

|
Aphalinaанимация векторной графики |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
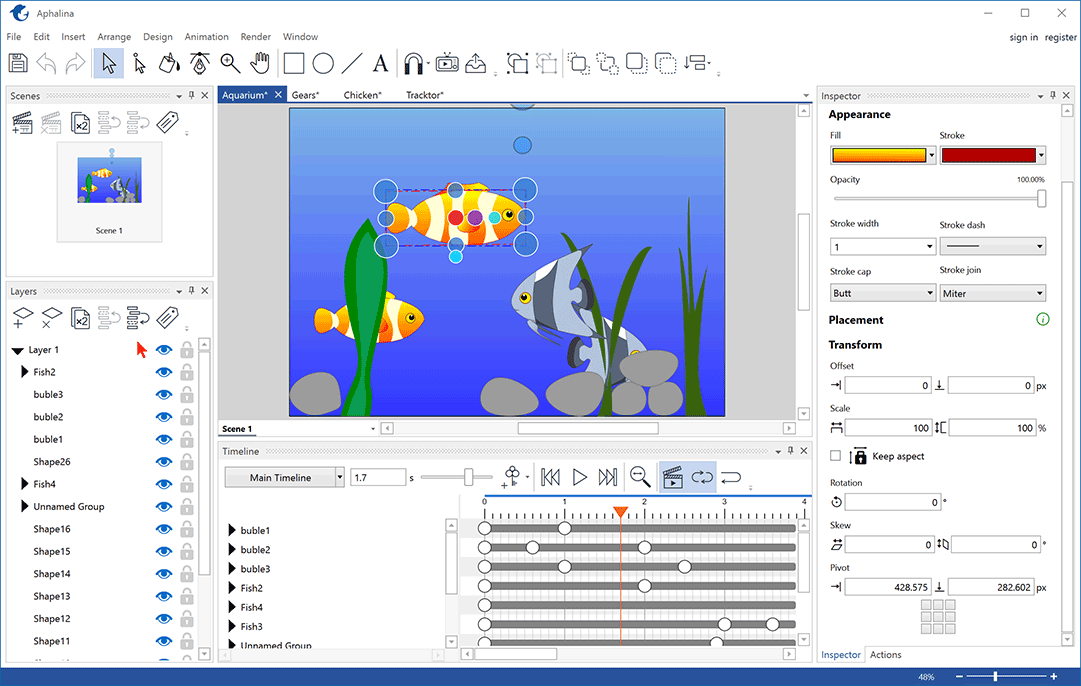
О программеAphalina Animator – это удобная оконная программа для создания анимации на базе SVG и сохранения ее в разные форматы: HTML5, GIF, видео. Композиционная структура проекта состоит из сцен, сцена содержит различные элементы, элементы можно анимировать с помощью таймлайна и задавать действия на события, в сцене допускается присутствие больше одного таймлайна. Таким образом, в программе создается современный контент для интернета – от анимированных иконок до веб-приложений.  Об SVGSVG – это стандарт векторной графики, широко используемый в интернете для статических и анимированных изображений. Качество отображения векторных изображений не зависит от масштабирования и весят они, как правило, меньше аналогичных растровых. Впрочем, в контейнер SVG могут быть включены растровые изображения, а также стили CSS и скрипты Javascript, что позволяет в одном файле иметь сложносочиненный проект, который будет действовать как автономное веб-приложение. С помощью Javascript можно манипулировать различными параметрами элементов SVG, что эксплуатируется программой Aphalina, которая позволяет вам настроить интерактивность и анимацию даже без знания программирования. Но если вы Javascript знаете, то ваша компетенция вебаниматора заметно повышается. P.S. Любопытным ссылка на статью, как с помощью кода создавать эффект рисования в SVG. РаботаСЦЕНЫ. Для чего они нужны в количестве больше одной? Их можно сравнить со страницами сайта или со слайдами презентации. Они облегчают понимание и работу со структурой проекта. По событию мыши можно осуществлять переход между сценами с применением анимации перехода. Список сцен находится над таймлайном слева – там они перечислены по именами и между ними можно переключаться. Пользователь также может вывести отдельное окно сцен через меню Window > Scenes и закрепить его в любом месте интерфейса отдельной панелью. ЭЛЕМЕНТЫ. Различные фигуры добавляются на холст по кнопке [+]. Также можно нарисовать фигуру любой формы по кнопке . На закладке Inspector размещаются параметры оформления выделенного элемента (для открытия Inspector выделите элемент инструментом Select ). Также в здесь поле Name при желании задается ID элемента, по которому к нему может обратиться Javascript. Этот параметр также является именем элемента на таймлайне, когда на него заводится анимация. ТАЙМЛАЙНЫ. Чем хороши эти шкалы времени. В них можно хранить различные анимации различных элементов, которые без активации таймлайна будут статичны. Когда же по клику или при наведении мыши на какой-то элемент нужно что-то оживить (не обязательно этот же элемент), то можно вызвать соответствующий таймлайн. Это делается на закладке Actions при выделенном элементе: нажмите (+) на нужном событии мыши и выберите нужное действие. АНИМАЦИЯ. Чтобы какой-то параметр элемента изменялся со временем (что будет видно также на таймлайне) надо выделить элемент на холсте, нажать на таймлайне иконку ключевого кадра , выбрать параметр для анимации. На таймлайне будет создан блок этого элемента с доступными для анимации параметрами. Теперь, последовательно выделяя на таймлайне ключевые кадры (кружочки) параметра и меняя его значение на холсте или в Inspector, можно добиться его анимирования. СКРИПТЫ. На событие мыши можно навесить программный код Javascript. Это делается в Инспекторе – по кнопке (+) надо выбрать Execute JScript и написать его. Тут скорее всего вам понадобиться знание объектной модели SVG или библиотеки TweenMax, но в задачи этой ознакомительной статьи такое не входит. Ну, разве что, маленький пример: document.getElementById("Podskaz").setAttribute("fill","#00F");
Эта команда перекрашивает элемент, у которого Name=Podskaz, в синий цвет. А команду можно повесить на клик по любому элементу.
Есть еще СЛОИ и ГРУППЫ – для чего они нужны, понятно на интуитивном уровне. ОграниченияПрограмма проприетарная, но есть бесплатная версия, которая имеет ограничения. Эти ограничения не столь существенны для человека с головой. А именно: 1. Нельзя сохранять проект. Так звучит в описании бесплатной версии. Ну да, соответствующие пункты меню не активны. На самом деле Aphalina всегда держит актуальным последние редактируемые проекты в профиле пользователя Windows и открывает их автоматически при очередном запуске программы. Так что, те проекты, которые открыты в программе в виде закладок, сохраняются. Это важно для большого проекта, который делается не один день. 2. При экспорте тоже есть засада. Программа добавляет свой водяной знак в виде одной строки "created with Aphalina Animator". Легче всего он побеждается в HTML. Там за водяной знак отвечает блок div, который просто удаляется в любом текстовом редакторе. Вообще, разработчики программы как-то слабо контролируют введенные ограничения. Так, если проект запустить на предпросмотр по кнопке , то он открывается по пути: C:\Users\YOUR_USER_NAME\AppData\Roaming\Aphalina\Animator\temp\export.html Скачать📥 Страница скачивания инсталятора для Windows с официального сайта. Видео: Анатолий Опарин (Newart.ru)
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|