


|
Pano2VRпроекты из панорам |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
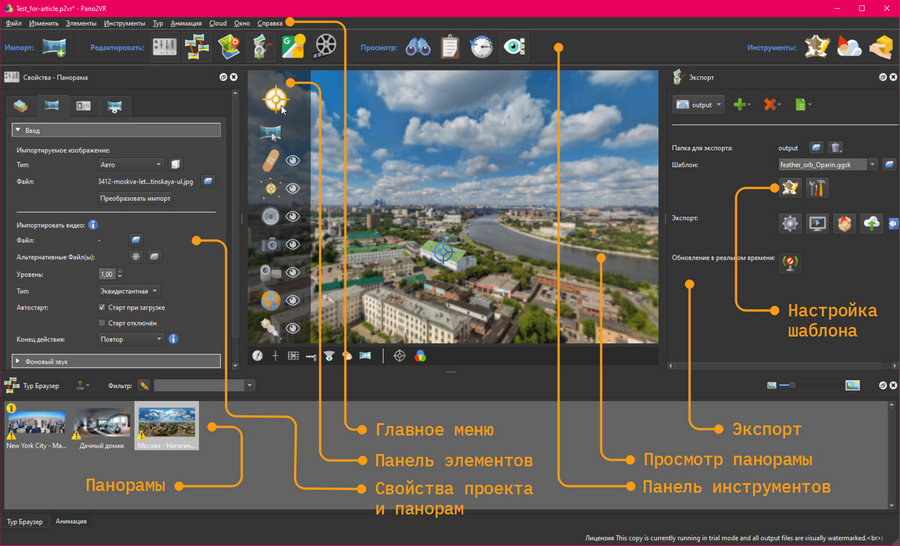
О программеPano2VR – программа для управления панорамными изображениями и экспорта их в презентационный проект, виртуальный тур, анимацию. Сама программа панорамы из разрозненных фотографий не сшивает, а только предоставляет многочисленные удобные инструменты для того, чтобы готовые 2d изображения представлять в 3d виде как-будто зритель стоит в центре сцены и с помощью мыши вращает всё вокруг себя. Кроме этой базовой функции программа позволяет добавлять гиперссылки на другие панорамы, на PDF файлы, на HTML страницы. В сцену можно встраивать медиа: картинки, звук, видео. P.S. Лучшая программа для создания статичного файла-панорамы PTGui. Быстрый стартЕсли у вас есть уже готовое панорамное изображение, то достаточно его добавить в проект и сделать экспорт, например в Web. Вы получите небольшое приложение, состоящее из набора файлов html, css, js, xml и медиа. Проект можно выложить на любой сайт и любой человек сможет его посмотреть. Это самый простой и быстрый подход. Однако, изображений с разными панорамами может быть несколько, вы захотите обогатить проект различной текстовой информацией, аудио, видео, переходами… Тогда работа в программе продлится дольше и будет интереснее. Переходы между панорамами. Как и в любой презентации вам необходимо обеспечить навигацию по слайдам, в нашем случае – по панорамам. Pano2VR предоставляет разные способы для этого:
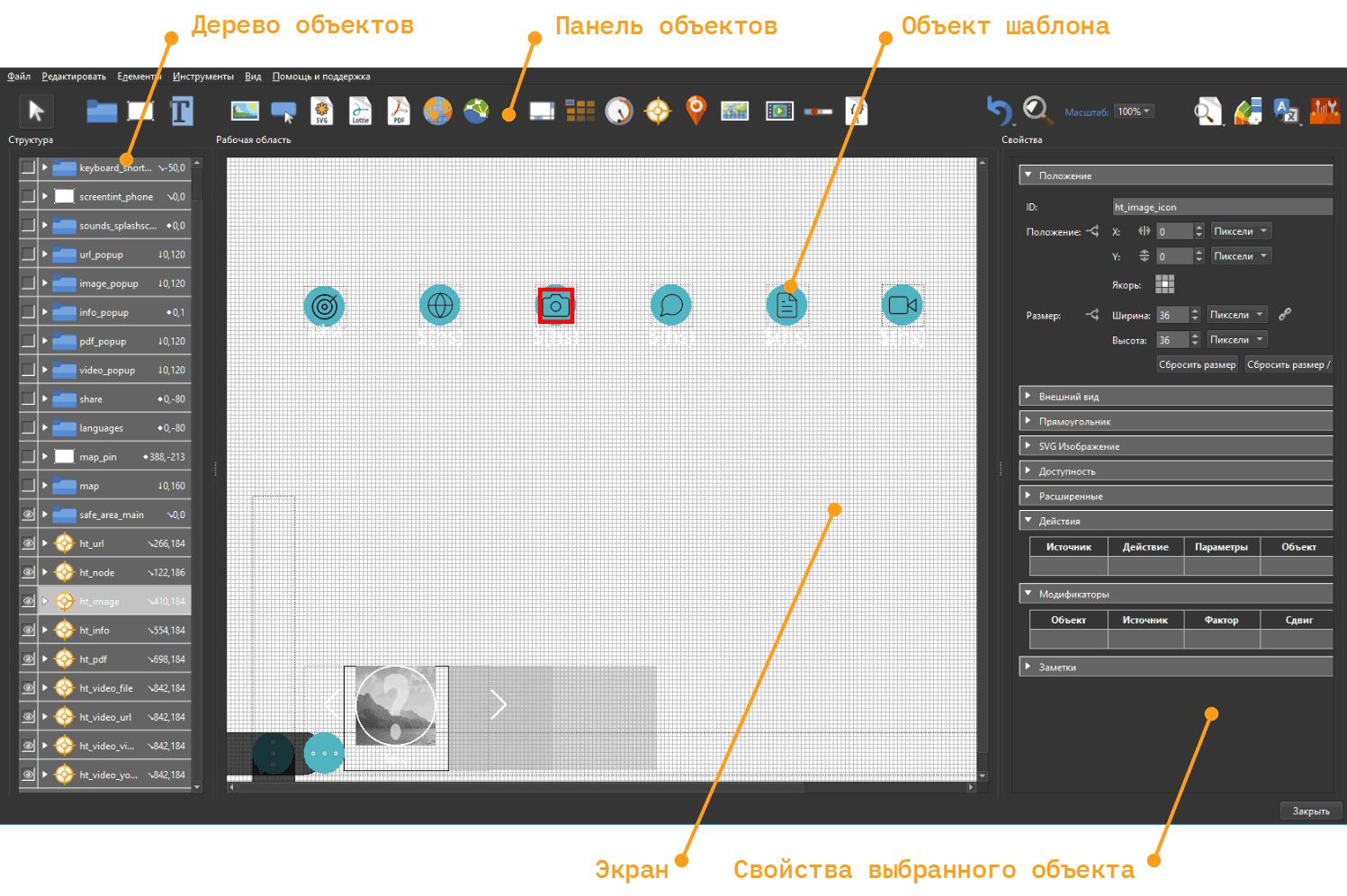
ШаблоныШаблоны – это по сути темы веб-интерфейса проекта. Это набор графических элементов, которые могут присутствовать в вашем виртуальном туре после экспорта в Web. Есть предустановленные шаблоны, доступные на панели "Экспорт". Также можно создать свой шаблон с нуля. Для объектов, добавленных в шаблон, можно назначить различные действия на различные события.  По кнопке [Редактировать шаблон] открывается Редактор шаблона (Skin Editor). Объекты на холст добавляются с верхней панели. Большой набор иконок есть под кнопкой [Библиотека компонентов]. Только что добавленные иконки поначалу не функциональны. Но в разделе "Действия" на панели "Свойства" выделенной иконки можно функциональность обеспечить по полной (большое разнообразие событий и откликающихся на них действий). Этот инструмент позволяет, например, по клику на один элемент как-то изменять другой элемент или манипулировать со всей панорамой. Допустим, я хочу чтобы пользователь мог масштабировать панораму не только мышью/жестом, но и по кнопкам (+) и (–):
Если нужно стилизовать изображение, например, сделать так, чтобы при наведении мыши курсор приобретал вид руки, а само изображение менялось на другое:
Стилизовать также можно с помощью CSS-кода: Свойства > Расширенные > CSS стили > написать код. ЭлементыС панелью элементов (см. первый скрин) работать легче и понятнее, чем городить свой новый шаблон с нуля. Часть функционала этих сущностей пересекается. Элементы добавляются из этой панели (открывается при наведении курсора на икону) в области просмотра панорамы или из пункта главного меню "Элементы". Нажмите тип Элемента, а потом по двойному клику мыши в Рабочей области добавьте элемент в нужное место панорамы. Это могут быть:
Есть принципиальное отличие Элемента от Объекта шаблона – при перемещении панорамы Элемент перемещается вместе с тем местом, на которое он был определен, а Объект шаблона остается в определенном месте экрана и с панорамой не перемещается. Другими словами, элемент привязан к панораме, а шаблонный объект привязан к экрану. Однако, манипулировать Объектами шаблона можно с помощью механизма Действий. Ещё в интерфейсе программы Элемент на панораме виден, а Объект шаблона не виден. В браузере Объект шаблона также становится видимым. АудиоЕстественно, что такая продвинутая программа работает с аудио. Четыре основных подхода для внедрения аудио в ваш проект:
ЭкспортВ правой области интерфейса программы располагается панель "Экспорт". Если до этого экспорт не производился, то кликните [+] и выберите Web. Далее выберите шаблон, самый расхожий из которых, feather_orb.ggsk – в этом шаблоне уже есть кнопки для навигации между панорамами и другие элементы. Потом кликните кнопку-шестеренку. Программа сохранит проект в надежном месте и откроет его для просмотра в вашем браузере. Надежное место можно изменить если кликнуть по кнопке-папке в строке "Папка для экспорта" панели "Экспорт". Если кликнуть на свободном месте панели "Экспорт", то в левой части интерфейса откроются настройки экспорта "Свойства - веб-вывод". Рекомендую под плашкой "Изображения" отметить WEBP в пункте "Формат". Теперь при экспорте все ваши изображения будут конвертированы в этот современный формат, который в несколько раз экономичней (по весу файла) чем JPEG без потери качества. P.S. Обратите внимание, что программа при показе проекта в вашем браузере создает локальный сервер для обхода ограничений Javascript на локальный показ. Если вы запустите индексный файл проекта index.html просто без Рano2VR, то ничего не увидите. Однако при копировании проекта на ваш сервер, всё будет работать. Если вы все-таки желаете смотреть проект локально без Pano2VR, то есть лайфхаки для браузеров:
Примеры экспортированных проектов:
АнимацияЕсть возможность создать сценарий просмотра панорам и экспортировать это в видео и/или секвенцию изображений. Как это сделать:
Таким образом вы можете создавать разные клипы на разных панорамах и манипулировать тем, что именно рендерить. В качестве нового трека (по ПКМ) в клип можно добавлять переменные шаблона, а если с помощью этих переменных манипулировать объектами в логических блоках, значит, можно анимировать разные объекты шаблона. Анимацию можно запустить и в web-туре. Для этого надо на клик по какому-нибудь объекту создать действие: Автовращение > Запустить автовращение. Плюс к этому в настройках экспорта: Свойства - Веб-вывод > Автовращение и Анимация > поставить галочку на "Анимация". В этом случае при клике будут последовательно проиграны все клипы в туре. Обратите внимание, что P2VR сначала создает последовательность изображений, а потом из них сшивает результирующий видеоролик с помощью утилиты ffmpeg.exe. Указать путь к этой утилите можно в настройках: "Файл > Параметры > FFmpeg". Если у вас на компьютере нет этой утилиты, то на этапе (12) вы не сможете поставить галочку "Создать видеофайл" и будете вынуждены ограничиться секвенцией статичных изображений. Впрочем, немало видеоредакторов умеют из секвенции делать видео. Анатолий Опарин Скачать, почитать, посмотреть
📥 Скачать Pano2VR 7 – репак. Из него можно развернуть портабельную версию (мой выбор) или инсталляционную. Проверял на Windows 10 64bit. Обратите внимание, что запускать программу надо с правами администратора. 📺 Редактор шаблонов Pano2VR на английском. 🔳 Коллекция статичных панорам 360º из разных мест мира. Можно скачать файл панорамы и импортировать в P2VR. 🔳 Коллекция готовых панорам 360º городов мира с навигацией. Добравшемуся до этого места заинтересованному читателю дам ссылку на бесплатный веб-сервис, с помощью которого он сможет легко сделать небольшое веб-приложение для навигации по своей панораме (или панорамам). На панораме он может выставить место старта панорамы, ссылку на переход к другой панораме и кнопку для информационного текстового блока. Это Marzipano Tool. Ещё программы с 3D возможностями: • 3DF Zephyr // программа для фотограмметрии • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Blockbench // низкополигональное 3D моделирование • BrickLink Studio // 3d конструктор Lego • Cables.gl // сервис для разработки различного рода визуализаций • Cover Commander // оформление 3d упаковок и других моделей • Fusion Studio // композер на нодах с возможностями анимировать 3D • GDevelop // игровой движок c редактором в вебе, на мобильных и ПК платформах • Goxel // воксельная рисовалка • iC3D // 3d визуализатор • LazPaint // растровый редактор с модулем импорта 3d моделей • Lego Digital Designer // 3D конструктор из блоков Lego • LeoCAD // лего-подобный конструктор • MagicaVoxel // воксельный 3d редактор • PhotoBlend 3D // редактор для фотомонтажей и анаглифов • PhotoLine // графический редактор с 3d модулем • PixelOver // пикселизация и анимация 2d и 3d • PRO100 // моделирование мебели и интерьеров • PTGui Pro // создание панорам из серии фотографий • Serif DrawPlus // векторный редактор с 3d модулем • SketchUp Pro // полноценный 3d редактор • Spline // 3d редактор для создания web-контента • Tanida Demo Builder // обучающее видео с 3d персонажем • VoxEdit // воксельный редактор для 3d-моделирования и анимации • Онлайновые 3D редакторы |
Новости
|
|
|
|
|
|
|