О программе
Pixso – отзывчивый векторный редактор, работающий как локально, так и в онлайне, предназначенный по задумке китайских разработчиков для макетирования и прототипирования UX/UI как аналог Figma. Но по сути это просто универсальный векторный редактор. Поддерживает форматы таких программ как Figma, Sketch, Adobe XD, Axure и самый распространенный векторный формат SVG. Проект Pixso состоит из страниц, страница состоит из фреймов, фрейм состоит из элементов. Есть бесплатный и платный доступ к сервису. Есть русский интерфейс. Поддерживает командную работу и институт именных комментариев.
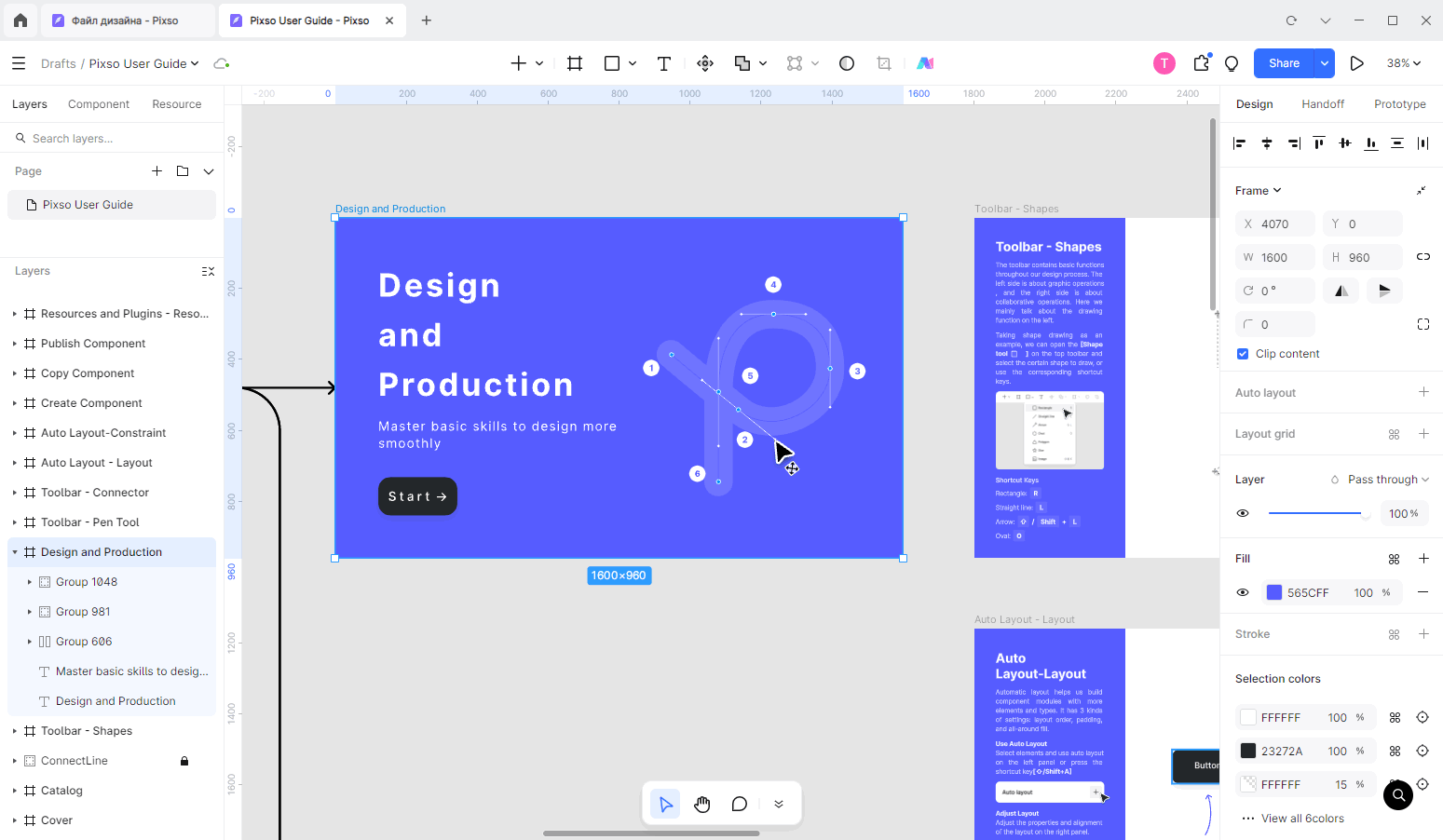
Интерфейс
- Верхняя панель. Здесь первой находится основное меню по кнопке-гамбургеру [≡], в котором отражено подавляющее большинство всех инструментов и всех операций. Потом идет линейка инструментов для работы с элементами на холсте. Справа есть индикация присутствующих в онлайне пользователей, кнопка плагинов, кнопка центра обучения, кнопка проигрывания презентации.
- Слева. Иерархическое дерево проекта (или слои). Поддерживается принцип вложенности, т.е. фреймы и выделения являются родительскими узлами для входящих в них элементов. Здесь же есть закладки для Компонентов и Ресурсов.
- Центр. Вверху – панель инструментов, о наполнении которой см. ниже. По центру – основной холст на котором размещаются фреймы и элементы. Внизу – панелька для переключения режимов: перемещение выделенного, перемещение всего холста, комментирование.
- Справа. Панель свойств выделенного объекта, будь то фрейм или элемент. Здесь же есть закладки для просмотра CSS кода и для настройки интерактивного взаимодействия.
Инструменты
- Frame (Фрейм). Блок с элементами. Его можно перемещать по полотну, поворачивать, скрывать, применять к нему эффекты... При этом все элементы внутри будут подвергаться такой же трансформации. Чтобы выделить фрейм надо нажать на его имя на панели Layers (Слои) или на холсте. Экспортировать в PDF можно как отдельный фрейм, так и все фреймы на странице. Во втором случае каждый фрейм в файле будет занимать один лист.
- Section (Раздел). Выделенный мышкой участок холста, который можно перетаскивать.
- Slice (Срез). Инструмент удобен для быстрого экспорта в PNG. Предварительно этим инструментом надо выделить нужную для экспорта область на холсте. Чтобы избавиться на холсте от срезов (не от их содержимого) надо воспользоваться меню гамбургера Export > Delete/Hide all slice (Экспорт > Удалить/Скрыть все срезы).
- Shape (Форма). Различные векторные формы доступны: прямоугольник, овал, линия, стрелка... Формы можно редактировать как в обычном векторном редакторе. Можно редактировать узловые точки, если совершить двойной клик на форме.
- Pen (Перо). Пером рисуется произвольная линия по узловым точкам, которой можно менять цвет, толщину.
- Pencil (Карандаш). Произвольное рисование. Но линии все равно будут векторными. Одна лини образуется с момента нажатия ЛКМ и до момента ее отпускания.
- Text (Текст). Тут и комментировать особо нечего кроме одного: в программе названия шрифтов разделены на Официальные и Локальные. Официальные – это шрифты, пришедшие с программой, а Локальные – это шрифты с вашего компьютера. Должен заметить, что среди официальных шрифтов очень мало русифицированных.
- Connector (Коннектор). Это соединительные стрелочки между фреймами. Концы стрелок могут "приклеиваться" в границам фрейма, в результате чего при перемещении фрейма конец стрелки тоже перемещается.
- Scale (Масштаб). Этот пункт или клавиша [K] просто переключает окно свойств выделенного объекта справа на работу с масштабом, где можно назначить величину масштабирования и угол, который будет при масштабировании неподвижен.
Другие возможности
- Grid (Сетка). Используется для удобства распределения элементов по площади фрейма. Настраивается сетка в свойствах выделенного фрейма в разделе Layout grid (Сетка макета). Есть различные разновидности сетки: стандартная клетка, колонки, строки. Размеры сетки настраиваемые. При перемещении элемента по холсту он будет слегка притягиваться своими краями к линиям сетки (если в меню гамбургера View (Вид) это задано).
- Mask (Маска). Сокрытие части изображения, не входящего в площадь маскирующей фигуры. Полезный для дизайна инструмент. Например, у вас есть фотография человека во весь рост. Вы хотите из фотографии вырезать круг только с его лицом. Для этого надо нарисовать круг силами Pixso и над кругом разместить фотографию. Выделить вместе круг и фотографию (удобно это делать на панели слоёв) и нажать кнопку маски на панели инструментов. Всё. Юстировать расположение круга и фото можно по отдельности при выделении того или иного элемента на панели слоев.
- Component (Компонент). Компонент нужен для переиспользования одного и то же элемента в разных местах дизайна. При этом изменение источника компонента приведет к изменению всех неотредактированных дублей этого элемента. Изменение же дубля не приведет к изменению всех других дублей и источника, зато этот дубль после редактирования становится невосприимчив к изменению источника. Из элемента сделать компонент можно через контекстное меню по ПКМ. Новый компонент появится в левой панели на закладке Component (Компонент) и его оттуда можно перетаскивать мышкой на холст.
- Boolean operations (Логические операции). Стандартные для векторной графики операции над несколькими выделенными элементами: union, substract, intersect, exclude, flatten.
- Prototype (Прототип). Это добавление интерактивности в проект. На элемент можно повесить триггер, например, клик мыши, и назначить последующее действие, например, переход на другой фрейм. Данная интерактивность будет иметь место по время просмотра презентации проекта.
- Dev mode (Режим разработчика). В этом режиме можно посмотреть CSS или XML код выделенного элемента. На правой панели перейти на закладку Handoff > Turn on Dev Mode (Посмотреть код > Вход в режим разработчика). Кстати, и без этого режима можно получить SVG код векторной фигуры по ПКМ на ней.
- Present (Презентация). Это просмотр фрейма за фреймом как в презентации PowerPoint. При просмотре работают ссылки и анимация. Для запуска презентации нажмите значок-стрелку вверху справа.
- Comments (Комментарии). Значок комментария находится внизу справа. При его нажатии курсор меняет свой вид, надо кликнуть на месту будущего комментария, написать текст и нажать значок отсылки комментария. Потом комментарий можно перемещать по холсту, отредактировать, удалить. Комментарий помечается именем пользователя, который его написал.
- History (История). Все изменения на уровне сессии фиксируются и хранятся в истории. Можно вызвать список версий проекта и откатиться к более ранней. Можно не дожидаясь окончания рабочей сессии принудительно создать очередную версию. Эти действия доступны через меню гамбургера Version history (Историческая версия).
Скачать, почитать, посмотреть
📥 Скачать Pixso 1.34.2 портабельную сборку под Windows (пароль для разархивирования newart.ru). Проверял на Windows 10 64bit. Для работы с программой надо зарегистрироваться на САЙТЕ разработчика бесплатно.
📥 Скачать Pixso крайнюю установочную версию с сайта разработчика. Там же можно воспользоваться онлайн-версией приложения. При параллельной работе в онлайне и оффлайне проект синхронизируется.
📗 Справка по работе в Pixso на английском на сайте разработчика.
📺 Канал Pixso от разработчика на английском.
📺 Плейлист уроков Pixso – немного занудно, зато на русском.
Анатолий Опарин / август, 2024
Ещё программы векторной и деловой графики:
• Affinity Designer // виртуоз векторной графики
• Affinity Publisher // компьютерная вёрстка
• Axure RP Pro // макетирование и прототипирование сайтов
• Canvas X Pro // универсальный редактор векторной графики
• ConceptDraw DIAGRAM // редактор бизнес-графики
• Draw.io // многоплатформенный редактор деловй графики
• DrawingBot V3 // стильное конвертирование в векторный арт
• EDGE Diagrammer // легкая и быстрая программа для составления схем и диаграмм
• Edraw Max // редактор для инфографики (аналог Visio)
• EximiousSoft Logo Designer // простой векторный редактор с библиотекой клипартов
• FontLab – профессиональное приложение для создания шрифтов
• Grapholite // приложение для создания бизнес графики
• Graphic Tracer // программа для трассировки растра в вектор
• Gravit Designer // многоплатформенная векторная машина
• Lunacy // для макетирования интерфейсов (аналог Sketch и Figma)
• MindManager // лидер программ для ментальных карт
• MyDraw // приложение для создания деловой графики
• NodeBox // векторный редактор на нодах
• PhotoLine // немецкий графический комбайн, умеющий многое
• Pichon // коллекция иконок в программной оболочке
• RealDraw // векторно-растровый редактор
• Serif DrawPlus // классический векторный редактор
• SimpleMind // лаконичная программа для красивых интеллект-карт
• SmartDraw // универсальный солдат деловой графики
• Strokes Maker // преобразование фото в гравюру
• Xara Photo & Graphic Designer // гибридный графический редактор
• XMind // классическое многоплатформенное приложение для интеллект-карт
• VectorMagic // качественная векторизация растровых изображений
• VectorStyler // профессиональный векторный редактор
• Векторные редакторы онлайн // работают в браузере без загрузки на компьютер
|
Новости
От рекламы не скрыться
Нейросеть в помощь
|