О редакторе
NodeBox – это процедурный векторный редактор на нодах. Без знания программирования пользователь может манипулировать параметрами графических объектов на полотне и даже анимировать их по замысловатым алгоритмам. Таким образом, из-под его мышки быстро могут выходить необычные фигуры и сложносоставные композиции, на создание которых в классическом редакторе ушли бы часы раздумий и реализации. Сохранять работу можно в формат проекта, в векторное или растровое изображение и в видео. Продвинутые пользователи могут создавать в этой программе продвинутую инфографику и креативно визуализировать данные из внешнего источника.
Как тут
Тут сложно, но интересно!
Интерфейс
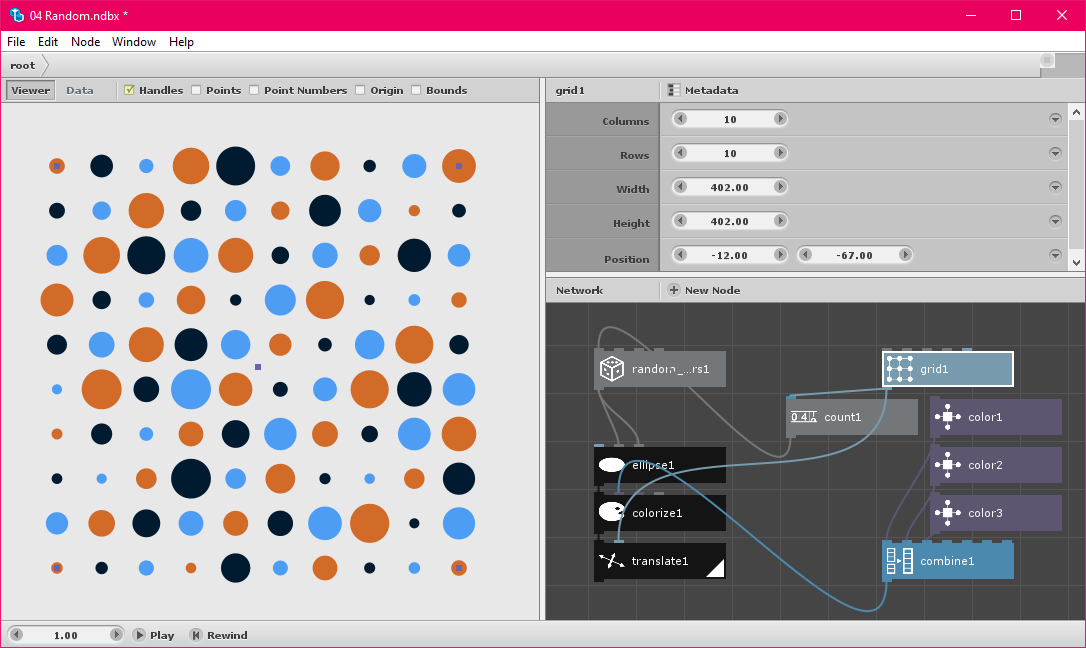
Рабочее пространство программы делится на три части:
- Слева – окно предпросмотра, на котором отображается результат рендеринга выбранной ноды.
- Справа внизу – окно нод, в которое помещаются ноды (объекты и функции) и соединяются между собой, составляя схему композиции.
- Справа вверху – окно параметров (входящих портов) выделенной ноды.
Ноды
Нода – это функция, имеющая в окне нод визуальное представление в виде блока с входнами портами и одним выходным портом. Например, есть нода Rect (отрисовывает прямоугольник), выходной порт которой можно соединить в портом Shape ноды Colorize (меняет цвет заливки и обводки), задать в параметрах ноды Colorize цвет заливки и обводки и теперь по двойному клику по Colorize в окне просмотра отобразится уже раскрашенный прямоугольник. А по двойному клику на ноду Rect в окне просмотра будет исходный черный прямоугольник, ибо в параметрах этой ноды нет цвета заливки и обводки.
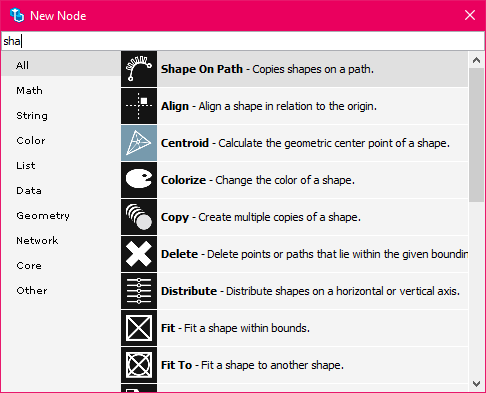
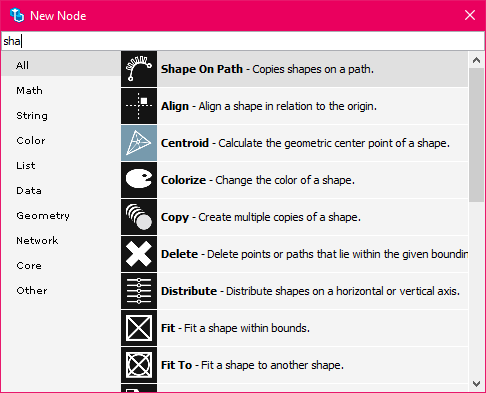
По кнопке (+) New Node открывается окно выбора нод для добавления в нижнее окно. Есть строка контекстного поиска по нодам. После добавления в нижнее окно ноды между собой должны соединяться коннекторами. Это пользовательская работа. Для соединения на каждой ноде расположены порты – внизу выходной порт, а вверху входные порты на разные параметры, на которые должна влиять входная нода. Ноды бывают разных типов, поэтому, соединять нужно продуманно. Всего нод 130 штук в 7 категориях. См. справочник по нодам.

Объекты можно анимировать. Для этого в программе существует нода Frame, которая должна стать входной нодой для того объекта, который подлежит анимации и должна войти в порт того параметра, который будет изменяться со временем. Внизу предпросмотра есть кнопка [Play] для просмотра анимации.
Советы
В этой программе привыкайте к двойному клику – именно так надо выбирать и выделять ноду. Так, по двойному клику, нода из списка нод перемещается на схему. Так, по двойному клику, происходит отображение ноды в окне просмотра, при этом на самом блоке ноды появляется белый треугольник, указывающий на то, что именно эта нода видна в левом окне. А одиночный клик по ноде в окне нод открывает ее параметры в окне параметров, при этом сам блок ноды обрамляется белой рамкой.
Навигация в окнах нод и просмотра требует некоторого пояснения. Масштабирование: крутить колёсико мыши. Перемещение всей схемы в пределах окна: перемещать мышь с зажатым колёсиком. Возврат схемы в исходные позицию и масштаб: ПКМ > Rest View.
В этой статье не ставится цель научить вас работать в NodeBox, да и программа не тривиальная, поэтому, жестко порекомендую ознакомиться с руководством пользователя по ссылке в конце статьи.
Еще посоветую в программе открывать примеры работ через меню File > Open Examples. Примеры делятся на Basic (базовые) и Topics (инфографика). Эти разделы также имеют подразделы. Попутешествуйте по этим примерам, открывайте их и изучайте схемы: связи и параметры нод. Есть большой массив информации для обдумывания и восхищения.
Лучше один раз увидеть, чем пять раз прочитать, поэтому, посмотрите видео по ссылкам внизу – немного нашлось видео на русском языке.
Сравнение с Cavalry
По своей идеологии NodeBox очень похож на Cavalry, только больше заточен на создание статических изображений, а Cavalry – на создание анимации. Интерфейс у программ совершенно разный. И, в отличие от Cavalry, окно нод в NodeBox - это интерактивная графическая карта, а в Cavalry карта нод статическая, и соединение нод между собой производится в разных окнах не совсем интуитивно понятным образом.
В общем, Cavalry больше подходит визуалам, а NodeBox – технарям. В NodeBox есть даже возможность создавать свои ноды как с помощью оконного интерфейса, так и с помощью программирования на Python. Некоторые пользователи называют NodeBox инструментом визуального программирования.
Примеры
 |
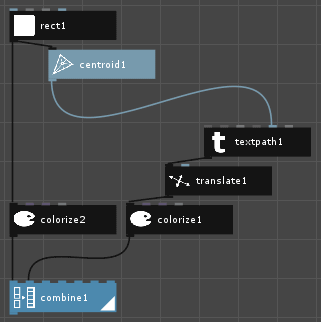
Задача: Нарисовать четырехугольник и разместить текст в его центре так, чтобы при перемещении четырехугольника перемещался бы и текст
rect1 - эта нода рисует черный четырехугольник с заданными нами позицей, размерами и скруглением углов.
colorize2 - эта нода получает на свой порт shape наш rect1 и перекрашивает его в темносиний.
centroid1 - эта нода получает от rect1 координаты его центра.
textpath1 - в этой ноде пишем текст "Центр" и заводим в нее координаты rect1 в порт position.
translate1 - смещаем немного текст вниз, т.к., выставился на предыдущем этапе по центру rect1 не центр текста, а низ текста.
colorize1 - раскрашиваем текст в светлосиний.
combine1 - выводим на холст оба объекта, четырехугольник и текст.

|
 |
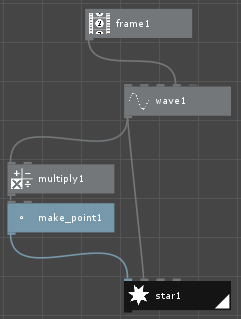
Задача: Сделать простую анимацию с колебаниями звезды по горизонтали с одновременным изменением числа ее лучей
star1 - рисуем звезду.
frame1 - нода без параметров, делает возможным анимацию того, что на выходом порту.
wave1 - эта нода меняет значение чего-то от min до max циклично. В ее порт offset заводим ноду frame1. Ее выход выводим на порт points звезды, чтобы менять кол-во ее лучей от 3 до 18.
multiplay1 - эта нода производит умножение входящей величины. Заводим на ее любой порт выход wave, чтобы менять положение звезды не от 3 до 18, а от 30 до 180.
make_point1 - эта нода просто принимает на вход X или Y для чего-то и передает ее дальше. В нашем случае передает в порт position звезды величину от 30 до 180 координаты X.

|
Скачать, почитать, посмотреть
📥 Страница загрузки NodeBox на сайте разработчика. Есть версии для Windows и Mac OS
📥 Портабельная сборка NodeBox 3.0.53 (пароль для разархивирования newart.ru). Проверял на Windows 10 x64.
📘 Документация (WEB на английском).
Видео:
📺 Ознакомительное видео по работе в NodeBox (часовое, на русском).
📺 Визуализация внешних данных в NodeBox из текстового файла (17 минут, на русском).
📺 Создаем волну в NodeBox анимированную (13 минут, на русском).
📺 Урок по ноде Scatter в NodeBox - заполняем фигуру полупрозрачными кружочками (10 минут, на русском).
Анатолий Опарин (Newart.ru)
Ещё программы векторной и деловой графики:
• Affinity Designer // виртуоз векторной графики
• Affinity Publisher // компьютерная вёрстка
• Axure RP Pro // макетирование и прототипирование сайтов
• Canvas X Pro // универсальный редактор векторной графики
• ConceptDraw DIAGRAM // редактор бизнес-графики
• Draw.io // многоплатформенный редактор деловй графики
• DrawingBot V3 // стильное конвертирование в векторный арт
• EDGE Diagrammer // легкая и быстрая программа для составления схем и диаграмм
• Edraw Max // редактор для инфографики (аналог Visio)
• EximiousSoft Logo Designer // простой векторный редактор с библиотекой клипартов
• FontLab – профессиональное приложение для создания шрифтов
• Grapholite // приложение для создания бизнес графики
• Graphic Tracer // программа для трассировки растра в вектор
• Gravit Designer // многоплатформенная векторная машина
• Lunacy // для макетирования интерфейсов (аналог Sketch и Figma)
• MindManager // лидер программ для ментальных карт
• MyDraw // приложение для создания деловой графики
• PhotoLine // немецкий графический комбайн, умеющий многое
• Pichon // коллекция иконок в программной оболочке
• Pixso // онлайн/оффлайн приложение для макетирования/прототипирования UX/UI
• RealDraw // векторно-растровый редактор
• Serif DrawPlus // классический векторный редактор
• SimpleMind // лаконичная программа для красивых интеллект-карт
• SmartDraw // универсальный солдат деловой графики
• Strokes Maker // преобразование фото в гравюру
• Xara Photo & Graphic Designer // гибридный графический редактор
• XMind // классическое многоплатформенное приложение для интеллект-карт
• VectorMagic // качественная векторизация растровых изображений
• VectorStyler // профессиональный векторный редактор
• Векторные редакторы онлайн // работают в браузере без загрузки на компьютер
|
Новости
От рекламы не скрыться
Дизайнеру книжка
Реклама
|