

|
Nicepageконструктор сайтов и CMS-тем |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
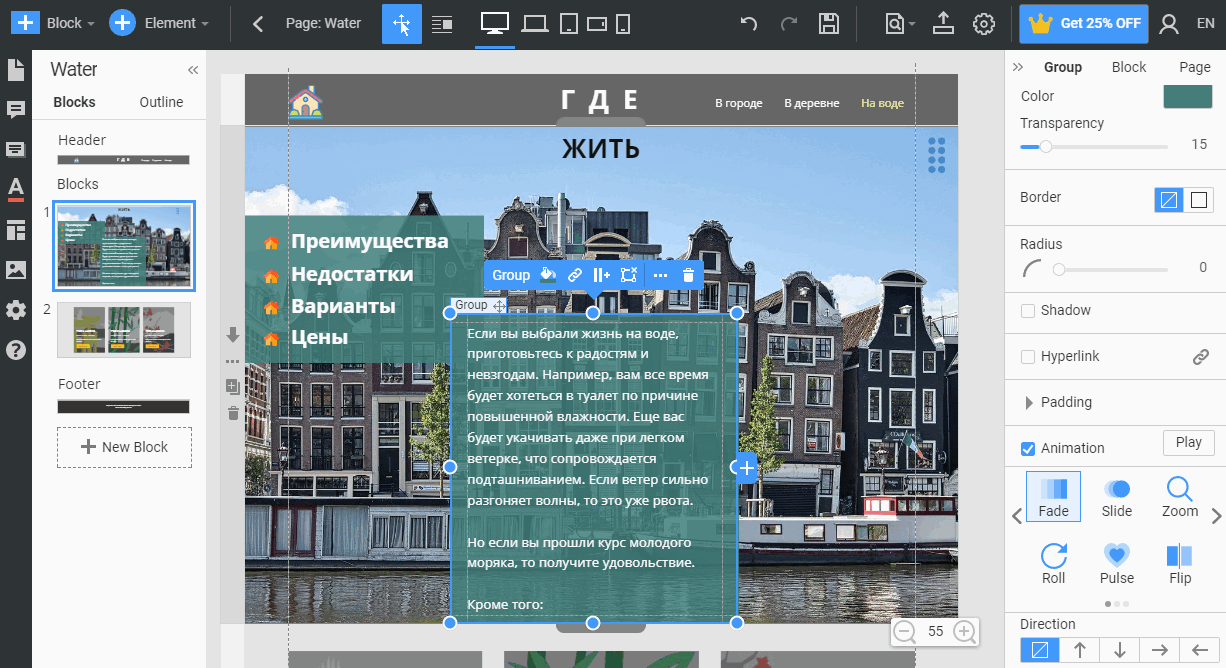
О программеNicepage – это современный конструктор сайтов. С помощью него можно создавать полноценные сайты для размещения на хостинге или создавать темы для WordPress и Joomlа. Сайт состоит из страниц, страницы состоят из блоков, в том числе из одинаковых для каждой страницы блоков, таких как меню, шапка и подвал. Блоки состоят из элементов. Есть возможность менять тему оформления всех страниц сразу, есть вариации каждого типа блоков, есть анимация, есть инструментарий для адаптации дизайна страницы под разные устройства… Программа многоплатформенная – для Windows, macOS, онлайн.  Как тутПри создании сайта рекомендую сразу переименовывать страницы с русского на английский, если программа по умолчанию предлагает русские названия (подробности ниже). И вообще перейти на английский интерфейс, если позволяет образование. Делать сайты с русскими названиями файлов – это моветон. При клике на иконку Pages будет отражена панель со списком страниц сайта и даже с поисковой строкой по названиям страниц, которая уместна при большом количестве страниц. Здесь страницы можно добавлять/удалять. Для перехода на страницу надо кликнуть по ее строке в списке. При первом клике в рабочей области самой страницы панель со списком страниц будет заменена на панель объектов страницы с двумя закладками: Blocks (структурные блоки) и Outline (дерево всех элементов). При создании сайта не из шаблона, на странице присутствуют по крайней мере два блока Header и Footer. Они будут одинаковыми на всех страницах даже после их правки на какой-то одной странице. Между ними – пустое пространство с кнопкой-плюсиком [+] для добавления нового блока. При нажатии на эту кнопку у вас разбегутся глаза, т.к., вариантов блока очень много. Вы можете сформировать блок не из предлагаемых шаблонов а свой с нуля – для этого добавляется пустой блок Blank. В таком Blank блоке кнопка-плюсик уже в виде кружочка (+) и по этой кнопке добавляются элементы, которых также великое множество видов и подвидов. Проявляйте любопытство. Слева от блока есть небольшое меню по операциями с блоком: переместить вверх/вниз, дублировать, удалить, сохранить в своей библиотеке… При выделении какого-то элемента возникает быстрое синее меню выше элемента с операциями по этому элементу. Также в правой на большой панели свойств отображаются все свойств выделенного элемента с возможностью их редактирования. Сохранение проекта происходит по кнопке на верхней панели. Экспорт в HTML/Wordpress/Joomla происходит по кнопке . Работа с менюМеню сайта располагается в блоке Header, т.е., в "шапке" сайта. Если выделить его, то можно отредактировать внешний вид: расположение в блоке, высоту, цвета… Если совершить клик по кнопке-карандашику в синем кружочке, то в возникшем окне можно отредактировать пункты меню: состав, взаимное расположение, иерархию (т.е. создать подменю). Не очевидная для пользователя, но очень полезная фича – настроить момент, когда меню в виде текста будет превращено в кнопку-гамбургер [≡]. Это для случая, когда меню длинное и на мобильных устройствах не помещается по ширине экрана. Такая настройка находится справа на панели свойств меню в самом низу и называется Hide on Devices. Откройте этот блочек и выберите условное устройство (характеризует ширину экрана), начиная с которого меню будет в виде гамбургера [≡]. Как отрабатывает гамбургер: при клике на эту кнопку слева выдвигается полупрозрачная панель с полноценным меню в столбик. И кнопку-гамбургер, и выдвижную панель можно также настроить по внешнему виду. Это еще не всё. Проверьте дизайн страницы на переходном устройстве, кликнул по нему на верхней панели . Скорее всего вы не увидите сразу долгожданного гамбургера. Тогда выделите Header и в его свойствах выберите вид с гамбургером в настройке Header Style. Тут мы плавно переходим к адаптивной верстке. Адаптация под разные устройстваЭто сильная сторона многих конструкторов, которые предлагают инструментарий для контроля дизайна страницы на экранах с различным разрешением. В Nicepage это даже более интуитивно организовано, чем у конкурентов. На верхней панели вы видите изображение различных устройств: десктопа, ноутбука, планшета, мобильника . После клика на какое-то из них ширина рабочей области меняется и вы можете разместить элементы на странице по-новому, меняя их размер и местоположение. Программа запомнит эти изменения и после публикации в конечный формат будет менять дизайн согласно вашим настройкам. Обратите внимание, что если вы используете шаблон вместо создания страницы с нуля, то при его редактировании обязательно проверьте все устройства, т.к., дизайн на них может "поплыть" после ваших правок. Кстати, есть еще другой подход в деле адаптации дизайна под разные экраны: все размеры всех элементах задавать в процентах или в vh/vw. Про настройку адаптивности меню "список > гамбургер" написал выше. Pro et contraНеудовлетворенности Нет повторного использования кода. Во время редактирования проекта блоки Header и Footer, как я заметил выше, меняются у всех страниц сразу после правки в одном месте. Это удобно. А что происходит после публикации в HTML? Создаются статичные страницы, в код каждой из которых копируется код Header и Footer. Таким образом, если вы захотите править сайт после(!) его публикации вне Nicepage, то придется править Header и Footer в каждом файле. На месте разработчиков программы я бы предусмотрел публикацию с опцией SSI, когда какой-то повторяющийся код можно поместить в отдельный файл, а в коде страниц просто дать на него ссылку для динамического подтягивания во время запроса посетителя. Впрочем, пытливый вебмастер может сам допилить опубликованный проект до SSI. Header > Margin. Кажется, разработчики напутали с терминологией CSS. Дело в том, что margin - это внешние отступы блока до соседних элементов, а у Header этим ползунком меняется внутренний отступ от краев блока до дочерних элементов. Названия страниц на русском. Если у вашей программы русский интерфейс, то по умолчанию названия страниц при создании сайта тоже будут на русском. В меню эти названия дублируются и в меню как раз на русском и нужно. НО русские названия страниц также будут именами html-файлов после публикации в HTML, что не есть правильно. Стоит задача: в меню оставить названия на русском, а названия файлов указать на английском. Решение не очевидно, но оно есть. В области макета любой страницы наводите на меню курсор мыши. Нажимаете на кнопку-карандашик. В открывшемся окне "Пункты меню" нажимаете на плашку с нужной страницей. В открывшемся дополнительном окне "Настройки ссылки" отмечается галочкой пункт "Надпись отличается от имени страницы". Появляется дополнительное поле "Надпись" – в нем сохраняете русское название для меню, а в поле "Имя страницы" пишете английское название для имени файла. Удовлетворенности Удобно создавать макеты сайтов. Если надо быстро или даже очень быстро это сделать, а контента еще нет и надо просто предложить концепцию, то Nicepage – то, что надо. Огромная библиотека готовых шаблонов, блоков, виджетов, элементов, фотографий, иконок… Во всех элементах уже набиты какие-то тексты-заглушки… Вы будете думать только о дизайне, а не о контенте, что дизайнеру очень приятно. Блоки автоматически подгоняются друг к другу плотно. Отображение направляющих, расстояний, прилипание… крайне помогает верстать красиво. Менять стиль (тему) можно сразу для всех страниц одной операцией. Это поможет не нервничать при капризном заказчике, у которого семь пятниц на неделе. Так вот, разом можно изменить цветовую гамму, шрифты, типографику, меню, Header, Footer. Анимация. В удовлетворительном объеме имеется. Найдите на панели свойств элемента чекбокс (галочку) Animation и отожмите его. Задайте тип анимации, направление, продолжительность, задержку. Эта анимация будет происходить при загрузке страницы. Также есть анимация при наведении курсора мыши на элемент (чекбокс Hover Animation). Еще у блока есть опция Paralax. В качестве элементов на страницу можно добавлять фигуры Shapes (фигуры). После публикации они превращаются в SVG код, что современно и рационально. Другие конструкторы фигуры превращают в PNG файлы. P.S. Обзор написан по первым впечатлениям для себя, для фиксации своей практики, т.ч., не всё описано, не всё замечено. Результат работы программы смотрел после публикации в HTML (темы CMS не пробовал делать). За подробностями обращайтесь к официальной документации. Скачать, почитать, посмотреть📥 Скачать портабельную версию Nicepage (пароль для разархивирования newart.ru). Проверял в Windows 7 32-bit и 10 64-bit. 📕 Руководство пользователя Nicepage в виде текстов и видео на английском языке. 📺 Видео урок по Nicepage – для начинающих на английском.
📺 Как создать адаптивный дизайн в Nicepage – на английском.
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
|
|
|
|
|