

|
TurboSiteконструктор сайтов |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
О программеTurboSite – очень лаконичный и эффективный конструктор для быстрого создания простых многостраничных сайтов. На него особенно запали преподаватели без знания веб-верстки, которые создают для своих учеников мини-сайты с учебными материалами и тестами. Если контент (тексты, изображения, видео, тесты…) для учебного материала уже готов, то процесс создания сайта занимает какие-то десятки минут. В программу встроено 30 различных тем для оформления сайта, смена темы - секундное дело. Страницы и меню создаются в визуальном редакторе с возможностью для продвинутых пользователей контролировать и редактировать html-код.  Процесс работыПробегусь по шагам создания сайта с нуля после того, как при первом запуске программы вы нажали кнопку "Создать проект" и выбрали местоположение проекта. Шаги совпадают с последовательностью закладок в интерфейсе самой программы. Шаг 1. ШаблонНа этой закладке происходит выбор стиля оформления сайта, т.е., темы, которых по умолчанию 30 штук. При выборе темы ее образец отображается в верхнем правом углу для ориентации. Обращайте внимание не только на цветовые решения, но и на то, где у вас будет располагаться меню, где заголовок… В интерфейсе программы вы не сможете тему отредактировать, но это возможно сделать человеку со знаниями HTML и CSS в папке интересующей темы, которые лежат в <папка_программы>\themes\. Шаг 2. Параметры сайтаЗдесь настраиваются общие параметры сайта:
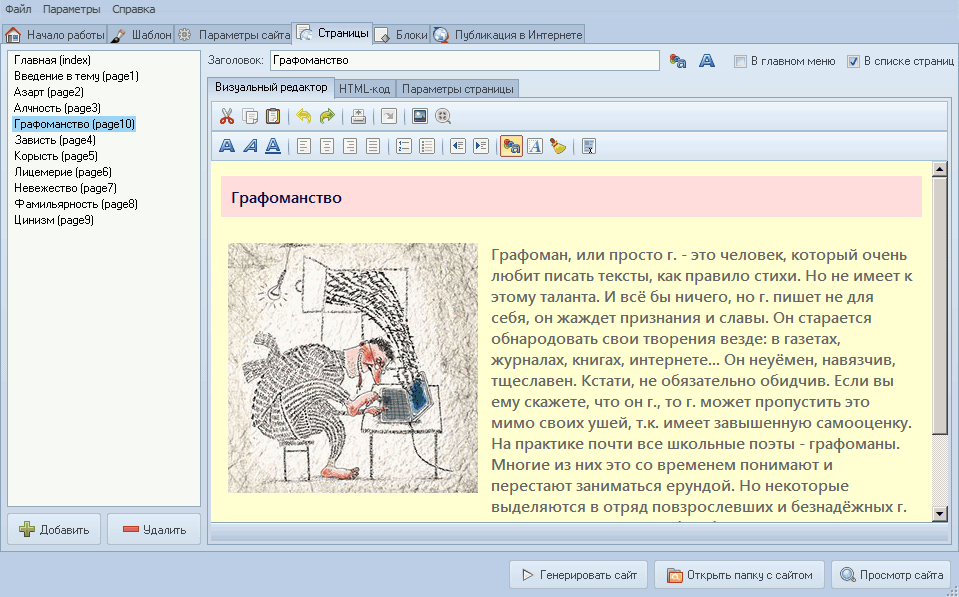
Шаг 3. СтраницыНу вот и добрались. Это суть вашего сайта, страницы и их контентное наполнение. Слева работа со структурой. Главная страница создана автоматически. Остальные страницы добавляются по нижней кнопке [+]. Меняются местами страницы путем перетаскивания мышкой. Заголовок страницы пишется в поле "Заголовок". На подзакладке "Визуальный редактор" формируется содержание страницы, состоящее из текстов, картинок, видео. Если вам чего-то не хватает в визуальном редакторе и вы знаете HTML, то смело переходите на подзакладку "HTML-код" и правьте код. На подзакладке "Параметры страницы" находятся персональные настройки для страницы. Шаг 4. БлокиЭто не обязательный шаг, но наверняка им захотят многие воспользоваться. Здесь в виде HTML/CSS/JS можно вставить любой код для его вывода в сайдбаре (под боковым меню). У этого блока может быть свой заголовок. Блок будет выводиться на всех страницах. Это могут быть счетчики, реклама, виджеты… Шаг 5. Публикация в интернетеТакже необязательный шаг, т.к., в интернете можно опубликовать и по-другому. Я, например, локально генерю сайт, проверяю его, и копирую на свой сервер в какую-то папку. Для того, чтобы ваши настройки и труды вступили в силу и превратились в сайт, достаточно нажать на нижнюю кнопку [Генерировать сайт] (которая видна при любой закладке). Сайт будет сформирован и ляжет в папку public_html там, где находится файл проекта *.tsproject. Запускайте его для просмотра или двойным кликом по файлу index.html из этой папки или кнопкой [Просмотр сайта] из интерфейса программы. Наcколько я заметил, проект (не сайт) сохраняется в файле *.tsproject автоматически при переходе пользователя в интерфейсе программы с одной странице на другую. Шаблоны страницТемы находятся в папке themes в директории самой программы (не проекта). В папке каждой темы лежит все необходимое для формирования структуры страниц и их дизайнерского оформления. Вдумчивому пользователю советую обратить внимание на файл blank.html – это файл шаблона с плейсхолдерами. В нем вы можете манипулировать структурой страниц. Например, в некоторых темах не прописаны метатеги для ключевых слов и описаний страниц. С помощью плейсхолдеров вы можете восстановить несправедливость. Оформление также можно настраивать в этом файле, но грамотней это делать в файле style.css, который лежит рядом с blank.html в папке tocopy каждой темы. По умолчанию все темы имеют в подвале копирайтные записи со ссылками на сайты автора программы и автора темы. Если вы не хотите видеть эти записи на своем сайте, то их можно легко убрать в готовых html файлах. Но удобнее будет, если отредактировать саму тему. В папке полюбившейся темы находим файл blank.html и убираем из него копирайтные записи. Нюанс заключается в том, что это надо сделать после того, как тема назначена в программе, иначе вы не сможете выбрать новую тему без копирайта. Но после перезагрузки программы снова засада – тема не подтягивается из-за отсутствия копирайта – значит вы неправильно поняли термин "убираем" – ненужный текст надо не удалять, а комментировать вот так: <!-- текст -->, чтобы он просто не отображался для посетителя, но в коде присутствовал. По шаблонам и темам пытливый читатель может получить дополнительную информацию здесь. МенюИмеется в виду меню на созданном вами сайте. Как оно организуется и где располагается. Расположение зависит от темы, которую вы выбрали. Некоторые темы предлагают размещать меню справа в вертикальной колонке, другие – в колонке слева. Это основное меню, состоящее из названий страниц и по клику перебрасывающего посетителя на другую страницу. Есть еще главное меню. Оно располагается вверху под шапкой по горизонтали. Как определить отображение той или иной страницы в том или ином меню. На закладке "Страницы" вверху справа есть чекбоксы "В главном меню" и "В списке страниц" – это и есть путь включения страницы в меню. Причем одна страница может находиться в обоих меню, или не входить ни в какое. Например, если у вас создано десятки страниц, то имеет смысл в меню определить только некоторые из них, как бы родительские, и на них расместить ссылки на дочерние страницы, не вошедшие ни в одно меню. ТестыПолезная фича программы, особенно для преподавателей, готовящих обучающие материалы. Можно составлять тесты для проверки знаний учеников. Чтобы добавить тест на сайт надо на любой страницы перейти на подзакладку "Параметры страницы" и нажать кнопку [Создать] справа от надписи "JavaScript-тест". В открывшемся окне на закладке "Параметры" задать общие параметры теста. На закладке "Задания" сформировать тест, который может состоять из множества вопросов. Добавляется вопрос по кнопке [+] внизу слева. В поле "Текст задания" формулируется сам вопрос. В поле "Варианты ответа" пишется список ответов в столбик. У правильного ответа в начале строки без пробелов вокруг должна стоять звёздочка *, которая не будет видна для посетителя сайта. После сохранения и закрытия этого окна на вашей странице тест виден не будет в программе. Но на сайте после генерации он будет выведен в конце полезного контента. Скачать и посмотреть📥 Программа официально бесплатная. Инсталлятор можно скачать на сайте разработчика. Анатолий Опарин (Newart.ru)
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
|
|
|
|
|
|