


|
Cavalryкавалерия анимации |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
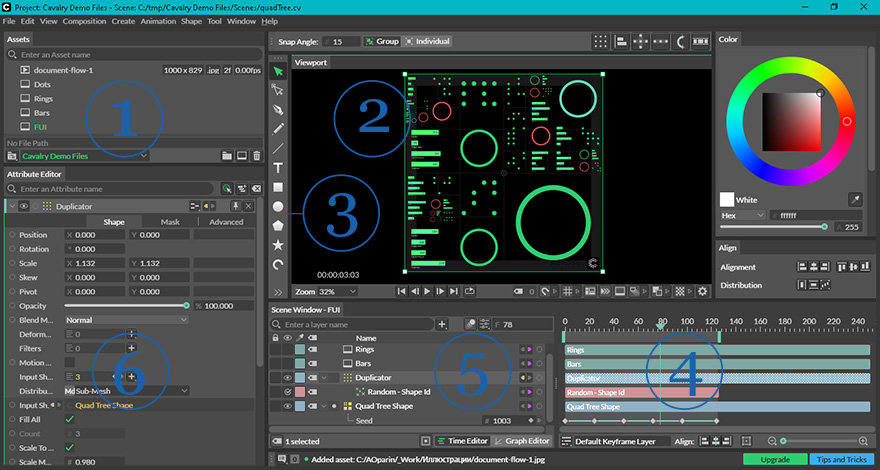
О программеCavalry – продвинутая программа для создания процедурной 2d анимации с инновационными инструментами. С английского название программы переводится как кавалерия, что символично. Программа умеет быстро и четко создавать сложные масс-эффекты, то есть, эффекты со множеством элементов, в том числе дубликатов, которые действуют синхронно и/или взаимозависимо по заданным алгоритмам. ИнтерфейсНа первый взгляд интерфейс выглядит симпатично и более-менее привычно для видеоредактора. Но под капотом клондайк возможностей. ① Панель футажа и композиций. Тут можно коллекционировать ваши картинки и композиции. Чтобы со своего компьютера добавить изображение на холст его нужно сначала добавить на эту панель (ПКМ > Import Assets). Чтобы изменить настройки композиции (Resolution, Frame rate...) надо выделить нужную композицию и нажать Ctrl+К или через меню Composition > Composition Settings. ② Холст. Самое большое окно по центру. В нем происходит визуальное редактирование объектов композиции и просмотр анимации. ③ Панель инструментов рисования. Здесь кнопки самых востребованных фигур для их размещения на холсте. Все фигуры векторные. ④ Таймлайн. Шкала времени на которой в виде слоев располагаются объекты (ноды) и ключевые кадры их параметров. Цифры - это кадры. По умолчанию композиция настроена на 25 кадров в секунду. Под цифрами можно видеть плашку рабочей области, длину которой можно менять мышкой – это тот отрезок времени, который будет рендериться. ⑤ Панель нод. Это иерархическое дерево нод слева от таймлайна. Здесь можно ноды выделять, скрывать, налаживать соединения между ними. ⑥ Панель атрибутов нод. Здесь отображается нода во всем своем наполнении параметрами при её выделении на Панели нод или на холсте. Есть кнопка смены режима отображения – рекомендую ее запомнить – в случае ее нажатия на данной панели будет всегда присутствовать только один объект. Если она не нажата, то окна всех просматриваемых нод скапливаются и могут привести к обмороку неискушенного пользователя. Зато в таком режиме можно перетаскивать параметры одной ноды на параметры другой для их соединения. НодыНоды добавляются на Панель нод по кнопке [+] вверху панели. В терминологии программы Nodes (узлы) это следующие сущности: Shapes. Формы. Это геометрические полигональные объекты, которые можно нарисовать на холсте и анимировать. Behaviours. В переводе с английского это "поведение" или "манеры". Действительно, с помощью этих сущностей можно придавать формам динамические манеры поведения. Например, если ноду Oscillator, являющийся Behaviours, соединить с парметром X какой-нибудь фигуры, то фигура начнет волнообразно вибрировать по горизонтали согласно формуле синусоиды. Utilities. Утилиты – это стандартные блоки общего назначения, которые можно использовать для создания собственных настроек. Например, можно создать массив цветов Color Array, потом наложить эту матрицу на параметр Fill формы-источника Дубликатора, в результате чего все экземпляры Дубликатора автоматически станут разноцветными. Effects. Эффекты включают фильтры и шейдеры на основе изображений. Например, объекту можно задать тень или размытие… Как задавать: по кнопке [+] вытащить эффект на панель нод > зажать кружочек и перетащить его на целевой объект > в появившейся панельки кликнуть Filtres > Connect to new Index. ФрагментарноDublicator. Добавляется по плюсику над Панелью нод. Находится в закладке Shapes. Призван размножать объект, который на него перетащен. Т.е., надо взять коннектор ноды и перетащить на Дубликатор (или выделить объект и кликнуть на кнопку верхней панели). На один Дубликатор можно перетащить несколько нод, но тогда они будут размножаться в одной и той же области. На практике, при необходимости размножить несколько нод, чаще создается свой Дубликатор под каждыую ноду. Connections. Коннекторы между двумя нодами работают по такой логике: чтобы поставить в зависимость Объект1.Параметр1 от Объекта2.Параметра2 надо перетащить Объект2.Параметр2 на Объект1.Параметр1. Теперь, при изменении Объекта2.Параметра2 будет меняться Объект1.Параметр1. Falloff – область ограничения эффекта. Надо создать fallout, обозначить для нее область и соединить ее с каким-то эффектом. Теперь анимационный или статичный эффект будет осуществляться только в этой области. Если затем анимировать позицию fallout, т.е. эта область будет перемещаться по холсту во времени, то и эффект будет перемещаться во времени, а то, что остается вне fallout, не будет анимировано. Null – это слой, у которого есть несколько параметров и могут быть дочерние слои в виде добавленных объектов. Если изменять параметры null слоя, то дочерние слои будут также этим изменениям подвергаться. Ключевые кадры. Работают точно также как в After Effects. Если на параметре нажать ромбик (появляется в поле параметра при наведении курсора), то на таймлайне появится ключевой кадр. Потом передвинуть ползунок времени в новое место, изменить параметр и автоматически появится на новом месте еще один ключевой кадр. Теперь при проигрывании композиции от первого ключа до второго значение параметра будет плавно (или по вашему алгоритму) изменяться. Graph Editor. Редактор ключевых кадров, который работает более наглядно, тонко и надежно, чем ключевые кадры на таймлайне (например, у меня не отрабатывал Magiс Easing из контекстного меню ключевого кадра, а в Graph Editor все Ок). Рендер. Логическим результатом вашей работой будет рендер (обсчитывание и сохранение) в тот или иной графический формат. Окно настроек рендера запускается через меню File > Render Manager или с помощью горячих клавиш Ctrl+B. В окне рендера вы выбираете папку назначения и нужный формат. Замечу, что если выбрать не анимационный формат, например, png, то будет сохранен набор файлов, которые будут соответствовать свои кадрам композиции. Анимационные форматы – это APNG, WEBM и Quick Time. Файл APNG имеет расширение png, но это анимированный png, его можно вставлять на html страницу в тэг img. Остальные два формата – видео. Noise. Интересный эффект хаотичного дрожжания объекта. В After Effect такое дрожжание можно сделать только с помощью выражений, т.е., написания кода на javascript. В Cavalry надо просто добавить Noise на Панель нод, сделать соединение с каким-либо объектом и всё – объект начнет дрожжать, т.е. менять своё положение или угол поворота во времени очень быстро. Причем, у Noise есть настройки, которые могут видоизменять дрожжание по частоте, амплитуде, виду дрожжания. Morph. Деформатор фигуры. С помощью него удобно анимировать одну фигуру в другую так: В параметрах Фигуры_1 выберите в списке Deformers деформатор Morph > перетащите Фигуру_2 на параметр деформатора Morph под именем Morph Target > анимируйте по ключам параметр деформатора Morph под именем Strenght. Теперь Фигура_1 будет перетекать в Фигуру_2 по этим ключам. Фигура_1 при Strenght=0% будет иметь оригинальный вид. Фигура_1 при Strenght=100% будет иметь вид Фигуры_2. Если всё нормально получилось, то Фигуру_2 можно скрыть (Opacity=0), чтобы не смущать зрителя лишним объектом. Окно Nodes. Когда у объекта накапливается некоторое количество эффектов, соединений, деформаций, то трудно уследить за всем этим, глядя на Панель нод и атрибутов. Разработчики предусмотрели такое затруднение пользователя и предложили наблюдать единую картину взаимосвязей у одного объекта в Окне нод, которое открывается по кнопке окна объекта на панели атрибутов. ПримерыP.S. Этот слайдер сделан за полчаса в программе Amazing Slider, также описанной на нашем сайте. Как задать объекту траекторию движения. Инструментом Pen нарисуем путь. На панеле нод появится объект Editable Shape. Инструментом Restangle нарисуем горизонтальный прямоугольник. На панеле нод появится объект Restangle Shape – этой ноде зададим деформатор Pathfinder. Откроем Pathfinder на панели атрибутов (двойным кликом из панели нод). Перетащим Editable Shape с панели нод на параметр Input Shape объекта Pathfinder. Теперь при изменении параметра Travel объекта Pathfinder четырехугольик будет двигаться по траектории пути. Параметру Travel можно задать ключевые кадры. Если у четырехугольника параметр Edge Devision: W сделать отличным от нуля, например, 16, то четырехугольник как бы будет разбит на 16 сегментов по горизонтали, за счет чего, двигаясь по траектори, будет деформироваться на поворотах согласно контуру – смотрится очень привлекательно. Как зациклить анимацию. Допустим, вы создали анимацию объекта по ключемым кадрам. Хотите эту анимацию повторять до конца композиции, но не хотите это делать путем копирования. Есть более изящный подход: Graph Editor > ПКМ по кривой > Loop After > Looping. Всё. Как наложить маску. Например, вы хотите, чтобы ваша фотография имела форму круга. Добавьте файл с фотографией на панель Assets и перетащите ее на холст. Создайте на холсте круг и расположете его над фотографией. Кликните два раза по ноде фотографии в панеле нод, чтобы она появилась на панеле атрибутов. Откройте закладку Mask ноды фотографии и перетащите на нее ноду круга с панели нод. Скачивание и обучение📥 Cavalry имеет бесплатную версию, которая скачивается с сайта компании-разработчика (ограничений очень мало). Но потребуется указать интернет-адрес для регистрации как пользователя. Сделайте это, потому что потом, при первом запуске программы, также потребуется авторизация. Программа настолько инновационная (новая), что у нее нет версии для x86 машин, а есть для x64 Windows 10 и macOS 10.13. 📥 Если вас не смущает трофейное ПО, то вот Cavalry 1.2.1 portable для Windows 10 (пароль для разархивирования: newart.ru). В этой версии больше типов нод, больше выходных форматов файлов и нет водяного знака. Есть много обучающих видеороликов и образцовых проектов для скачивания и ознакомления: P.S. Сравнение с NodeBox Анатолий Опарин, вебмастер Newart.ru
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|