

|
Enve2d анимация |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
О программеEnve – легкая, бесплатная, функциональная программа для создания рисованной анимации по фреймам и векторной анимации по ключевым кадрам. Эти два типа анимации гармонично сочетаются в интерфейсе программы. Экспорт осуществляется в видео, последовательность растровых изображений, в SVG (во все форматы, которые поддерживает библиотека ffmpeg). Подход по созданию анимации в Enve сильно напоминает работу в After Effects.  Концепция работыСоздается новая сцена. В настройках сцены указывается ее имя, размер кадра, цвет фона, длительность. Причем, длительность можно выбрать как во фреймах (кадрах), так и в секундах. Если длительность назначена в секундах, то при следующем открытии настроек сцены все-равно будут фреймы, пересчитанные из секунд, и таймлайн также имеет насечки во фреймах. Поэтому сразу приучайтесь к измерению времени во фреймах. Важным параметром в настройках сцены является FPS – это количество кадров в секунду. Чтобы понять, сколько секунд длится ваша сцена, надо количество фреймов разделить на значение FPS. Анимация по фреймам Анимация по ключевым кадрам Рендеринг Это экспорт в конечный формат видео или изображения. Для новичка может вызвать затруднение найти, как сохранять в видео. Вот как:
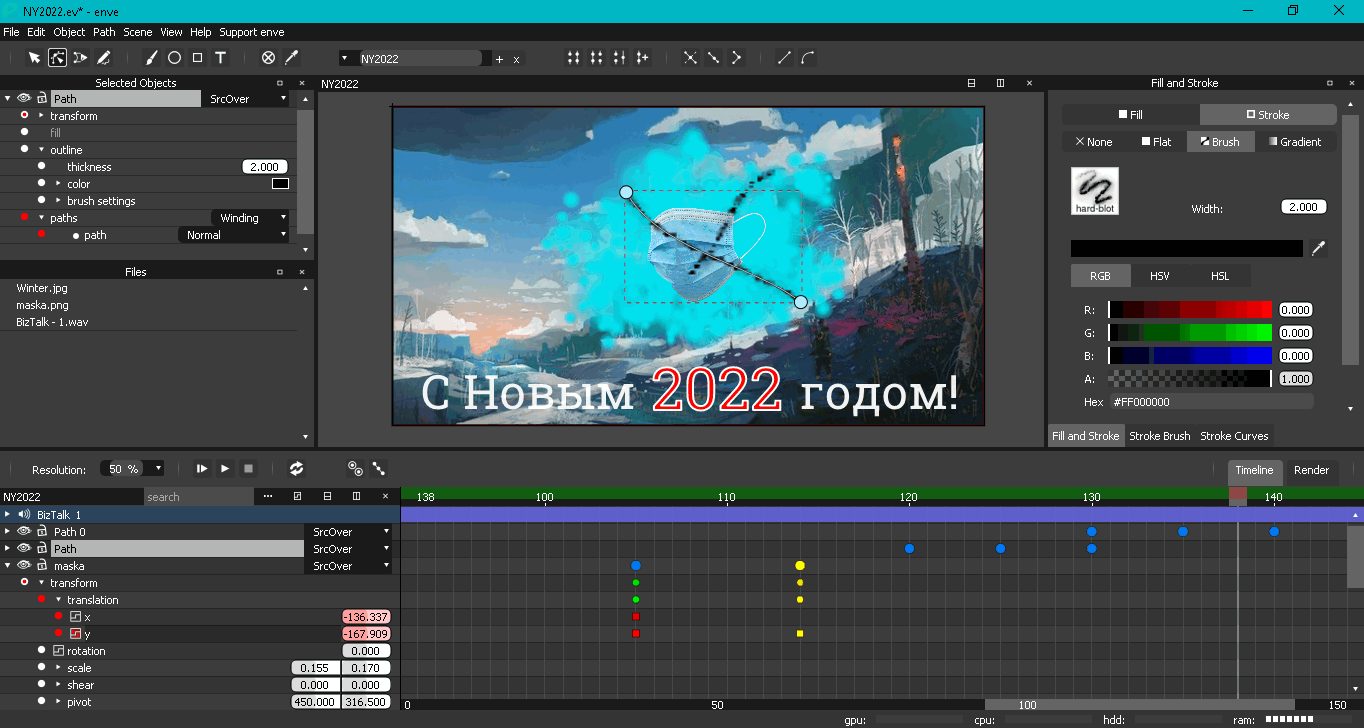
Если вы раньше работали в After Effects, то, наверное, заметили большое сходство Enve с этой классической программой от Adobe в области анимации. Также устроен таймлайн, работа с ключевыми кадрами, рендер… Программа поддерживает даже выражения (т.е., анимацию объектов с помощью скриптов в синтаксисе Javascript). НюансыМасштабирование таймлайна. По умолчанию на таймлайне один фрейм занимает слишком широкую ячейку. Может быть, это удобно для фреймовой анимации, но для анимации по ключам очень неудобно. Два дня искал как изменить масштаб, чтобы на фрейм отводилась меньшая ширина. Оказалось так: наводите курсор мыши кликом на ползунок внизу таймлайна и начинаете вращать колесико мыши к себе – ширина ячейки фрейма уменьшается. Graph Editor. Фича полезная для визуализации анимационных параметров. Кроме того, в enve это единственное место, где можно настроить интерполяцию ключей… но я не сразу сориентировался с ним. Открывать Graph Editor надо по кнопке – открывается пустое разлинееное пространство. Не вижу своих кривых изменений параметров объектов по выставленным уже ключам. Оказывается, надо в панеле слоев рядом с тем параметром, который анимирован и нужно по нему посмотреть/отредактировать кривую, нажать кнопку – и кривая появится. Можно передвигать узловые точки, можно преобразовывать узлы в сглаженный тип и настраивать интерполяцию контролами как у кривых Безье. Follow Path. Выигрышный прием в анимации, когда объект движется по заранее заданному пути. Инструментом нарисуйте кривую. В вашей сцене появится новый слой Path. У объекта, который вы хотите заставить двигаться, откройте свойства и откройте ветку transform. В этой ветке кликните ПКМ на нижней строке transform effects и выберите Add Follow Path Effect. Теперь выберите объект сцены, который является путем – это Path. Пока ваш объект статичен, но уже привязан к объекту пути. Чтобы объект начал двигаться вдоль пути надо анимировать свойство complete, которое отвечает за то, в каком месте пути находится объект: 0 – в самом начале, 1 – в самом конце. Так что, поставьте на таймлайне у этого свойства два ключевых кадра – в первом со значением 0, и во втором со значением 1. Тень объектов. Как сказано в недостатках ниже, тень в редакторе не адекватно устроена для векторных фигур. Но выкрутиться всегда можно. Создаем фигуру. Дублируем фигуру. Нижнюю фигуру заливаем черным и настраиваем прозрачность и смещаем относительно верхней. Объединяем фигуры в группу, чтобы легко было трансформировать. Если нужно размытие тени, то на холсте по нижней фигуре: ПКМ > Raster Effects > Blur. И тут вы заметите в списке Raster Effects пункт Shadow, и удивитесь, почему бы сразу фигуре не придать этот эффект. Так вот, эта Shadow тоже размывает края самой фигуры довольно неаккуратно – в этом я и усмотрел неадекватность. Повторюсь, что недостаток касается векторных фигур, а с растровыми – всё Ok. Масштабирование рендера. В настройках рендера пользователь может изменить размер выходного видео, не боясь потери качества. Лишь одно стоит учесть в случае желания увеличить размер сцены относительно предустановок. Растровые картинки, добавляемые на сцену во время работы, должны быть большого размера в источнике. Масштабирование их во время работы не повлияет на качество даже при увеличении размера выходного ролика. С текстами и векторными фигурами вообще проблем с масштабированием нет в принципе. Плюсы и минусы
В целом программа понравилась. Особенно она должна понравиться пользователям, умеющим рисовать, потому что в ней удобно делать рисованные мультики, обогащая проект векторной графикой. За час я соорудил в ней вот такую Новогоднюю видео-открытку: Скачать, посмотреть📥 Скачать портабельную версию enve под Windows (пароль для разархивирования newart.ru). Проверял на Windows 10 x64.
📺 Обучающий ролик на английском – для начинающих. 25 минут. Об интерфейсе и принципах работы в программе.
📺 Обучающий ролик на русском – для начинающих. Полтора часа. Несколько занудно, но много полезного можно узнать из особенностей программы.
Анатолий Опарин, декабрь 2021 г. Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|