|
Полгода назад я познакомился с системой Moodle, получив задание ее освоить и организовать на ее базе по сути корпоративный портал, выполняющий триединую задачу: обучение, тренировка, оценивание знаний сотрудников компании. И еще немного больше – файлохранилище для регулирующих работу коллег документов и опросник по актуальным темам жизнедеятельности компании.
Все задачи были решены. В процессе работы с Moodle я документировал чисто для себя некоторые тонкие или сложные моменты в своем органайзере. На настоящем этапе решил выгрузить свои записи в html и представить общественности после некоторой очистки текста от конфиденциальной информации. Повествование идет от имени Администратора системы, о чем надо помнить пользователям в роли Учитель, у которых нет всех административных прав.
Анатолий Опарин, ноябрь 2019

|
📑 Открыть СОДЕРЖАНИЕ статьи
|
1. Общая информация
Moodle – аббревиатура от Modular Object-Oriented Dynamic Learning. Это LMS система – Learning Management System. Или по-нашему СДО – Система Дистанционного Обеспечения. По сути это CMS, заточенная для выполнения триединой задачи: обучение, тренировка, тестирование.
Онлайн-система обучения и тестирования пользователей. Доступ в систему осуществляется вследствие регистрации и авторизации. Есть гостевой вход на уровне курса для просмотра материалов без возможности участия в тестах и опросах. Права пользователей зависят от роли.
- Администратор
- Менеджер
- Учитель
- Ученик
- Гость
Функциональные возможности роли могут быть отредактированы Администратором.
Moodle дает возможность проектировать, создавать и в дальнейшем управлять ресурсами информационно-образовательной среды. Система имеет удобный интуитивно понятный интерфейс. Преподаватель самостоятельно, прибегая только к помощи справочной системы, может создать электронный курс и управлять его работой. Можно вставлять таблицы, графику, видео, аудио, флэш, iframe и др.
Иерархия: Курс > Тема > Элемент.
Есть еще внеиерархические блоки – это виджеты с той или иной информацией, которые можно располагать в разных участках разных страниц системы.
Оценка за прохождение заданий может выставляться учителем или автоматически, или учителем в зависимости от элемента теста или настроек в задании. Ведется статистика оценок каждого ученика.
Хороший учебник по Moodle: https://lms-3.kantiana.ru/course/view.php?id=10#section-1
На момент начала моей практике с Moodle этот учебник был открыт для гостевого доступа и я оттуда успел нахватать некоторые полезные сведения. Но на момент формирования этой страницы курс учебника был закрыт, поэтому мой текст ниже приобретает дополнительную ценность.
2. Локально
Moodle предназначена для работы в интернете, где легко собирать большие аудитории. Но может быть также развернута локально. Я, например, скачал дистрибутив для Windows со встроенным веб-сервером XAMPP отсюда: https://download.moodle.org/windows/ – cкачал Windows версию 3.6.4+ (Build: 20190514).
Запускается файлом Start Moodle.exe. При первом запуске происходит процесс установки и настройки. Это диалог.
Остановка веб-сервера и Moodle осуществляется файлом Stop Moodle.exe.
Адрес Moodle после запуска Start Moodle.exe – http://localhost/
Нельзя закрывать cmd окно после запуска, а то всё заканчивается.
3. Курс
На "Домашней странице" внизу слева кнопка [Добавить курс]. Чтобы увидеть эту кнопку нужно включить режим редактирования:
Шестеренка вверху слева > Режим редактирования.
Два названия курса – Полное (для "Домашней страницы" и "Личного кабинета") и Краткое (для сайдбара и хлебных крошек).
Тема в составе курса – это как бы папка для элементов курса. Темы и элементы можно добавлять в режиме редактирования.
Добавление элементов
- Зайти в курс.
- Справа вверху Шестеренка > Режим редактирования.
- В разделе "Общее" или в разделе темы внизу справа [+ Добавить элемент или ресурс].
- Выбрать Элемент, например, "Тест".
- Дать название и сохранить.
- Зайти снова в Тест.
- Нажать кнопку [Редактировать тест].
- Справа внизу: Добавить > новый вопрос > Множественный выбор.
- Название вопроса дать "Вопрос 1"...
- Нумерация "1., 2., 3.,..."
- Дать возможные ответы, вес ответа, отзыв на ответ.
- ...
Добавление студентов на курс
В сайдбаре пункт "Участники".
Файлы
Чтобы обновить существующий файл в курсе надо:
Редактировать > Редактировать настройки > Добавить > Загрузить новую версию > Дать файлу то же самое Название.
Резервная копия
Зайти на курс > Шестеренка > Резервное копирование > поставить галочки, что копировать (совет: НЕ КОПИРОВАТЬ УЧАСТНИКОВ, если переносите курс на другую систему с другими участниками) > [Перейти к заверш. этапу] > будет создана копия курса в формате mbz.
Потом курс можно восстановить из архива Moodle: Шестеренка > Восстановить.
Если курс Скачать на свой диск, то потом тоже можно через Шестеренка > Восстановить > выбрать с диска файл > в настройках НЕ ВКЛЮЧАТЬ ПОЛЬЗОВАТЕЛЕЙ если перенос идет на другой сайт.
Если же включать, но при Резервном копировании были поставлены галочки ОБЕЗЛИЧИТЬ ПОЛЬЗОВАТЕЛЕЙ и ВКЛЮЧАТЬ ИСТОРИЮ ОЦЕНОК, то при Восстановлении на новом месте будут сохранены результаты тестов, а имена и фамилии пользователей будут типа anonfirstname3 и anonlastname3. А электронная почта пользователя будет выглядеть так: anon11@doesntexist.invalid
На странице управления резервными копиями в интерфейсе Moodle будет разделение бэкапов на те, которые выполнены с установками по умолчанию, и те, которые выполнены с обезличенными пользовательскими данными.
Удалить курс
Администрирование > Курсы > Управление курсами и категориями. Выбрать категорию слева, курсы будут справа и нажать ведёрко.
3.1. Тест
Есть банк вопросов. Его можно создать заранее, а можно в процессе редактирования теста.
Тест
Если в тесте уже есть попытки его прохождения (учитываются попытки всех ролей кроме Админа), то вопросы добавить нельзя. Надо сначала удалить все попытки, а потом уж в режиме редактирования теста в него добавлять еще вопросы:
Меню теста (Шестеренка) > Оценки > отметить галочками все попытки > [Удалить выбранные попытки]
Очень полезная функция "Предварительный просмотр" (лупа с плюсиком) в строке конкретного вопроса в списке. В этом режиме открывается новое окно браузера, в котором можно протестировать разные режимы вопроса – как это будет выглядеть при тестировании. Например, можно исполнить идею о быстром тренинге, когда сразу же после ответа пользователь получает оценку, и комментарии, и резюме (и штраф за неправильную попытку) – этот режим называется "Интерактивный с несколькими попытками".
Рекомендую для настоящей проверки жать "Предварительный просмотр" (лупа с плюсиком) на странице самого вопроса в самом низу – это полноценная проверка. А такой же значок из списка – только для проверки правильности интерфейса, а правильность действий при ответе не проверяется.
Во время создания и/или редактирования вопроса с множественным выбором следить за тем, чтобы сумма правильных ответов составляла 100%, а сумма штрафов за неправильные позиции (оценка со знаком минус) также составляла 100%.
В режиме редактирования теста следить за "Максимальной оценкой", чтобы она была равны сумме баллов по вопросам (на самом деле не обязательно, т.к. в статистике все высчитывается пропорционально и в % тоже). Как добраться: зайти в Тест > Шестеренка > Редактировать тест (не "Редактировать настройки"). Там же можно и вопросы отредактировать.
В самом низу 2 кнопки, которые сохраняют по разному в случае, когда новый вопрос добавляется через редактирование теста:
[Сохранить изменения и продолжить редактирование] – сохраняет в банк вопросов курса (пока еще не в сам тест).
[Сохранить] – сохраняет вопрос в банк вопросов курса и в этот тест.
Отзыв
Это характеристика пользователя в зависимости от результатов попытки теста. Она дается в настройках теста в разделе "Итоговый отзыв". Задать несколько границ оценки можно по кнопке [Добавить три поля отзывов] и полях "Граница оценки" вписывать границы в процентах, например "80%".
Незавершенный тест
Прохождение теста можно завершить на середине. Для этого на очередном вопросе надо нажать [Закончить попытку] вверху справа.
После этого будет выведен список вопросов по номерам с указанием состояния (Ответ сохранен / Пока нет ответа) и внизу две кнопки [Вернуться к попытке] и [Отправить всё и завершить тест].
Если же просто уйти с этой страницы, то потом при заходе на тест будет уже выведено не [Начать тест], а [Продолжить последнюю попытку].
Выполнено
Чтобы тест автоматически переходил для студента в статус завершенного надо в настройках теста:
- Оценка > Проходной балл > Поставить тот балл, который удовлетворит учителя, и студенту можно ставить зачет за тест (этот балл не должен превышать максимальную оценку за тест;
- Выполнение элемента курса > выбрать "Отображать элемент курса как выполненный при выполнении условий" > галка "Требуется оценка" > галка "Требуется проходной балл".
Статистика
Собственное прохождение теста в роли "Администратор" в статистику не попадает.
3.1.1. Выбор пропущенных слов
Тип вопроса теста "Выбор пропущенных слов" таит несколько подводных камней.
Как правильно формировать список слов для нескольких селектов:
- Правильные ответы в разделе "Варианты выбора" идут первыми.
- Для каждого правильного ответа выбирать оригинальную группу.
- После правильных ответов идут неправильные – каждому назначать номер группы, которой принадлежит правильный ответ вверху.
- Отметить галочку "Перемешать" (иначе селекты будут отрабатывать неверно).
- В теле самого вопроса с помощью плейсхолдеров [[1]], [[2]], [[3]]... вставлять селекты по номеру группы.
3.1.2. Перетащить на изображение
Тип вопроса теста "Перетащить на изображение".
- Загружается картинка-фон.
- Загружаются картиночки для перетаскивания в области фона. Если у картиночки поставить галку "Использовать неоднократно", то во время теста ее можно оставлять в разных областях одновременно.
- Определяются зоны, куда перетаскивать. В каждой зоне указываются координаты верхней левой точки и перетаскиваемый элемент из картиночек. Размер области бросания система при прохождении теста выберет сама, ориентируясь на размер картиночки.
3.1.3. Рандомные вопросы теста
Если добавлять вопросы по пункту "+ случайный вопрос", то это значит, что на этом месте будет стоять генератор случайного вопроса и при каждом новом запуске теста вопрос будет выбираться случайно из той категории, откуда прилетела задача случайного вопроса. Это значит, что сам вопрос выбирается случайно для каждой попытки, но место для него остается постоянно.
Наряду с этим в один тест можно засунуть и постоянные вопросы стандартным образом.
Можно создать категории из однотипных вопросов, и из них назначать по одному-два вопроса в качестве случайных.
Надеюсь на сознательность Moodle в том, чтобы не плодить дубли вопросов в одном тесте.
3.1.4. Перенос теста в другой курс
Задача: Переместить тест со всеми вопросами в другой курс.
Тест > Шестеренка > Банк вопросов: Экспорт
Экспортируются все вопросы категории курса или избранной категории. Если игнорировать категорию, то потом, например, в XML файле приходится удалять все вопросы, не относящиеся к моему тесту. Если не сделать это на локальном компе, то можно потом удалить лишние вопросы в Мудл.
Лучше пойти такими путями на выбор:
- Сначала переместить вопросы теста в категорию этого теста (по умолчанию они в категории курса). Потом сделать экспорт вопросов только этой категории. Потом импорт в новый тест другого курса.
- Переместить вопросы теста в категорию "Система", а потом в новом курсе создать новый тест и туда перетащить вопросы из категории "Система", которая видна из любого курса. В этом сценарии мы вообще избежали экспорта/импорта.
3.2. Статистика
Тест > Шестеренка > Статистика > можно посмотреть вопросы, которые вызвали наибольшее затруднение.
Индекс легкости – 100% – самый легкий, все отвечают правильно.
Коэффициент дискриминации – чем ниже, тем труднее с помощью этого вопроса отличить слабого ученика от сильного. Т.е., сильные на этом вопросе чаще ошибаются, а слабые чаще отвечают правильно (возможно, случайно).
Не забыть в выпадающем списке вверху "Рассчитать статистику" выбрать "все попытки".
3.3. Форум
Элемент "Форум" позволяет создавать ветки для обсуждения различных тем курса.
По умолчанию писать в Форум могут Админы и Учителя. Чтобы не только смотреть, но и писать мог Студент, надо ему локально (только для Форума) дать права Учителя, для чего:
Форум > Редактировать > Назначить роли > Учитель > перетащить студентов, подписанных на курс, из правого окна в левый.
Элемент удобен для создания коллекции статейных материалов.
Можно регулировать сортировку статей в форуме – они сортируются автоматически по дате последнего изменения (desc).
Этот элемент довольно навязчив и появляется в курсе автоматически при его создании или после обновления Moodle, и еще при ряде обстоятельств. Даже, если вы его просто удаляете, он появится снова. Чтобы запретить появление форума надо в настройках курса выставить в 0 значение параметра "Внешний вид > Количество отображаемых объявлений".
3.4. Лекция
Это элемент, который добавляется в курс.
Его идеология такова, что создаются СТРАНИЦЫ, в которых:
- Описание раздела какое угодно.
- Кнопки (элементы "Содержимое"). У этих элементов есть параметр "Переход". Переходить можно на другие созданные тобой страницы/вопросы, конец лекции, случайная страница... Обращать внимание на название "Содержимого" (Кнопки).
Страницы могут быть разного типа.
Добавляются новые страницы на закладке "Редактировать" данной Лекции.
Кластер – набор страниц. Отдельная ветка лекции. Ограничен страницами "Кластер" и "Конец кластера".
Есть тип страницы "Добавить страницу с вопросом". Ответы к вопросам чувствительны к регистру. Поэтому к вопросу лучше прилагать список возможных ответов.
Раздел – тоже, видимо, ветка лекции. Начало раздела – это, видимо, Информационная страница, которая создается в лекции первой по умолчанию. Есть страница "Конец раздела". Видимо, это родитель кластера.
Итого, типы страниц:
- Список разделов (Информационная страница с кнопками)
- Конец раздела
- Кластер
- Страница с вопросом (короткий, числовой, множ. выбор...)
- Конец кластера
При оценке занятия за правильный ответ принимается переход на страницу, расположенную ниже по логическому порядку, чем текущая страница. За неправильный ответ принимается тот, который приводит к переходу либо на текущую страницу, либо выше по логическому порядку, чем текущая страница. Если переходы не изменены, то за правильный принимается первый ответ из набора, остальные ответы считаются неправильными.
Вопросы могут иметь более одного правильного ответа. К примеру, если два из ответов имеют переход на следующую страницу, оба из них считаются правильными.
3.5. Запись на курс
Есть три типа записи на курс:
- Самостоятельная запись любого студента (можно с кодовым словом);
- Гостевой доступ (любой по паролю, если он задан, или без пароля);
- Зачисление вручную (Учитель или Админ назначает пользователей из списка).
Настройки этих типов: выбрать Курс > Участники > Шестеренка > Способы зачисления на курс.
(Если способ "Зачисление вручную" не назначить, то не будет кнопки "Запись пользователей на курс"!)
Если Самостоятельная запись и Гостевой доступ открыты, то при заходе в систему Студент пока не видит нужный курс в разделе "Мои курсы". Надо зайти на "Домашнюю страницу" > кликнуть на нужный курс > кликнуть [Записаться на курс] или ввести пароль доступа. После этого Студент будет записан, курс появится в разделе сайдбара "Мои курсы" и он сможет проходить тесты.
Если нет кнопки [Записаться на курс], а есть материалы и тесты (а тест пройти не удается), то на странице курса нажать на шестерёнку вверху справа и кликнуть "Записаться на курс", потом на кнопку [Записаться на курс].
Если на курс открыт Гостевой доступ, то без записи на курс Студент может только смотреть материалы и список тестов, а проходить тесты не может.
3.6. iframe
iframe можно вставлять в элемент "Страница".
В элемент "Форум" – нельзя.
Пример вставки:
<iframe src="http://www.site.ru/pic/ARBUZ/demo.html" frameborder="0" scrolling="no" width="900" height="520" webkitallowfullscreen="true" mozallowfullscreen="true" allowfullscreen="true"></iframe>
Чтобы страница была видна всем(!) надо ее расположить в курсе, который открыт для всех.
3.7. Непонятности
Добавление пользователя
Если юзер добавлялся пакетно по шаблону, без пароля, по LDAP, то всё в порядке.
Если добавился вручную по LDAP, то что-то не то. Юзер потом не может войти. Возможно, при ручном добавлении пароль какой-то не тот прописывается. Тогда юзера удалил и он вошел нормально с нуля благодаря AD записи.
Курс
Есть еще функционал "Очистка курса" – удаляет не только оценки, но и пользователей из курса. Содержимое и настройки курса сохраняются.
Запись на курс по паролю
Не получается проходить тест после гостевой записи на курс по паролю. В то время, как другие материалы курса по паролю открываются.
Возможно, надо убрать гостевой доступ. Что-то эти два способа записи не дружат.
Поиск
Если создаю блок "Глобальный поиск" на "Домашняя страница", то он не распространяется на дочерние страницы даже если в настройках блока указать "Отображать на главной странице и на всех страницах, добавленных к главной".
Форум
- Время от времени появляется форум в курсах, когда я его оттуда уже удалял.
- Когда создаю тему в форуме, то после первого сохранения пишет "Редактировать созданную тему можно только в течении ближайших 30 минут". На практике и через час можно и далее.
Этот параметр назначается здесь: Администрирование > Безопасность > Политика безопасности сайта > Максимальное время редактирования сообщения. Кажется, он действует для всех пользователей, кроме Админа.
Внешний вид
Редактирую материалы курса, находясь в роли Администратора. Применяю CSS, вставляю iframe... Сам вижу всё красиво, как задумано.
- Захожу под другим пользователем (через "Список пользователей > Карточка пользователя > Зайти под именем"). У него некоторые параметры CSS не действуют (например, градиент, clip-path) и iframe не видно.
- Захожу под другим пользователем (через выход из админа и вход с введением логина и пароля). Всё видно.
- Если же я в рамках своего аккаунта переключаюсь на другую роль, например, "Студент", то всё видно.
... Пробовал включить параметр: Администрирование > Безопасность > Политика безопасности сайта > Включить возможность «Доверять содержимому». Похоже, не то.
Темы
На локале скачал и установил новую тему (положил папку темы adaptable в папку \Moodle\server\moodle\theme\ и потом Обновил Moodle, т.к. он сам попросил).
Попользовался. Не очень понравилось. Через "Администрирование > Внешний вид > Темы > Выбор темы" восстановил тему boost для всех трех устройств (Legacy, Mobile, Tablet).
Но перехода на boost не произошло.
Тогда удалил папку adaptable и Moodle захотел снова обновиться. Обновился успешно с восстановлением старой темы.
Тип теста «Выбор пропущенных слов»
Без бутылки не разобраться.
Не получается сразу въехать в логику формирования групп слов. Решение читай тут.
Курс не виден слева
После создания курса и записи на него себя не вижу курс в разделе "Мои курсы" слева в главном меню.
Это потому, что в настройках курса указана дата начала курса – завтрашняя. Поменять дату.
Кроме того, по умолчанию устанавливается срок открытости курса 1 год. Можно вообще снять галку "До окончания курса > Включить".
Автосвязывание
По глоссарию разобрался. Но есть, оказывается, автосвязывание по названию элемента "Файл". Например. Добавил файл-элемент "Кроссворд" в курс "Логистика". Теперь в текстах вопросов текста слово "кроссворд" стало гиперссылкой на этот элемент.
Открыть тест для всех без регистрации
Нашел вариант на https://moodle.org/mod/forum/discuss.php?d=97418 (зайти гостем). Цитирую:
Решил пока ничего нового не писать, а воспользоваться модулем "Lesson".
Он позволяет брать тестовые задания из базы (правда через импорт/экспорт) и тестироваться любому гостю бесконечное количество раз.
Сделал курс доступный для гостя и включил опцию автовхода для гостей. При входе в курс посетитель сразу становится гостем, может читать какую-нибудь информацию и проходить тест в форме Урока. В конце урока он видит свой результат, да и при выполнении наблюдает за реакцией на свои ответы и прогресс.
Проблемы возможно будут при одновременном заходе нескольких гостей грущу...
И еще вылазит надпись, предлагающая начать с прошлой карточки, но это можно вылечить.
Настройка страницы
Любой пользователь может настроить страницу своего Личного кабинета по кнопке [Настроить страницу]. Добавлять блоки (ссылка внизу слева). У добавленного блока есть меню по шестеренке: Редактировать | Скрыть | Удалить. Не очень корректно работает "Скрыть" – блок скрывается, в режиме редактирование место занимает, в обычном режиме не виден. Не понравилось, что занимает место в режиме редактирования и нет никакой возможности его как-то реанимировать. Единственно, что можно сделать – нажать кнопку [Вернуть страницу по умолчанию]. Тогда пропадут все добавленные ранее блоки и их надо будет добавлять по-новой.
4. HTML-проект
Есть возможность засунуть в Moodle не один файл, а несколько, с виде web-приложения, например:
- Добавить элемент "Файл"
- Загрузить zip
- Сохранить
- Распаковать zip (кликнуть на него в режиме редактирования и выбрать кнопку [Распаковать ZIP-архив])
- Появится папка рядом
- Удалить zip
- Зайти в папку и назначить index.html любимым файлом
Чтобы можно было загружать zip надо:
Администрирование > Внешний вид > Курсы > Расширения файлов описания курса (courseoverviewfilesext)
(тут же, кстати, убрать/поставить отображения Учителя, Создателя на курс на Дом.странице)
5. Тэги
Список тэгов:
Администрирование > Внешний вид > Управление тэгами > Коллекция по умолчанию.
Также элементы, которые можно обогащать тэгами, имеют ссылку "Управлять стандартными тэгами".
Потом тэги можно вывести в виде виджета (Добавить блок) на страницы курса.
Тэги можно формировать в коллекции.
Недостаток:
При переходе к списку материалов, помеченных данным тэгом, названия материалов (по крайней мере из элемента "База данных") формируются по значению поля, в моем случае – внешний линк является анкором, хотя url – мудловский, правильный.
Попробовал дать тэг вопросу из теста:
- На странице тэга ссылка на этот вопрос не появилась. А количество элементов на этот тэг изменилось правильно.
- Дал тэг Глоссарию – все нормально.
- Такой тэг поначалу нельзя дать другому элементу (его нет в выпадающем списке доступных). Чтобы можно было выбирать надо зайти в [Коллекцию по умолчанию] и в списке поставить галочку "Стандартный тэг".
6. Глоссарий
6.1. Автосвязывание
В настройках словарной статьи можно поставить галку "Эта запись должна автоматически связываться" для того, чтобы при встрече данного слова в другом месте Moodle автоматически генерировалась бы подсказка на слово. Но пока не работает, читать дальше. Даже если в настройках самого глоссария указать: Записи > Автоматическое связывание записей глоссария > Да. (для отображения соответствующей галки в Настройках словарной статьи Глоссария и для работы самого функционала)
Здесь тоже включено: Администрирование > Плагины > Модули элементов курса > Глоссарий > Настройки уровня записи по умолчанию > Автоматическое связывание записей глоссария. (Видимо, это глобальное место для всех глоссариев, чтобы не по одному настраивать)
Вот, где еще надо: Администрирование > Плагины > Фильтры > Управление фильтрами > Автоматическое создание ссылок на записи модуля «Глоссарий».
Т.е. три уровня: 1) запись 2) глоссарий 3) глобальный
Еще особенность – действует на уровне того курса, в котором находится глоссарий. Разумно.
6.2. Импорт
Глоссарий можно создавать путем импорта, а не по одной словарной статье.
Сначала сделать Экспорт, изучить структуру XML файла, сделать так же для нового (или обновленного) глоссария и импортировать этот файл. Экспорт и импорт глоссария делается на странице глоссария по Шестеренке.
Если в XML ошибка, то до ошибки импортируется, а после ошибки – нет.
Обязательно UTF-8 кодировка и переводы строк – UNIX (не Dos|Windows, внизу NP++ меняется по двойному клику).
При Импорте:
- внутри <ENTRY> обязательные тэги <CONCEPT>, <DEFINITION> и <FORMAT>. Остальные можно опустить – их значения заполняются по-умолчанию.
- старые <CONCEPT> не добавляются и не обновляются, в то же время из текущего глоссария не удаляются, если их нет в импорте.
- новые <CONCEPT> добавляются и фигурируют в статистике импорта (сколько продублировано/проигнорировано и сколько добавлено)
- можно делать импорт из одного и того же файла (кажется, он никак в системе не сохраняется)
- <FORMAT>0</FORMAT> означает, что запись могут редактировать студенты. Лучше оставить <FORMAT>1</FORMAT>
Замены перед Импортом:
- не забывай о правилах XML, например, простые кавычки надо писать "
...
7. Поиск
Есть блок "Глобальный поиск" – его можно вывести на страницы сайта:
(1) сайдбар "Администрирование" > кнопка вверху справа [Включить редактирование блоков] > внизу сайдбара появится пункт "Добавить блок" > перейти на страницу курса > нажать "Добавить блок" > выбрать "Глобальный поиск" > блок появится, например, вверху справа > Шестеренка у блока > (дальше как-то нечеток результат)
> выбрать пункт "Настроить блок Глобальный поиск" > в "Контекст страницы" выбрать "Отображать на главной странице и на всех страницах, добавленных к главной" > [Сохранить].
Это еще не всё. Блок-то появится и кнопку [Поиск] нажать будет можно, но результаты поиска будут пустыми.
(2) сайдбар "Администрирование" > Расширенные возможности > галочка "Включить глобальный поиск".
После этого, кстати, появится и поле поиска в шапке сайта.
Это уже всё, но не сразу. Надо подождать примерно час, пока система не произведет индексацию контента (видимо, по какому-то крону) – после этого поиск заработает полноценно.
8. Блоки
Это по сути виджеты, которые можно выводить на разных страницах сайта.
Чтобы увидеть в левом сайдбаре пункт [Добавить блок] надо:
Администрирование > вверху справа [Включить редактирование блоков].
Т.о., в режиме редактирования можно добавлять блоки на многие страницы (не на все) в виде виджетов.
Ареал обитания блока
Местоположения блока зависит от 1) Для какой стр. его первый раз создали; 2) Как настроен параметр "Ограничить этими типами страниц".
1) Если блок создать на стр. "Домашняя страница", тогда в настройках неизменяемый параметр "Первоначальное расположение блока" будет выставлен в "Система". Если же создать блок сначала на стр. "Личный кабинет", то параметр "Первоначальное расположение блока" будет выставлен в "Пользователь: ‹имя_пользователя>". Это полезно только для отдельного юзера.
2) Чтобы блок распространялся только на страницах какого-либо курса, то надо его создать на первой стр. курса и параметр параметр "Ограничить этими типами страниц" выставить в "Любая страница".
Чтобы блок распространился по всем возможным страницам сайта, надо его создать на "Домашняя страница" и параметр параметр "Ограничить этими типами страниц" выставить в "Отображать на всём сайте".
По "Первоначальное расположение > Система":
Сначала вы создаете блок на главной странице сайта и выбираете в «Контексты страниц» – Отображать на всем сайте. Когда повторно зайдете в редактирование этого блока, там будет уже отображаться не «Главная страница», а Система.
Настройка блоков в "Личных кабинетов" всех юзеров
Нужно быть Администратором, чтобы настроить личный кабинет для всех пользователей: "Администрирование > Внешний вид > Настройки по умолчанию для страницы «Личный кабинет»". Тут добавляете нужный блок и он будет показан всем пользователям.
Потом надо нажать кнопку "Сбросить страницу 'Личный кабинет' для всех пользователей", чтобы настройки вступили в силу у всех.
Стили
Текстовые блоки можно оформлять стилями. Например,
<p style="background-color:#fdd; padding:10px 10px 10px 4%; clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%, 0 66%, 10px 50%, 0 33%, 0 0); -webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%, 0 66%, 10px 50%, 0 33%, 0 0);">Курс состоит из заданий, которые предназначаются для обучения, тренировки и тестирования сотрудников службы документооборота.</p>
Но, если я захожу в Moodle из своего Административного аккаунта под чужим(!) аккаунтом, то clip-path: теряется. Если под своим Студент(!), то не теряется. Если другой пользователь, не Админ, заходит самостоятельно под своими логином/паролем, то всё нормально видно.
9. Блоги
Всем пользователям Moodle разрешается вести блоги. Сообщение в блоге можно написать и сохранить для всех или как черновик только для себя. Чтобы пробраться к блогу какого-то пользователя надо зайти в его карточку (по умолчанию это доступно) и нажать на ссылку [Показать все записи блога] в блоке "Разное".
Можно дать комментарий к сообщению.
Если найти пользователя на курсе (меню слева "Участники") и у него в карточке нажать [Показать все записи блога], то url будет выглядеть примерно так:
/moodle/blog/index.php?userid=5&courseid=7
Возможно, вы ничего не увидите, даже если знаете, что юзер блог ведет. Значит, юзер начал блог не из курса, а из более общего места (вверху справа имя пользователя > О пользователе > Записи блога). Тогда для просмотра его блога надо использовать url типа:
/moodle/blog/index.php?userid=5
Это говорит о том, что блоги можно привязывать к курсам!
Все сообщения из всех частных блогов ложатся в общую ленту "Блог сайта", если сообщение имеет статус "для всех пользователей сайта":
/moodle/blog/index.php
Подписаться на блог (чтобы получать новые сообщения на email), в отличие от форума, нельзя.
10. Страницы
Страница, на которую попадает незарегистрированный пользователь по умолчанию
Ее настройка: Администрирование > Настройки главной страницы.
Здесь задается название всему проекту и блоки, которые отображаются на этой странице. Еще кол-во курсов, кол-во отображаемых объявлений...
Личный кабинет
Администрирование > Внешний вид > Настройки по умолчанию для страницы «Личный кабинет».
Здесь настраивается содержание этой страницы и можно сбросить все личные кабинеты пользователей до состояния, которое ты только что задал.
А здесь задается стартовая страница (по умолчанию – это Личный кабинет):
Администрирование > Внешний вид > Навигация.
Домашняя страница
Домашняя страница > Шестеренка > Редактировать настройки.
Лого
Администрирование > Внешний вид > Логотипы
Поле "Логотип" – отображается на "Домашней странице" – лучше его делать удлиненным.
Поле "Компактный логотип" – отображается в шапке сайта слева – лучше его делать компактным.
11. Пользователи
11.1. Пакетное добавление пользователей
Добавление списка пользователей
Подготовить файл по шаблону: username;password;firstname;lastname;email
Поле пароля оставить пустым, например:
username;password;firstname;lastname;email
adogorelov;;Андрей;Догорелов;adogorelov@arbuz.kz
(обратите внимание, что пароль пустой – так нужно для AD)
Администрирование > Пользователи > Загрузить пользователей > добавить файл > при показе списка из файла перейти в доп. настройки > выбрать способ генерации пароля: LDAP Server
В итоге при входе юзера в систему пароль подхватится из AD при совпадении остальных атрибутов юзера.
При LDAP в БД Moodle пароли не хранятся, а при каждом заходе подтягиваются из AD только для аутентификации.
Если у юзера username совпадает, а email не совпадает, то такой юзер по формату "lastname;firstname;username;email;password"
добавлен не будет.
При добавлении списка из AD надо выбирать способ аутентификации LDAP (там в дополнительных параметрах импорта).
Пароль у юзеров в файле оставлять пустой, но в шапке это поле должно присутствовать.
Добавление фоток
Администрирование > Пользователи > Загрузить изображения пользователей.
Все фотки пользователей надо переименовать в username (согласно AD), например, pbogdanov.jpg и засунуть в ZIP файл.
Фотки Мудл засовывает в круг, поэтому желательно, чтобы рожа на фото была посередине.
11.2. Синхнонизация с AD
Администрирование > Плагины > Аутентификация > LDAP server (Sync Plus)
Здесь очень много настроек.
Есть подраздел "Синхронизация учетных записей пользователей".
В этом подразделе есть параметр "При удалении пользователя во внешнем источнике", благодаря которому можно назначить удаление пользователя Moodle после его удаления в AD. Сейчас этот параметр выставлен в значение "Сохранять внутреннюю учетную запись", т.е. удаление не синхронизировано.
В этом подразделе есть параметр "Add new users". Если этот параметр включен (по умолчанию), сценарий синхронизации создаст учетные записи Moodle для всех пользователей LDAP, если они никогда ранее не входили в Moodle. Если этот параметр отключен, сценарий синхронизации не будет создавать учетные записи Moodle для всех пользователей LDAP. У нас включен, но пользователи автоматически не созданы. Видимо, потому что надо запускать скрипт синхронизации (читай ниже).
В сборке Moodle есть скрипт: moodle/auth/ldap/cli/sync_users.php
Вот он делает синхронизацию AD пользователей в Moodle. Его надо запускать по крону.
Пишут, что при этом плагин auth_ldap должен был включен постоянно. Посмотрел наш список плагинов для Аутентификации. Там есть плагин "LDAP server (Sync Plus)", он включен и благодаря этому есть связь с AD. Есть плагин "Сервер LDAP" – он выключен. Плагина с названием "auth_ldap" нет, но, м.б., "Сервер LDAP" имелся в виду.
Для запуска скрипта коллегами из интернета предлагается такая команда:
/usr/bin/php /path/to/moodle/auth/db/cli/sync_users.php >dev/null
Формат списков юзеров
По умолчанию – Имя Фамилия. Как поменять на Фамилия Имя:
Администрирование > Права > Политики пользователя > поменять "Формат полного имени" и "Формат альтернативного полного имени" на lastname firstname.
Назначить другую роль пользователю в рамках курса
Курс > Участники > в строке пользователя в столбце "Роли" кликнуть на карандаш > выбрать другую роль
или если надо сразу много:
Карточка любого пользователя курса > Настройки > Роли, назначенные этому пользователю > Шестеренка > внизу выбрать нужную роль > в правом окне выделить (найти по поиску, если списка нет) юзера > перебросить его в левое окно (и так по каждому).
Использованные при описании работы с пользователями источники:
- Статья "Интеграция СДО Moodle и Microsoft Active Directory. Часть 1"
- https://docs.moodle.org/37/en/LDAP_authentication
- https://docs.moodle.org/37/en/External_database_authentication
11.3. Группы
Есть Глобальные группы (Администрирование > Пользователи > Учетные записи > Глобальные группы).
После создания Глобальных групп можно записывать участников на курс с помощью групп.
Есть группы Курса (Курс > Шестеренка > Больше > Пользователи > Группы).
После создания групп Курса можно давать доступ к элементам этого курса участникам той или иной группы Курса. Это достаточно удобный и гибкий механизм для разграничения доступа на уровне элемента курса. О группах Курса поподробнее:
- Курс > Шестеренка > Больше > Пользователи > Группы > создать группы и добавить в них участников из записанных на курс.
- Настройки курса > Группы > Групповой режим = Изолированные группы.
- Настройки курса > Группы > Принудительный групповой режим = Да.
- Настройки элемента > Ограничение доступа > Добавить > Группы > выбрать группу.
В результате с элементом может работать только пользователь из назначенной в п.4 группы. Другие пользователи, записанные на курс, будут видеть запись "Ограничено. Недоступно, пока не выполнено: Вы принадлежите к группе Группа 1".
По всей видимости пп.2-3 можно упустить, но тогда вместо этих двух пунктов в настройках элемента нужно сделать:
Настройка элемента > Общие настройки модуля > Групповой режим = Изолированные группы
Только в этом случае в п.4 можно будет добавить "Группы" для ограничения доступа.
Есть разница для визуального отображения элементов в курсе:
- Тесты для негруппового юзера: название теста видно серым, зайти нельзя.
- Папки для негруппового юзера: названий папки и файлов не видно вообще, только предупреждающая запись.
- Если ограничить доступ не к элементу, а к целой теме курса, то для негруппового юзера эта тема будет видна только в виде названия, без элементов, с предупреждающей надписью.
12. Календарь
Есть два блока, отвечающие за события Календаря, которые можно вытащить в интерфейс курса или другой страницы. Это "Календарь" (всем привычный табличный интерфейс) и "Предстоящие события" (список). Можно назначать события в Календарь для разных категорий: для всего сайта, для пользователей Курса, для пользователей Группы, для конкретного Пользователя. В событии есть название, период действия, описание. Это отражается в табличном календаре подсветкой, а в списке – названием. По клику можно перейти в полное описание события. Пример: если событие назначено для Группы А, то его будут видеть в Календаре только пользователи этой группы, но никак не Группы Б.
События календаря можно задавать вручную из интерфейса Moodle (даже простой Студент может задавать события для себя). Можно также импортировать события из файла *.ics (это сохраненный из MS Outlook календарь). Импортировать можно как путем загрузки этого файла в Moodle, так и путем прописывания в Moodle пути к файлу в интернете и задания интервала его проверки. Остальное Moodle сделает сам.
Еще в Календарь автоматически попадают дедлайны материалов (ознакомление с документом, прохожденние теста), если они выставлены у этих материалов.
Оповещать пользователей по e-mail о событиях нельзя.
13. Тонкости
Moodle тормозит
Потому что забыл снять галку с: Администрирование > Внешний вид > Настройка тем > Режим дизайнера темы.
По умолчанию этой галки нет, но она бывает полезна, когда не надо использовать кэш стилей при отладке изменений в дизайне. С другой стороны кэш можно очистить разово:
Администрирование > Внешний вид > Выбор темы > кнопка [Очистить кэш темы].
Кстати, когда Режим дизайнера тем включен, то в html-источнике страницы можно видеть несколько десятков подключаемых css, а без этого режима – только один файл css.
SVG
После включения svg в список кошерных файлов появилась возможность их добавлять в оформление страниц.
Я вижу, НО Студенты не видят. Пути файлов идут через php и юзера почему-то: http://moodle/draftfile.php/35/user/draft/842136472/Folder_with_docs.svg
Причина: я взял этот путь из окна добавления файла, чтобы потом его вставить при html-редактировании. Если же вставить обычно, сохранить страницу и при парадном просмотре скопировать путь к файлу, то будет все ок, потому что путь будет уже другим:
http://moodle/pluginfile.php/221/course/section/28/Folder_with_docs.svg
Объявления сайта
Сделал две статьи с объявлениями (тему форума помечаю тэгом "Объявления"), забыл уже как, то ли на "Домашней странице", то ли на "Личный кабинет". Теперь трудно найти, как туда же добавить новую статью. Вот как: зайти в одну из статей > в хлебных крошках – "Объявления сайта" > [Добавить новую тему].
Вот шаблон адреса статьи: http://moodle/mod/forum/view.php?id=20
Иконки
Можно вставлять иконки Awesome (https://html5book.ru/shrift-awesome/) так:
<span class="fa fa-check-circle"></span>
fa – для всех
fa-anchor – конкретная икона (см. url выше).
Локализация
Надписи на русском от Moodle вы можете переформулировать. Для этого надо провести две цепочки действий:
Администрирование > Язык > Локальные изменения языкового пакета > Выбрать "Русский" > [Загрузить языковый пакет в редактор] > долго грузится > [Продолжить] > в поле "Выводить строки из следующих компонентов системы" выбрать все строки с помощью кл. Shift (если не знаете точно где искать) > в поле "Только строки, содержащие" вбить свой контент > [Отобразить строки] > внести свой вариант перевода > [Записать изменения в языковый пакет]
Сразу изменения не увидите, т.к., старые данные закэшированы системой. Поэтому, вторая цепочка:
Администрирование > Разработка > Очистить кэш > [Очистить все кэши]
Меню
Возможно сделать свое верхнее меню. Для этого надо зайти в настройки:
Администрирование > Внешний вид > Настройка тем > Настраиваемые элементы меню
Можно и многоуровневое меню сделать. Под этим полем есть подробная инстркуция.
В левом меню некоторые пункты не поддаются сокрытию с помощью каких-то настроек. У меня, например, возникла необходимость убрать из левого меню пункт "Календарь". Это я сделал через Оформление темы. Прописать в CSS:
#nav-drawer a[data-key="calendar"] {display: none;}
14. Бэкапы
Два вида:
- Резервное копирование / Восстановить
- Экспорт / Импорт
1. Применяется для курсов в целом – для сохранения как контента, так и разных сущностей системы. Бэкапы хранятся в системе в бинарном виде. Скачать можно. Восстанавливать можно и из системной копии, и с локальной. Несколько больше мной описано тут.
2. Экспортируется весь банк вопросов курса. На практике несколько надежней, чем Резервное копирование. Сохраняется сразу на локальный диск (например, в XML), в системе не хранятся. Экспортируются сразу все вопросы курсы из разных тестов. После импорта требуется снова создать тесты и нафаршировать их вопросами из банка. Это недолго.
Если требуется просто перенести тест в другой курс, то см. инструкцию.
15. Туры
Администрирование > Внешний вид > Туры для пользователей.
Здесь два предустановленных тура на английском, которые могут быть переопределены во время обновления сайта (видимо, из-за того, что Заголовок и Содержимое в шагах представлены переменными).
Туры можно создавать, редактировать, экспорт/импорт, скрывать, удалять, менять приоритет показа.
Если url туров совпадают или имеют общее начало, то на странице будет показываться тот тур, который вверху.
В настройках тура есть параметр "Отображать цель, если не найдена". Это значит, что название шага и описание шага будет отображаться с центре страницы. При отключенном этом параметре шага просто не будет.
Самый удобный способ настройки того, что отображать на шаге – подсмотреть параметры тэга того блока в html-источнике страницы. Параметр заключается в прямые скобки, например: [class=" block_tags block card mb-3"] или .classname или #idname
Написание к скобках должно точно соответствовать тому, как в коде.
Если надо спуститься от родителя к ребенку в иерархии html, то так: [data-region="drawer"] [class="list-group"]
Тут первые скобки – родитель, вторые скобки – ребенок.
Я скрыл (глаз) туры на английском по умолчанию, чтобы не мешались.
При заходе нового пользователя на какой-то курс ему тур будет подсунут автоматически (если тур создан для курсов). Потом этот тур не будет досаждать пользователю сам, но его можно запустить вручную по ссылке из футера "Сбросить тур для пользователя на этой странице".
Резюме. Подозреваю, что локализацией Moodle на русский язык занималась какая-то "блондинка", потому что всё время совершенно не к месту встречается слово "Сбросить". Выход есть – внести изменения в пакет локализации.
16. Даты
Правки формата даты для разных мест в Moodle производятся в файле \moodledata\lang\ru\langconfig.php
Например, если заменить строку
$string['strftimedaydatetime'] = '%A, %d %b %Y, %H:%M';
на строку
$string['strftimedaydatetime'] = '%d.%m.%Y';
То в отчете по какому-нибудь опросу формат даты
Monday, 2 December 2019, 12:14
который избыточен, изменится на
02.12.2019
что компактней и при выгрузке отчета в Excel данными станет легко манипулировать для фильтрации и ранжирования по дате.
Обратите внимание, что после внесения изменений в langconfig.php надо очистить кеш в Moodle, иначе изменения формата видно не будет. Но это делается уже в веб интерфейсе:
Администрирование > Разработка > Очистить кеши > Отметить "Языковые строки" > [Очистить выбранные кеши]
17. Плагины
Плагины расширяют функциональные возможности существующей системы. Для Moodle их написано много, они додразделяются на классы в зависимости от того, для какого модуля написаны: элемент курса, тип вопроса теста, тема... Плагин можно загрузить с сайта в виде zip-файла. Потом его установить через админку Администрирование > Плагины > Установка плагинов или разархивировать прямо в нужную директорию на сервере (для каждого класса своя директория). Предпочтительно устанавливать через админку, т.к., потом деинсталлировать также будет позволено через админку. В противном случае админке может быть не позволено удалить папку плагина, если папка будет скопирована на сервер с более жесткими правами, чем имеет админ Moodle.
Среди плагинов типа "элемент курса" мне очень понравился H5P, с помощью которого можно создавать интерактивные приложения: викторины, презентации, игры – всего 43 разновидности. Среди плагинов типа "вопрос теста" мне понравились два и я их установил:
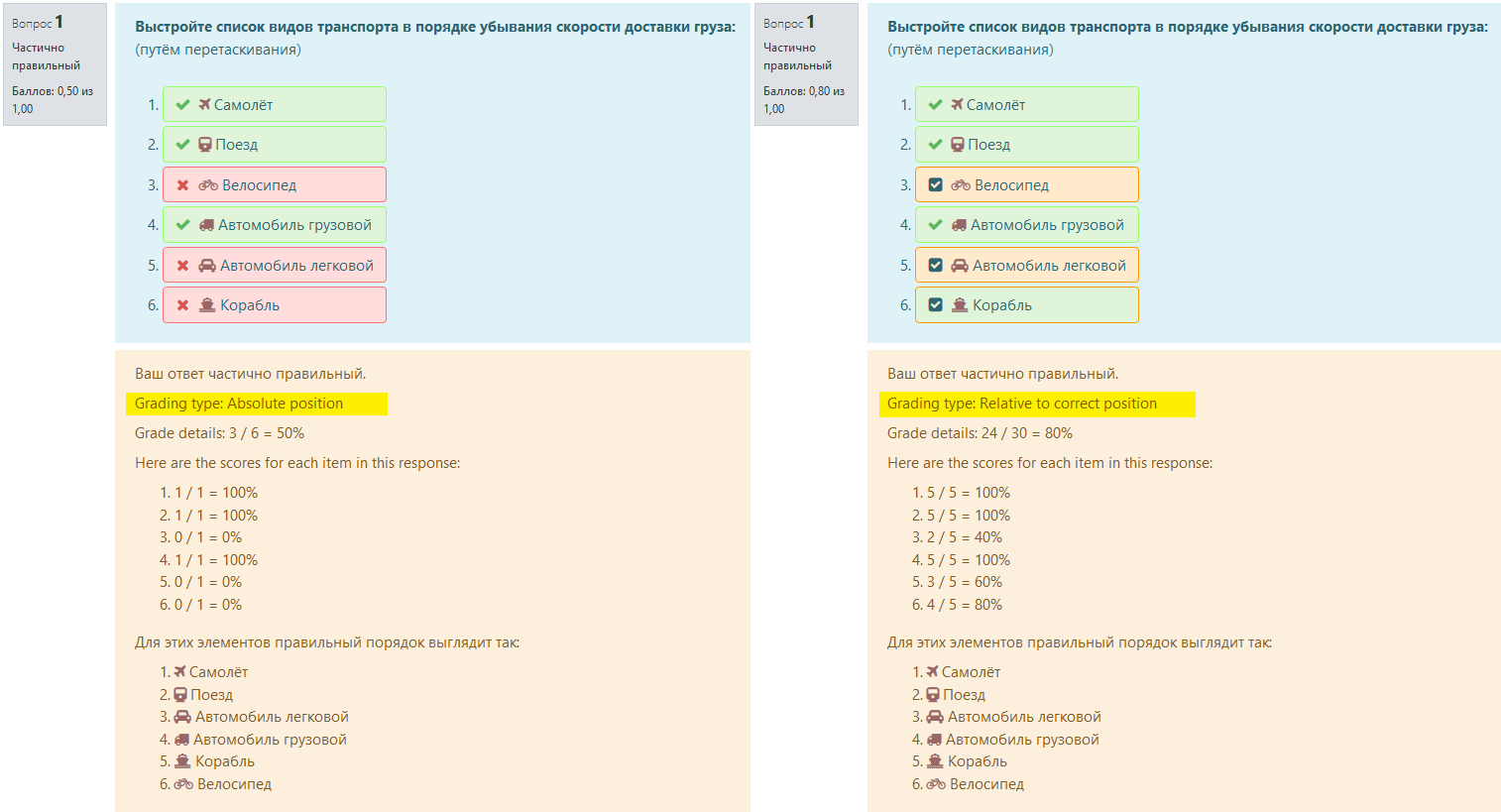
17.1. Ordering
Это тип вопроса теста. Он позволяет ранжировать блоки текста (в том числе html-текста) в заданном порядке путем перетаскивания мышкой. Очень востребованный тип, непонятно, почему Moodle его не узаконит в ванильной сборке. В настройках такого вопроса есть интересный параметр Grading type – он позволяет по-разному снимать баллы за ошибки в ранжировании. В настройках дается с какого процента ответ считается пройденным. Например, Grading type: Relative to correct position означает, что, чем ближе пункт ответа к своему законному месту, тем больше он набирает баллов, а Grading type: Absolutу position за каждое неправильное расположение снимает одинаковую величину балла. Вот, изучите два скриншота с одинаковыми ответами, но с разной настройкой Grading type:
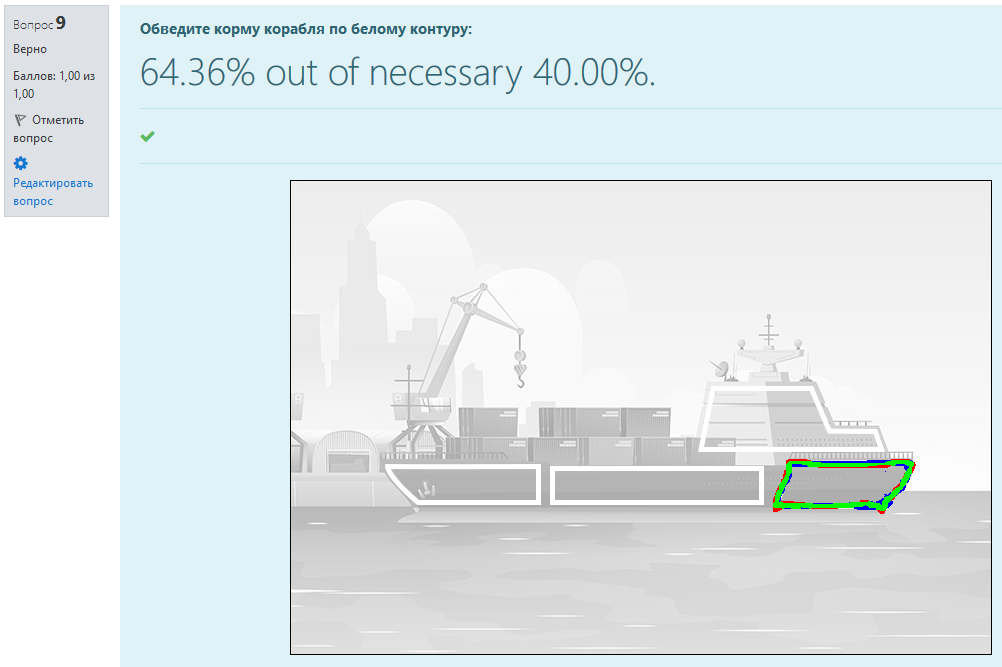
17.2. Freehanddrawing
Это тоже тип вопроса для теста. Работает так: загружается картинка-фон (любая). Учителем рисуется образцовая фигура (в вопросе не видна). Студенту в тесте предлагается нарисовать что-то на фоновой картинке. Плагин потом подсчитывает процент совпадения рисунка студента с рисунком учителя. Пример вопроса:
Здесь контуры: белый – на фоновой картинке; синий – учитель (в вопросе не был виден); зеленый – ответ ученика (совпало); красный – ответ ученика (не совпало).
18. SCORM
Все LMS поддерживают формат SCORM. Это значит, контент для Moodle можно разрабатывать в других программах, из них экспортировать в SCORM (это zip-файл с html5-контентом и xml-метаданными), а в курс Moodle вставлять в виде элемента "Пакет SCORM". В настройках этого элемента нужно будет выбрать zip-файл со SCORM-содержимым. Если, например, это тест, то пользователь сможет заходить в такой элемент и проходить этот тест. Система будет накапливать статистику по попыткам всех пользователей и отображать ее в отчетах элемента. Такой подход позволяет разработчику курсов составлять тесты в программах, которые обладают более продвинутыми средствами для красивого оформления, анимации, интерактивности. А Moodle будет собирать статистику, хранить ее и предоставлять в виде отчетов.
В качестве удобных программ для разработки вне Moodle могу порекомендовать ActivePresenter и Articulate Storyline – в них я работал и результатами удовлетворен.
19. Оформление темы
Можно кое-что подправлять из админки. Например, для темы по умолчанию Boost:
Администрирование > Внешний вид > Темы > Boost
Тут можно вставить фоновое изображение (theme_boost) для фона центральной области (блоки с контентом остаются белыми).
Корпоративный цвет: ссылки, фон для кнопок. Если задать цвет в hex, например, #996633 в поле под цветовой шкалой (Цвет выделения) и сохранить, то изменения вступят в силу через секунд 10. Цвет для hover ссылки назначится автоматически.
Если перейти на закладку "Расширенные настройки", то там можно вставить код scss и поле "Завершающий SCSS. Например:
#nav-drawer { /*сайдбар*/
background-color: #fcc;
.list-group-item { /*обычный пункт*/
color: #966;
padding: 9px 12px 9px 12px;
&:focus, &:hover { /*наведение мыши на пункт*/
color: #EEEEEE;
background-color: #526476;
}
}
.list-group-item-action.active { /*выделенный текущий пункт*/
background-color: #633;
color: #f99;
padding: 5px;
}
}
body { /*фон центр. блока*/
background-color: #f99;
}
nav[role="navigation"] { /*хлебные крошки*/
background-color: #eee;
padding-left: 10px; padding-right:10px;
}
nav[aria-label="Навигация по сайту"] { /*верхняя панель*/
opacity: .8;
}
Вот как выглядит эта будоражущая цветовая палитра переназначенной темы Boosт согласно вышеприведенному коду:
20. Отобразить PDF на странице
Задача – встроить PDF документ в интерфейс страницы. НЕ в своем отдельном окне, а в интерфейсе Moodle, БЕЗ скачивания на диск посетителя.
Есть разные подходы (embed, object, iframe, js-библиотеки), описанные, например, здесь.
Я попробовал два – object и js-библиотеку:
1. Использование object. Здесь pdf открывается встроенным pdf-проигрывателем браузера. Благодаря параметру toolbar=0 я убрал панель кнопок, чтобы файл просто так не скачали. Файл просматривается путем вертикального скрола.
При стандартной настройке браузера PDF, как и задумано, открывается в специальном блоке на странице. Но, если в настройках браузера работа с PDF детерминирована так, чтобы он сразу скачивался на диск без открытия на странице, то и в Moodle вместо просмотра PDF будет отражено только то, что находится между <object> и </object>. Примерный код:
<object type="application/pdf" data="/pluginfile.php/1468/mod_resource/content/1/FILE_NAME.pdf#toolbar=0" width="95%" height="500">
<p>См. <a href="/pluginfile.php/1468/mod_resource/content/2/FILE_NAME.pdf">файл PDF на 37 страницы</a>.</p>
</object>
2. Использование PDFjs. Эту js-библиотеку я загрузил в Moodle. Просмотрщику viewer.html передаю путь к pdf-файлу. Всё работает здорово, если и библиотека, и pdf'ки не закрыты для студентов. А ведь закрыть хочется, чтобы студенты лишнее не видели. Примерные код:
<iframe src="/pluginfile.php/1470/mod_resource/content/2/PDFjs/web/viewer.html?file=/pluginfile.php/1468/mod_resource/content/2/FILE_NAME.pdf" style="border:4px solid #ddf;" width="100%" height="550"></iframe>
С маскировкой от студентов выкрутился так: создал элемент "Файл", загрузил в него index.html с простым ничего не значащим содержимым и pdf-файлы. index.html сделал основным. Элемент ни от кого не скрывал, при его открытии студент попадает на простую страницу с index.html. Файлы PDF он не видит. И путь /pluginfile.php/1468/mod_resource/content/2/FILE_NAME.pdf теперь работает корректно.
Как админу узнать этот путь? Войти в элемент "Файл" – в нем в iframe будет выведено (при Способе отображения = Внедрить) содержимое index.html. Открыть источник страницы (Ctrl+U), найти "index.html" и увидеть путь от корня. Вместо index.html нужно написать название pdf'ки.
Еще прием для тех, кто хочет осложнить студентам скачивание pdf. По умолчанию PDFjs выводит панель с кнопками скачивания, печати... Эти кнопки я скрыл через viewer.css – прописал правило типа:
.download, .print, .openFile, #openfile, .bookmark, #secondaryToolbarToggle {display:none !important;}
Имена классов и id нашел через дебаггер браузера.
1. Общая информация
2. Локально
3. Курс
3.1. Тест
3.1.1. Выбор пропущенных слов
3.1.2. Перетащить на изображение
3.1.3. Рандомные вопросы теста
3.1.4. Перенос теста в другой курс
3.2. Статистика
3.3. Форум
3.4. Лекция
3.5. Запись на курс
3.6. iframe
3.7. Непонятности
4. HTML-проект
5. Тэги
6. Глоссарий
6.1. Автосвязывание
6.2. Импорт
7. Поиск
8. Блоки
9. Блоги
10. Страницы
11. Пользователи
11.1. Пакетное добавление пользователей
11.2. Синхнонизация с AD
11.3. Группы
12. Календарь
13. Тонкости
14. Бэкапы
15. Туры
16. Даты
17. Плагины
17.1. Ordering
17.2. Freehanddrawing
18. SCORM
19. Оформление темы
20. Отобразить PDF на странице
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор:
• Памятка начинающему вебмастеру
• Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов
• Blumentals WeBuilder – удобнейший редактор кода с предпросмотром
• Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель
• GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах
• Google Web Designer – конструктор HTML5 баннеров и приложений
• Flip PDF – конвертор PDF документов в HTML5 приложение
• Hi Slider – программа для создания продвинутых jQuery слайдеров
• Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif
• Lunacy – для макетирования интернет-страниц
• MediaWiki – как использовать для ведения и хранения документации
• MediaWiki – как скачивать Wiki-страницы в PDF
• MediaWiki – как подсвечивать синтаксис программного кода
• Nicepage – конструктор сайтов и тем для CMS
• Pinegrow – стильный визуальны конструктор сайтов
• PowerPoint в HTML5 – обзор софта конвертации
• RocketCake – лаконичный визуальный конструктор сайтов
• Saola Animate – программа для быстрого и удобного создания анимации в HTML5
• Scratch – визуальный язык программирования и редактор кода
• Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами
• SVG – как сделать анимацию линии (имитацию рисования)
• Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы
• TimelineJS – библиотека для хронологических лент
• TurboSite – лаконичный конструктор многостраничных сайтов
• TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений
• WOW Slider – программа для создания красивых HTML5 слайдеров
• WYSIWYG Web Builder – мощный визуальный конструктор сайтов
• Yonote – веб-сервис для организации базы знаний
• HTTP – коротко о протоколе
• OpenAPI – спецификация, визуализация, инструментарий
• Визуально-блочные среды программирования и моделирования – обзор
• Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare
• Что нужно знать об электронных платежах вебмастеру интернет-магазина
• Как создать интерактивный кроссворд на сайте?
• Как работать с Flash в современное время
• Спецсимволы HTML – коды около 2000 дизайнерских иконок
|