

|
WebAnimatorанимация для веба |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
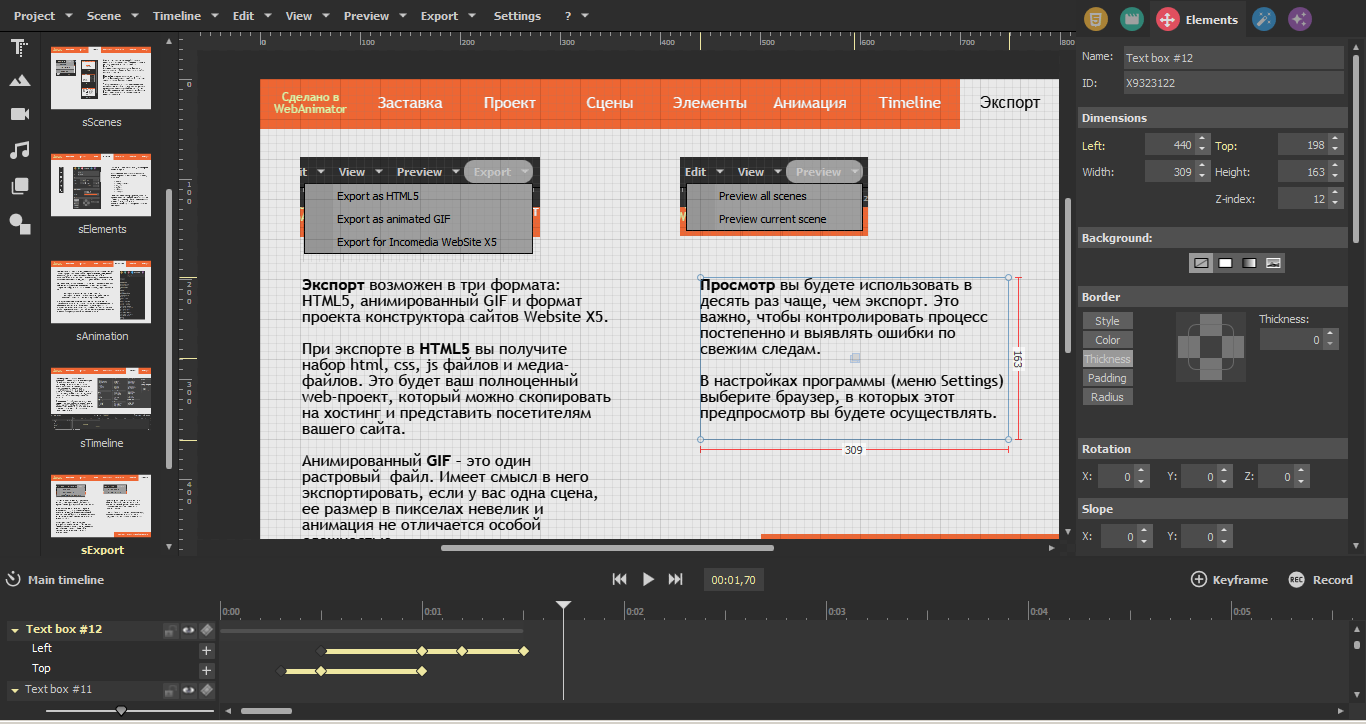
О программеWebAnimator – программа для создания HTML5 приложений типа презентаций, рекламных баннеров, анимированных безделушек… Концепция работы строится на создании сцены, которая наполняется элементами. Каждый элемент можно "оживить". То есть изменять во времени то или иное свойства элемента, например, координаты, поворот, прозрачность… Есть шкала времени, на которой можно расставлять ключевые кадры у свойств элемента. Есть предустановленные пресеты анимации. Кроме фигур, изображений, текста на сцену можно добавлять видео и звук. Кроме HTML5 экспорт возможен в анимированный GIF.  Основные сущностиПРОЕКТ СЦЕНЫ ТАЙМЛАЙНЫ ЭЛЕМЕНТЫ Обратите внимание, что достучаться до настроек проекта, сцены и элемента можно на панели справа, вверху которой есть круглые кнопочки для переключения смежду сущностями. Оставшиеся две кнопочки вверху справа – это назначение предустановленного анимационного сценария выделенному элементу. СпотыкачПринявшись за обзор программы я решил сделать в ней же презентацию её самой. Наметил создание нескольких сцен и меню для переключения между сценами. Честно говоря, чертыхался всю первую половину процесса работы, подводные камни встречались частенько. Но к концу работы все более-менее выправилось и результат я получил, который вы можете посмотреть ниже. Это всё сделано в WebAnimator. В общем, программа вполне рабочая, но в удобстве использования, то, что назывется юзабилити, проигрывает своим одноклассникам: Saola Animate, Google Web Designer и Adobe Edge Animate. Поэтому, вот основные мои затруднения при работе версии 3.0.6 на компьютере x86 в Windows 7:
Резюме. Возможности в программе заложены вобщем-то неплохие, но есть непродуманные места, к которым, в случае отсутствия у вас альтернативы, привыкнуть можно. И результата добиваться можно. Вот пример презентации: Скачать, почитать, посмотреть📥 Скачать портабельную версию WebAnimator Plus 3.0.6 (пароль для разархивирования newart.ru). Проверял в Windows 7 32-bit и 10 64-bit. В корневой папке программы есть руководство пользователя на английском manual_en.pdf на 39 страниц. 📺 Создание нового проекта в WebAnimator и его настройка – для начинающих на русском. Если вы тормозите при просмотре видео и вам надо всё разжевывать, то это ваш видеоблогер. У него 5 занудных роликов по программе, очень медленных и подробных.
📺 Знакомство с WebAnimator – для начинающих на русском. Этот видероблогер более бойкий.
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|