

|
Hi Sliderпродвинутые слайдеры |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
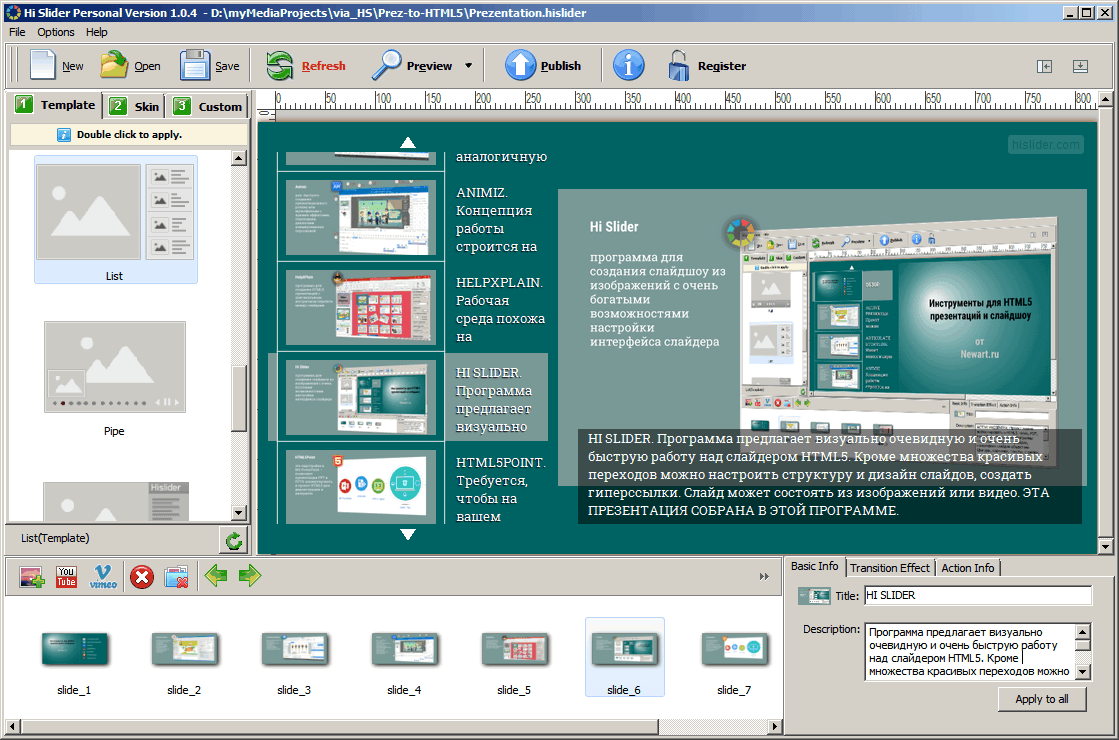
Назначение программыHi Slider – программа предназначена для создания слайд-шоу из картинок и видео, которые демонстрируются в сети Интернет. Программа предлагает много готовых шаблонов по структуре слайдера и его стилю. Каждый выбранный шаблон поддается юстировке по массе параметров, включая типы переходов между изображениями, времени демонстрации изображения, цветовому оформлению, размерам…  Как работатьРабота начинается в добавления изображений в проект. На первом экране также есть несколько популярных параметров – если вы не знаете заранее какие значения они могут принимать, то не обращайте внимание, эти параметры и многие другие можно отредактировать в дальнейшем. Также изображения можно в процессе работы добавлять/убирать. После этого откроется основной интерфейс программы, где на левой панели вы сможете подобрать шаблон на закладке Template. Чтобы новый шаблон вступил в силу надо по нему совершить двойной клик. Предпросмотр вашего слайдшоу осуществляется в центральном окне, которое трудно не заметить. Если вам во время работы мешает постоянная смена картинок, то вы ее можете остановить: Custom > Auto Play > False. Перед публикацией можете эту настройку вернуть назад, если вам действительно нужно автоматически прокручивать картинки в проекте. Обратите внимание, что изменения произведенные вами на закладке Custom и внизу справа для слайда, вступают в силу в окне предпросмотра только после нажатия на кнопку [Refresh] на верхней панели. Дополнительно обратите внимание, что если вами произведены какие-то корректировки, требующие перегрузки окна предпросмотра, но вы его не перегрузили, то кнопка [Refresh] мигает красным. Завершающей операцией является публикация проекта по кнопке [Publish]. Любители CMS будут приятно удивлены, что есть возможность сохранить слайд-шоу не только в стандартный веб-набор html, js, css, media файлов, но и в виде плагина к самым популярным CMS: Wordpress, Joomla и Drupal. Рекомендую также сохранять проект в формате программы. В файл этого формата записывается вся метаинформация и сами изображения, что очень удобно для копирования проекта на другой компьютер всего одним файлом. Потом проект можно редактировать и дорабатывать. ПримерВот за считанные минуты (картинки и текстовки созданы заранее) я набросал презентацию на 8 слайдов по теме "Инструменты для HTML5 презентаций и слайдшоу". Наведите курсор мыши на слайд для появления кнопок переключения слайдов, или воспользуйтесь левым меню: На что тут обращаем внимание:
Стоит отметить еще раз, что буквально каждый элемент слайдера поддается кастомизации. Есть даже прогресс-бар с настраиваемыми высотой, цветом и прозрачностью, который индицирует время показа слайда в режиме включенного Auto Play. ШрифтыЕстественно, шрифты тоже можно менять, но не очень удобно искать в дереве параметров на закладке Custom. Я поступил так: набрал слово font в поле Search на закладке Custom – в списке параметров остались только те, которые относятся к шрифтам, правда, без указания, в каком месте интерфейса они используются. Но легкий анализ ситуации показал, что в выбранном шаблоне есть 4 места для шрифта: заголовок и описание в ленте превьюшек, заголовок и описание на слайде. Именно в такой последовательности параметры отфильтровались. Поменял их у Font Family. На локальном компьютере, на котором выбранные шрифты установлены, все отображается корректно. Но у пользователей интернета, которые смотрят вашу презентацию через ваш сайт, нестандартные шрифты не обязаны быть. Это недоразумение легко исправить, если в индексный файл вашей публикации в область между тэгами <head> и </head> вставить строку типа: <link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300&display=swap" rel="stylesheet"> Здесь мы загрузили с сайта Гугла шрифт Roboto Slab, который используется в нашем слайдере. Скачать и посмотреть
📥 Скачать Hi Slider для Windows с сайта разработчика. Программа бесплатная.
👁 Посмотреть примеры слайдшоу, сделанных в Hi Slider. 📺 Обучающие видео ролики по Hi Slider от разработчика, на английском. Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
Новости
|
|
|
|
|
|
|