (аналог Sketch и Figma) • MindManager // лидер программ для ментальных карт • MyDraw // приложение для создания деловой графики • NodeBox // векторный редактор на нодах • PhotoLine // немецкий графический комбайн, умеющий многое • Pichon // коллекция иконок в программной оболочке • Pixso // онлайн/оффлайн приложение для макетирования/прототипирования UX/UI • RealDraw // векторно-растровый редактор • Serif DrawPlus // классический векторный редактор • SimpleMind // лаконичная программа для красивых интеллект-карт • SmartDraw // универсальный солдат деловой графики • Strokes Maker // преобразование фото в гравюру • Xara Photo & Graphic Designer // гибридный графический редактор • XMind // классическое многоплатформенное приложение для интеллект-карт • VectorMagic // качественная векторизация растровых изображений • VectorStyler // профессиональный векторный редактор • Векторные редакторы онлайн // работают в браузере без загрузки на компьютер |
Движение вверх
|
|
|
|
|
|
|