

|
Draw.ioдля создания деловой графики |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
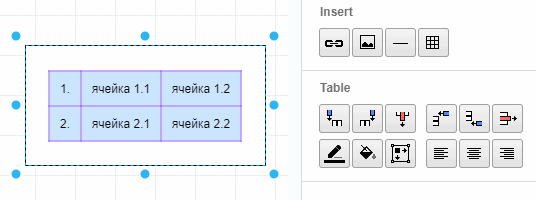
ПредназначениеDraw.io – проект, в который входят бесплатные векторные редакторы деловой графики для работы в Windows, Linux, MacOS, web. В редакторе можно создавать блок-схемы, планы помещений, UML и Venn диаграммы, BPMN схемы, диаграммы связей, схемы компьютерных сетей, макеты интерфейсов программ, таблицы, инфографику и многое другое. Для вышеназванных тем предустановлены графические элементы, которые просто перетаскиваются мышкой на рабочий холст. Между элементами можно прокладывать соединительные линии по самым замысловатым траекториям. Линия-связь прочно прилипает к смежным элементами, так, что при перетаскивании элемента в другое место, конец связи будет следовать за ним. Результат работы экспортируется в разные форматы: свой собственный формат проекта, векторный формат SVG, растровые форматы PNG, JPG, WEBM, а также в HTML с удобным интерактивным просмотрщиком графики на странице браузера. Как тутВ левой панели редактора находятся библиотеки – наборы элементов сгруппированные по областям знаний. По умолчанию открыт набор General, в котором находятся общие универсальные фигуры, которые перетаскиваются на рабочий холст мышкой. Сразу оговорюсь, что язык интерфейса я предпочитаю не менять с родного языка программы. Но тому, кто хочет русский интерфейс, может нажать кнопку глобуса [🌐] вверху справа и выбрать его. При выделенном объекте в правой панели редактора вы увидите параметры элемента, разделенные на три закладки Style, Text, Arrange. Настраивать различные параметры можно с точностью до пункта, градуса, процента. Это важно для перфекционистов. Обычный пользователь может манипулировать размерами, положением, поворотом, прозрачностью с помощью мыши. При совершении двойного клика по элементу или нажатии клавиши F2 при выделенном объекте, вы окунаетесь в режим редактирования элемента. Этот режим отличается тем, что редактор начинает рассматривать объект как контейнер и предлагает дополнительные возможности – поместить в контейнер изображение или таблицу, например. Отличительной особенностью всех редакторов деловой графики является работа с соединительными линиями, олицетворяющие логические связи между объектами. Чтобы прикрепить линию к элементу надо его перетащить из набора General. Или сделать так: навести курсор мыши на элемент без клика > по периметру элемент покроется маленькими крестиками > схватить крестик и потянуть в сторону > будет сформирована линия, которую можно "приклеить" к другому элементу. Вместо крестика можно с таким же успехом кликнуть по одной из четырех синих стрелок вокруг объекта, появляющихся при наведении на него мыши. Работа с таблицамиМне кажется, в любой программе деловой графики должна быть налажена функция создания таблиц. Но, например, в стандарте этого класса программ и, действительно, мощном продукте MS Visio, с таблицами работать полноценно нельзя. Самым удобным табличным инструментом обладает MyDraw. А в Draw.io – средний вариант по удобству. Поэтому, хотелось бы на этом остановиться. Почему-то таблица помещается только в контейнер, которым может выступать фигура. Перетащим слева на холст обычный прямоугольник. Совершим по нему двойной клик для перехода в режим редактирования. В правой панеле появится кнопка [▦] (Table). Кликнуть на нее и мышкой обозначить количество строк и столбцов. Таблица создана, но пока не видна. Еще раз совершите двойной клик по центру прямоугольника. В правой панеле появятся дополнительные кнопки по работе с таблицей. Нажмите кнопку [Border Color] и выберите цвет решетки. Таблица станет видна, ее ячейки будут узкими. Поместите курсор мыши в первую ячейку и набейте текст. Перемещайтесь по таблице клавишами-стрелками и заполняйте ячейки. Размер контейнера можно менять независимо от размера таблицы. Можно сделать заливку цветом таблицу и контейнер независимо друг от друга. Редактор также позволяет добавлять/удалять строки/столбцы специальными кнопками. Кнопка [Spacing] служит для задания расстояния текста от краев ячейки – этот атрибут сразу повышает смотрибельность таблицы.  Кроме того, таблицу можно быстро открыть из набора Tables с уже сформированными и видимыми строками и столбцами. И последнее про таблицы. В режиме редактирования контейнера с таблицей будет активизирована кнопка [</>] на верхней панели – это вызов редактора HTML-кода прямо в теле контейнера. Человеку, знакомому с HTML, это серьезное подспорье в деле быстрого создания таблиц из готовых заготовок кода. Поддерживаются основные тэги HTML и элементы CSS. Но вот мой любимый clip-path не поддерживается. Создание и пополнение библиотекиТе библиотеки, которые присутствуют в программе по умолчанию – это еще не окончательный приговор. Во-первых, можно внизу слева нажать кнопку [More Shapes] и отметить галочкой те наборы, которые надо вывести в левую панель. Во-вторых, можно посетить СТРАНИЦУ с БИБЛИОТЕКАМИ, выбрать нужную и кликом открыть ее в онлайновой версии программы. Потом из этой библиотеки перетащить на холст нужные элементы. Потом понравившиеся элементы перетащить в "Избранное" (Scratchpad). Потом на панели этой вашей избранной библиотеки нажать кнопку-карандашик. Откроется окно, из которого вы сможете сохранить эту новую библиотеку на ваш диск по кнопке экспорта [Export]. Потом в десктопной версии программы можно сделать импорт библиотеки: File > Open Library > выбрать сохраненный на предыдущем этапе XML-файл. Новая библиотека появится в левой панели. Понравилось / не понравилосьСубъективные впечатления о программе после первых дней работы с ней:
Еще опишу один нюанс с которым столкнулся при импортировании растровых картинок на холст. Практика показала, что картинку лучше вставлять на холст или путем перетаскивания мышкой из какого-нибудь файлового менеджера или путем Copy & Paste. Тогда картинка вставляется сразу корректно в ее действительном размере. Если же импортировать из меню или по кнопке [+], то часто картинка вставляется в уменьшенном размере. Скачать📥 Скачать портабельную 14-ю версию Draw.io для x64 Windows (пароль для разархивирования: newart.ru). Проверял в Windows 10. 📥 Скачать портабельную 14-ю версию Draw.io для x86 Windows (пароль для разархивирования: newart.ru). Проверял в Windows 7. 📥 Остальные загрузки для разных ОС находятся на сайте производителя. 🌐 Здесь онлайновая версия Draw.io, которую не надо скачивать, а можно работать в любом браузере. Видео:📺 Знакомство с Draw.io – на русском.
📺 Урок по созданию несложной схемы – на русском.
📺 Короткие видеоуроки от разработчика – на английском.
Ещё программы векторной и деловой графики: • Affinity Designer // виртуоз векторной графики • Affinity Publisher // компьютерная вёрстка • Axure RP Pro // макетирование и прототипирование сайтов • Canvas X Pro // универсальный редактор векторной графики • ConceptDraw DIAGRAM // редактор бизнес-графики • DrawingBot V3 // стильное конвертирование в векторный арт • EDGE Diagrammer // легкая и быстрая программа для составления схем и диаграмм • Edraw Max // редактор для инфографики (аналог Visio) • EximiousSoft Logo Designer // простой векторный редактор с библиотекой клипартов • FontLab – профессиональное приложение для создания шрифтов • Grapholite // приложение для создания бизнес графики • Graphic Tracer // программа для трассировки растра в вектор • Gravit Designer // многоплатформенная векторная машина • Lunacy // для макетирования интерфейсов (аналог Sketch и Figma) • MindManager // лидер программ для ментальных карт • MyDraw // приложение для создания деловой графики • NodeBox // векторный редактор на нодах • PhotoLine // немецкий графический комбайн, умеющий многое • Pichon // коллекция иконок в программной оболочке • Pixso // онлайн/оффлайн приложение для макетирования/прототипирования UX/UI • RealDraw // векторно-растровый редактор • Serif DrawPlus // классический векторный редактор • SimpleMind // лаконичная программа для красивых интеллект-карт • SmartDraw // универсальный солдат деловой графики • Strokes Maker // преобразование фото в гравюру • Xara Photo & Graphic Designer // гибридный графический редактор • XMind // классическое многоплатформенное приложение для интеллект-карт • VectorMagic // качественная векторизация растровых изображений • VectorStyler // профессиональный векторный редактор • Векторные редакторы онлайн // работают в браузере без загрузки на компьютер |
Дело было вечером
|
|
|
|
|
|
|