

|
HelpXplainдля онлайн-презентаций |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
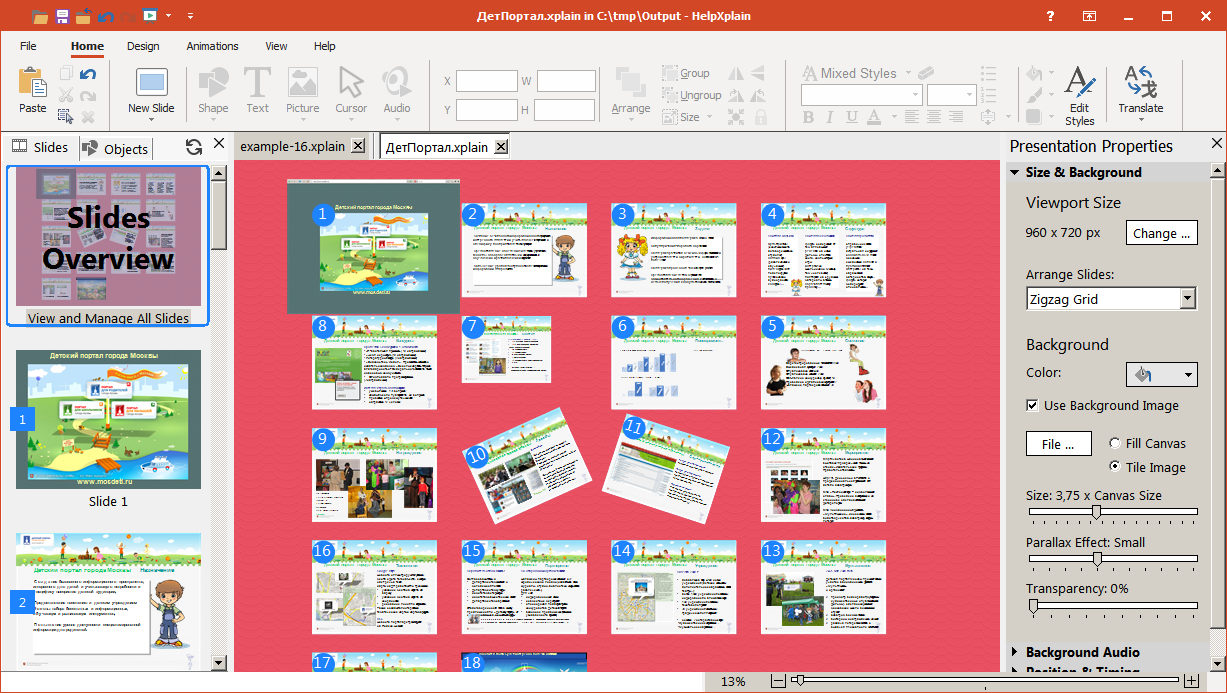
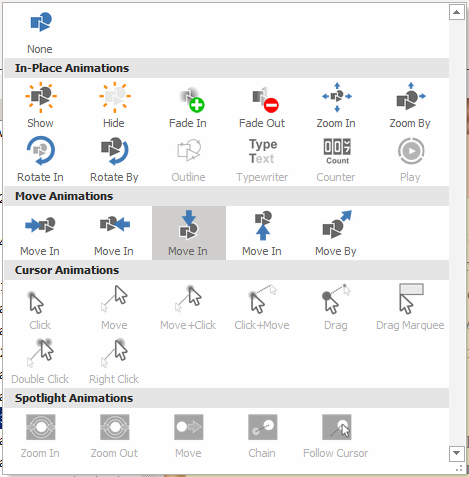
ВведениеHelpXplain – программа для создания презентаций. В стиле организации работы и в возможностях очень схожа с MS PowerPoint. Но принципиально отличается от неё в том, что презентация экспортируется в HTML5 формат, то есть, ее полноценный просмотр доступен в любом браузере. И если презентацию разместить на сайте, то ее просматривать (не скачивать) может любой пользователь интернета.  Slides OverviewОчень выигрышной позицией в деле визуализации слайдов выделил бы такую сущность презентации от HelpxPlain, как Slides Overview. Это как бы общая площадка, на которой размещаются все остальные слайды презентации. Отдельные слайды на этой площадке можно передвигать, масштабировать, поворачивать. При демонстрации, когда происходит переход между слайдами, взгляд зрителя "перелетает" от одного слайда к другому в точности как слайд расположен на Slides Overview. То есть, если следующий слайд по сравнению с предыдущим уменьшен в размере и/или повернут на какой-то угол, то и переход происходит с зумом и/или поворотом. Смотрится здорово. Такие же переходы/перелеты применяются в модном презентационном сервисе Prezi. На Slides Overview можно наложить фон в виде заливки каким-нибудь цветом или в виде картинки (с возможностью замостить как текстурой). Этот фон будет виден во время перехода-перелета между слайдами. По умолчанию слайд в статическом состоянии занимают всю отведенную ему площадь, возможно с отступами. Небольшой нюанс: если вы накладываете картинку на фон, то, чтобы во время переходов фоновая картинка замещала всю площадь экрана без зазоров между краями, надо ползунок Size выставить в максимальное положение. Это настраивается на правой панели Presentation Properties на закладке Size&Backgrounds. АнимацияАнимировать можно переходы между слайдами и появление/исчезновение объектов на слайде. Всё как в PowerPoint. Еще можно для каждой анимации назначить интерполяцию, то есть, по какой формуле будет происходить изменение параметра (координаты, угла повороты, прозрачности). А также регулируется продолжительность анимация, задержка перед началом, пауза после анимации. Все инструменты по управлению анимациями вы найдете на панели верхнего меню Animations. Из интересных анимационных эффектов отмечу анимации с Курсором, Прожектором и Маркером. КУРСОР. Прежде чем заняться анимацией курсора нужно на слайд добавить объект Cursor с панели меню Main. Курсор можно передвигать и визуализировать клик, очерчивать выделенную область. Замечу, что первоначальное положение курсора всегда устанавливается по центру слайда, а конечное положение устанавливается пользователем. ПРОЖЕКТОР или SpotLight также сначала надо вывести на слайд: Home > Shape > Animated Spotlight Shape. А потом на панели Animations назначить тип анимации. Первоначальную форму прожектора Круг можно заменить на любую другую форму (ПКМ > Change Shape). Прожектор можно даже заставить следовать за курсором, правда, не за вашей мышкой, а за анимированным объектом Cursor. Интересный тип Chain - это, когда положение прожектора на текущем слайде сначала наследует его положение на предшествующем слайде, а потом прожектор перемещается на новое место текущего слайда. Изменяя размер прожектора и его задержку/паузу, такую анимацию можно сделать весьма эффектной и стильной. МАРКЕРЫ не такие простые объекты как может показаться. Они тоже обладают анимационными свойствами. Их анимация выглядит так, как будто данную фигуру рисуют от руки – начиная с точки ведут линию до завершающей формы фигуры. Маркеры достаются здесь: Home > Shape > Markers. Интересный лайфхак с маркерами. Их в панельке Shape вроде бы не так много. НО, если на маркере вызвать контекстное меню по ПКМ и выбрать пункт Change Shape, то можно выбрать любую другую фигуру и она также станет анимированной. В англоязычном народе такой тип анимации называется doodle. Анимировать обводку фигуры можно и другим способом – на панели Animations выбрать способ анимации Outline. Скажу больше, на слайд можно загрузить любую линию и ее анимировать таким способом. Для этого надо из SVG файла скопировать атрибут d тэга path и вставить его сюда: Home > Shape > Create Shape from SVG path. Обратите внимание, что анимируется именно обводка, т.е., вы должны в свойствах импотированной фигуры явно указать Solid Line. Посмотрите возможные варианты анимации объекта:  НавигацияПеремещаться между слайдами и объектами обычно не трудно. Слева находится панель со слайдами. Помогает в перемещении между слайдами и Slides Overview. Если нужно выделить объект на слайде, то обычно пользователь смотрит на слайд в главном окне и тыкает мышью в объект. Трудности возникают, когда много объектов, они плотно расположены, находятся друг над другом, некоторые скрыты, некоторые сгруппированы. Тогда на помощь приходит закладка Objects в левой навигационной панели. Она удобна и интуитивно понятна. Пользуйтесь. HTMLКонечным результатом вашей работы будет веб-приложение. Презентация в формате HTML5. Это набор html, javascript файлов и медиа файлов. Стили css встроены в html. Знающий все может отредактировать дополнительно в этих файлах. Но какие-то операции, относящиеся к web, можно произвести и в интерфейсе программы. Например:
Порадовало вот еще что – формы, добавляемые на слайды сохраняются в веб-приложении как SVG, причем, не в виде файла, а в виде кода в html файле. Это современно, компактно, грамотно. Большинство других визуальных редакторов кода свои формы преобразуют в PNG файлы, что не оптимально. Посмотрите презентацию "5 фич HelpXplain", сделанную с помощью HelpXplain: Эту презентацию сварганил по-быстрому только, чтобы был пример, как может выглядеть результат работы в HelpXplain. К фишкам бы еще отнес возможность импорта оригинальной презентации PowerPoint. Таким образом, можно использовать программу в качестве конвертера PPTX -> HTML5. Довольно удобно. Сохраняется весь контент слайдов, включая гиперссылки. Но теряется анимация. В умелых руках быстро восстанавливается. Еще немного об HTML. Если кликнуть правой кнопкой мышки на текстовом блоке на слайде, то можно вызвать редактор HTML-кода для этого блока. При знании HTML и CSS, таким образом, можно очень тонко всё отредактировать. Последний совет – про шрифты. Если при создании презентации вы использовали какой-то примечательный шрифт, то не обольщайтесь, что у вас на компьютере всё выглядит замечательно. Возможно, у стороннего зрителя такого шрифта на его компьютере нет и он увидит шрифт-заменитель. Позаботьтесь о внедрении шрифта в ваш проект. Например, чтобы использовать гугловский шрифт достаточно на напели Home нажать кнопку Edit Style, перейти на закладку Text CSS и первой строкой прописать: @import url('https://fonts.googleapis.com/css2?family=Roboto+Condensed:wght@700&display=swap'); Таким образом будет внедрен шрифт Roboto Condensed весом 700. Скачать📥 В этой облачной папке: 📔 Руководство пользователя программы снабжено презентациями ее функционала, созданными в самой HelpXplain. Руководство можно запустить из интерфейса программы по клавише F1, а можно посетить в онлайне. Кстати, такое онлайновое представление справки в свою очередь создано в программе Help&Manual. И у этих двух замечательных программ один и тот же разработчик. Анатолий Опарин (Newart.ru)
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|